在本教程中我们将探索 HTML 的pattern属性,用来帮助我们制定自定义表单验证的方式。
验证
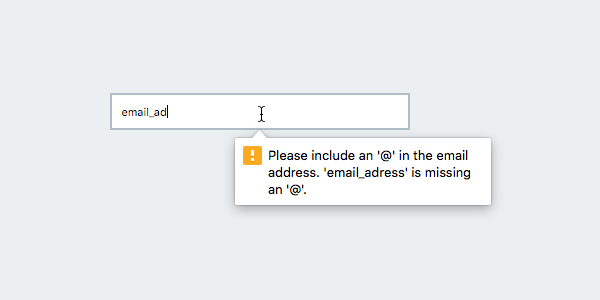
表单验证对一个网站的安全性,以及可用性至关重要。验证过程就是在表单提交之前判断输入值是否匹配了正确的格式。例如,如果我们要在一个输入框内输入电子邮件地址,该值一定要是一个有效的电子邮件地址;应该以一个字母或数字开头,然后是@符号,最后以一个域名结束。
HTML5规范对于一些新的input类型,如email、url、tel,也做出了一些更为简易的验证,并且也被打包成了预定义的验证。当给定的值不符合预期的格式时,这些输入类型就会抛出一条错误的消息从而阻止提交。

然而期待每个可能的输入方案都被迎合是不切实际的。假如你有一个用户名、 邮编或任何未被指定为标准输入类型的数据类型,我们将如何验证这些输入?这时候pattern属性就要发挥作用了。
pattern属性的使用
pattern属性仅适用于input元素。它允许我们利用正则表达式 (RegEx)制定自己的验证规范验证输入值。同样的,如果输入值与指定的模式不匹配,将会抛出错误信息。
比如说,在我们的表格中有一个用户名输入框。然而并不存在用户名的标准类型,因此我们使用普通的text输入类型:
<form action="somefile.php">
<input type="text" name="username" placeholder="Username">
</form>
让我们使用pattern属性来定义规则。在这种情况下,我们将指定用户名应该只包含小写字母;没有大写字母、 数字或其他特殊字符。此外,用户名长度不应该超过 15个字符。利用正则表达式,这条规则可以表示为[a-z]{1,15}.
在我们的用户名输入框中添加[a-z]{1,15}作为pattern属性的值:
<form action="somefile.php">
<input type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}">
</form>
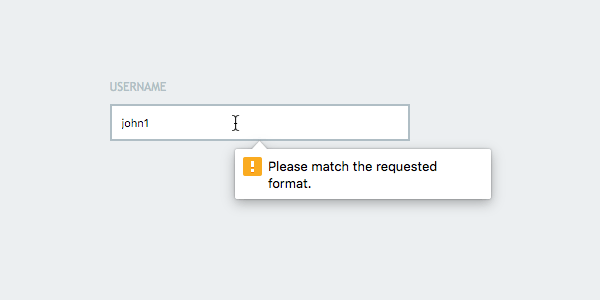
现在,因为它只接受小写字母,所以提交任何其他值将会抛出一条错误信息:

正如你从上图看到的,错误消息说,"请匹配被要求的格式"。所以虽然我们的验证工作起作用了,但此消息并不能帮助我们的用户了解所要求的格式实际上是什么。用户体验失败了。
自定义验证信息
幸运的是,我们可以自定义提示信息使其更加有助于用户,并且有几种方法可以做到这一点。最简单的方法是在我们的input元素指定title属性:
<form action="somefile.php">
<input
type="text"
name="username"
placeholder="Username"
pattern="[a-z]{1,15}"
title="Username should only contain lowercase letters. e.g. john">
</form>
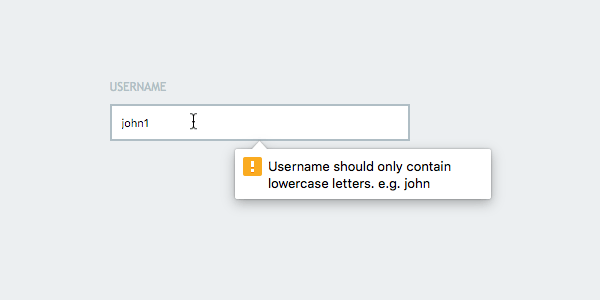
现在title中包含了默认的提示信息:

尽管如此,弹出层信息依然是不一致的。如果与前一个电子邮件输入框弹出的提示信息相比较,实际的作用可能会更加突出一些。
第二种方法将会为我们解决这个问题。
替换默认的验证信息
现在让我们用一条完全自定义的信息替换默认的"请匹配所要求的格式"。我们将会利用 JavaScript实现这个要求。
为了更方便的获取input元素,我们首先在input的元素上添加一个id。
<form action="somefile.php">
<input
type="text"
name="username"
placeholder="Username"
pattern="[a-z]{1,15}"
id="username">
</form>
现在,我们可以利用JavaScript获取input元素并将其分配给一个变量 (无论在页面的script标记中,一个单独的 JavaScript 文件中,或在 CodePen 的 JS 窗格中):
var input = document.getElementById('username');
最后,当输入显示无效状态时,我们调用此信息。
input.oninvalid = function(event) {
event.target.setCustomValidity('Username should only contain lowercase letters. e.g. john');
}
oninvalid事件继承了一个event对象,其中包含了几个属性,包括target属性 (无效元素) 和包含错误信息文本的validationMessage。在上面的示例中,我们已经使用setCustomValidity()方法重写了文本信息。
现在我们应该用自定义的信息替换默认信息。

