这是使用CSS的
filters和混合模式处理图片效果系列文章的第二篇。上一篇介绍了如何使用CSS混合模式中的lighten模式制作一张仿古图片效果,并学习如何做一张漂亮的褪色照片效果。在这篇文章中,我们将看看如何创建3D照片效果。
3D图像(又称为浮雕)
浮雕是立体三维图像中的一个类型,主要由两张照片错开大约2.5英寸距离,大约距离人类的眼睛间距离。其实就是创建一个错觉,当颜色和色调搭配得协调,这种错觉就越明显。(这也意味着一些人认为3D图像比在电影院看的3D电影更好看,这主要取决于他们的pupilary距离。)

虽然最近受欢迎的电影中使用red/cyan多,但这个示例显示了一个red/green浮雕效果。
暗系的一面
加到图层混合模式,在上一节中,了解了混合模式中的**lighten**模式。在这篇文章中,将看看其相反模式:**darken**(他们看起来就是一对邪恶的双胞胎)。
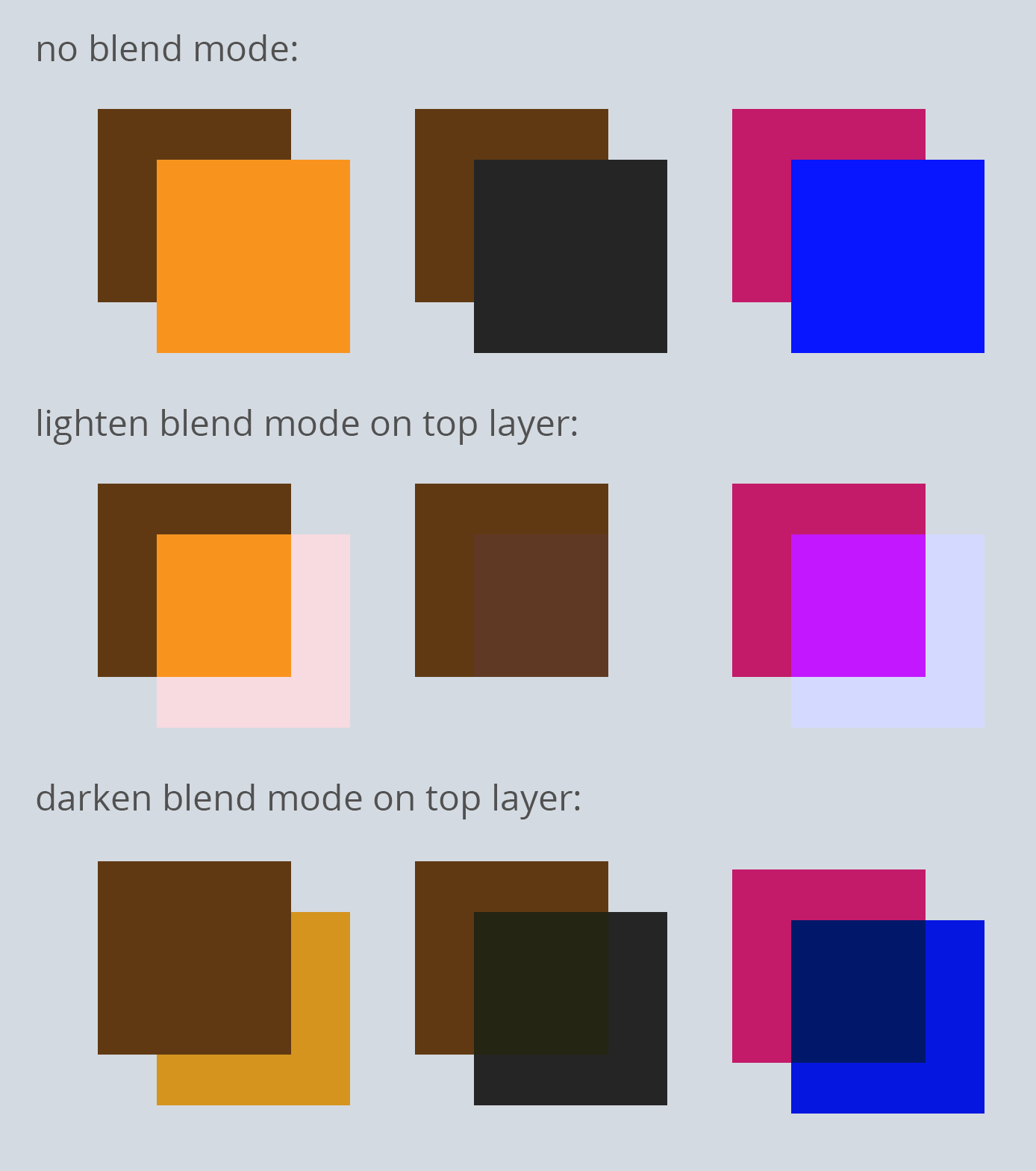
好吧,为什么我称之为邪恶的双胞胎呢?主要是因为他们相互衬托的,让我们来看看是怎么回事吧。特别注意:混合模式只适用于顶部颜色块。