样式
为了配合新的输入类型和这些用于设置自定义验证消息的方法,CSS3 规范带来了几个有用的伪类, :valid和:invalid。这些让我们能够根据输入的有效性状态应用样式,例如:
input:invalid {
border-color: red;
}
input,
input:valid {
border-color: #ccc;
}
当使用这些伪类的时候,有几个事项要牢记于心:
- 第一,默认情况下,
:valid会被运用,甚至当输入的值为空时。因此,如上所示,默认情况下我们会将input元素的border-color设置为#ccc;除非我们添加required属性,否则空值始终被视为无效。在那种情况下,当输入的值无效时,边框颜色将设置为红色. - 当用户输入时,有效和无效样式就会立即得到调用,甚至当值为空时。那时样式的改变可能会令用户陷入恐慌。
关于消息弹出框
根据 HTML5 规范,表单验证已经成为一个新的标准,但是错误弹出窗口的显示方式完全由浏览器供应商决定。不同的浏览器有不同的审美观,将不利于用户界面的一致性。

几年之前谷歌浏览器就阻止了自定义默认弹出样式。如果你想要实现此功能,唯一选择就是使用JavaScript完全重写弹出信息,接下来让我们看看如何实现它!
更进一步
当输入值无效时,我们要创建一个自定义的弹出窗口。首先,我们需要选择几个必需的元素,即input和form元素:
var input = document.getElementById('username');
var form = document.getElementById('form');
Next, we’ll create a new element which will contain our message:
接下来,我们将创建一个新元素用来包含我们需要的信息:
var elem = document.createElement('div');
elem.id = 'notify';
elem.style.display = 'none';
form.appendChild(elem);
这里我们创建一个新的div元素。我们给它一个名为notify的id,并把它的display属性设置为none。最后,我们将这个新的div添加到form表单上.
事件处理
这里我们需要处理两个事件。首先,当用户输入的值与模式不匹配时调用invalid事件。invalid的事件将执行如下程序:
input.addEventListener('invalid', function(event){
event.preventDefault();
if ( ! event.target.validity.valid ) {
elem.textContent = 'Username should only contain lowercase letters e.g. john';
elem.className = 'error';
elem.style.display = 'block';
input.className = 'invalid animated shake';
}
});
这里,event.preventDefault()事件阻止了默认行为,这样默认的浏览器弹出信息就不会出现。相反,我们要通过新的div元素展示我们自己的信息。我们通过这个容器添加新的文本信息,并且添加一个新类error,通过将display的属性设置为block就可以显示信息.
我们也在input元素上添加了一个invalid类,设置红色的边框颜色。同时我们也需要在 CSS 样式表中设置样式规则。
input.invalid {
border-color: #DD2C00;
}
此外,您也可以从Animate.css添加animated shake类。通过使用动画使其更具有创造天赋。
第二个是input事件。当输入值有所改变时就会被触发。我们将使用此事件恢复到正常的输入状态,并且隐藏弹出消息,如下所示。
input.addEventListener('input', function(event){
if ( 'block' === elem.style.display ) {
input.className = '';
elem.style.display = 'none';
}
});
如上所示,我们将从input元素中移除类名,隐藏弹出消息。

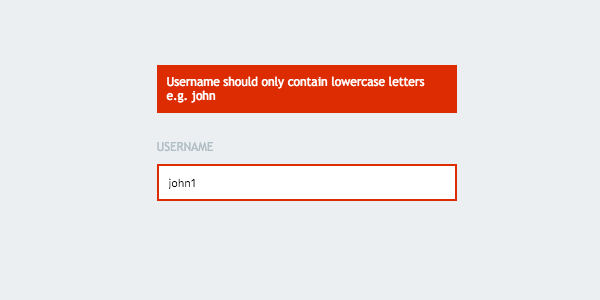
现在我们有一个完全自定义的弹出验证消息。放手一搏: 输入任何无效的值:
注意: 如果你正在寻找鼓舞人心的表单UI设计,不要忘记检查 GraphicRiver。
总结
利用pattern属性,使用标准的输入类型,将给您的表格添加一层额外的验证,但是要意识到,你也应该执行某种服务器端的验证。
出人意料的是,即使当用户在浏览器中禁用 JavaScript,最新的浏览器将依然显示弹出验证并防止表单提交。然而,Safari浏览器现在还不支持pattren属性。可以使用polyfill Webshim Lib实现相似功能.
希望你喜欢这个教程,并将其作为HTML5 验证的一个方便参考。
本文根据@Thoriq Firdaus的《HTML5 Form Validation With the “pattern” Attribute》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webdesign.tutsplus.com/tutorials/html5-form-validation-with-the-pattern-attribute--cms-25145。
如需转载,烦请注明出处:http://www.w3cplus.com/html5/html5-form-validation-with-the-pattern-attribute.html