我添加了一个灰色的背景,这样能更好的区分lighten和darken之间的效果。
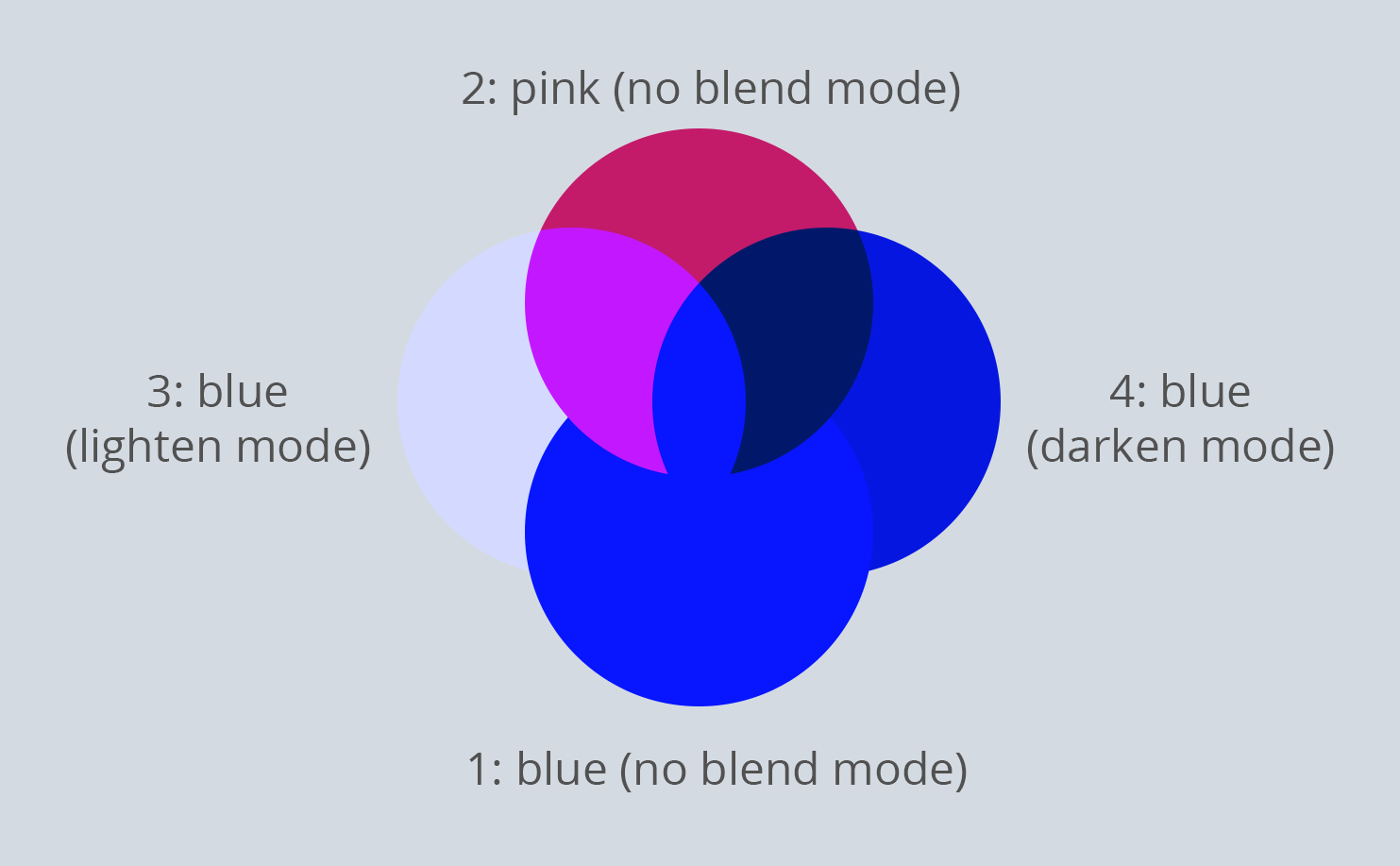
但有趣的问题是:当你在一个使用了darken混合模式上运用一个lighten混合模式。他们相交的部分会自动抵消。其实也像multiply/screen和color-burn/color-dodge一样,从数学角度上考虑,他们就彼此使用了一个相反的比例。

上图中你可以看到,使用lighten混合模式的蓝色与使用darken混合模式相交在一起,而且他们相交的那部分变成了蓝色,好像没有使用任何混合模式一样。
3D图像
我们可以使用一张原始图像,并且运用上节所学到的有关知识,采用一些阴影颜色创建一个3D图像效果。
![]()
如上图所示,有一个红色层和一个青色层,原始图像分离在两侧,大约2.5英寸。(在下面的示例中@mixin使用了$dist值)。青色和红色层使用多背景和background-blend-mode:lighten;的混合模式,将各自的亮度。然后给他们添加一个合适的角度值,让这些元素位置做一定的分开。
现在并不是简单的选择颜色,不过我们还是很幸运的。我们是在一个RGB颜色空间中。如果我们使用一个青色和黄色而不是青色和红色,重叠的部分将是绿色而不是白色,然后我们需要显示原来的像素值。在这种情况之下,最好是使用纯粹的RGB值,比如红色rgb(255,0,0),绿色rgb(0,255,0),蓝色rgb(0,0,255),但青色rgb(0,255,255)也同样适用。

注意,有时候使用绿色和红色来替代红色和蓝色也能达到这种效果。
混合模式中的混合
我们使用了青色和红色,这是因为这最适合经典的3D图像效果。这里为了能更好的看清效果,添加一个额外的轮廓。
就是这么神奇,这也是混合模式中数学的用武之处。现在我们只是将顶层(红色)的混合模式换成darken,这样就可以抵消底层(青色)混合模式lighten,它们重复了相同的像素值。这意味着传播距离将显示相应的颜色(红色和青色),这主要由于两侧的像素不完全一致。用一个动画效果来解释这种现象:
Perspective
下一步是添加一个视角。我们可以使用perspective和transform:rotateY属性,让第一个图产生错觉。由于每个图像都是反相的,所以在青色层上,我们可以使用perspective: 400px; transform: rotateY(5deg);(图像的宽度是400px),在红色层上,它继承他的父元素,所以在这个层上我们使用其父元素一半的旋转角度,所以设置为:perspective: -400px; transform: rotateY(-2.5deg);。同时给其添加一个filter: saturate(.8)来稀释一下效果,并且添加一个轮廓,让效果看得更清楚。
如果打不开Codepen或者说你的浏览器不支持混合模式,其效果看起来就像下图:

左图是使用混合模式前效果,右图是使用混合模式后效果。
示例
.threeD-effect {
margin: 30px auto 0;
display: block;
position: relative;
height: 400px;
-webkit-filter: saturate(0.75);
filter: saturate(0.75);
z-index: 1;
-webkit-transform: rotateY(15deg);
transform: rotateY(15deg);
background: url('../images/posts/css-effects/2/bot.jpg'), cyan;
background-blend-mode: lighten;
background-size: cover;
}
.threeD-effect:after {
content: '';
position: absolute;
display: block;
width: 100%;
height: 400px;
z-index: 2;
-webkit-transform: rotateY(7.5deg);
transform: rotateY(7.5deg);
background: url('../images/posts/css-effects/2/bot.jpg'), red;
background-blend-mode: lighten;
margin-left: 5px;
background-size: cover;
mix-blend-mode: darken;
}
@mixin
Sass(SCSS)
@mixin three-dee($img, $dist: 5px, $deg: 5deg, $width: 100%, $height: 500px) {
z-index: 1;
width: $width;
height: $height;
position: relative;
transform: rotateY($deg);
perspective: $width;
background: url('#{$img}'), cyan;
background-blend-mode: lighten;
background-size: cover;
&:after {
content: '';
position: absolute;
display: block;
width: $width;
height: $height;
z-index: 2;
perspective: -$width;
margin-left: $dist;
transform: rotateY(-$deg/2);
background: url('#{$img}'), red;
background-blend-mode: lighten;
background-size: cover;
mix-blend-mode: darken;
}
}
.cats-in-action {
@include three-dee('img/cat.jpg', 5px, 10deg, 800px, 600px);
}
CSS
.cats-in-action {
z-index: 1;
width: 800px;
height: 600px;
position: relative;
transform: rotateY(10deg);
perspective: 800px;
background: url("img/cat.jpg"), cyan;
background-blend-mode: lighten;
background-size: cover;
}
.cats-in-action:after {
content: '';
position: absolute;
display: block;
width: 800px;
height: 600px;
z-index: 2;
perspective: -800px;
margin-left: 5px;
transform: rotateY(-5deg);
background: url("img/cat.jpg"), red;
background-blend-mode: lighten;
background-size: cover;
mix-blend-mode: darken;
}
效果
使用@mixin没用使用filter效果:
@include three-dee( 'http://una.im/images/posts/blend-modes/tahoe-prefilter.jpg', 5px, 7deg, 500px, 500px);

本文根据@una的《CSS Image Effects #2: 3D Glasses》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://una.im/3d-effect。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/3d-effect.html
