上周,我在CSS Conf EU上分享了一个主题:PS已死,CSS中处理图像。我最初的想法是10件你常使用Photoshop处理在浏览器显示的效果,但当我开始考虑过滤效果和混合模式时,这一切都处在探索中。我决定要写一系列的文章分享这方面的知识,帮助大家更好的消化。让我们先从一些简单而有效的效果开始!
冲洗效果(Washout Effect)
这种效果是我们经常看到的一种过滤效果,给大家有一种复古的感觉。通过减轻暗色阴影和改变一些阴影的细节(改变暗色的细节)。看上去就是在亮度的范围降低颜色对比度。

图注:没有冲洗效果(washout effect)

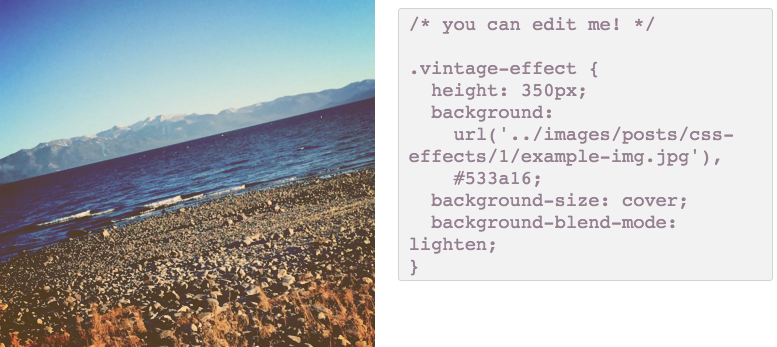
图注:应用冲洗效果(washout effect)
这里发生的是处理暗色调,添加一个颜色稍浅的阴影色。现在只是暗色调做了调整。因此,在这些我们需要的效果其实就是混合模式中的lighten效果。
混合模式:lighten
将lighten混合模式应用于一个重叠元素或者一个伪元素上。你可以在某个元素上使用background-blend-mode:lighten或者使用多个混合模式,也可以在覆盖元素上使用mix-blend-mode:lighten。但是,我还是建议使用多个背景。
特别声明:
<img>元素不支持伪元素或伪类,比如:before和:after。
使用lighten混合模式,是通过RGB通道降低元素的亮度值。如果一个orange亮色层叠在上面就会变成一个深棕色,例如,橙色每个像素都会变亮。当我们调整每个通道的RGB就可以得到一个新颜色。
例如,图形颜色rgb(195,25,106)//deep pink通过rgb(6,19,255)//blue变亮会变成rgb(195,25,255)//magenta,因为它把red和green的第一个值结合blue的最后一个值生成一个新颜色。最后的视觉效果如下:

确定最暗的颜色
然后,我们可能使用这个特性来为图像设置为最暗的可能值,因此在元素不消除暗色的细节,创造出一种柔和效果。
应用
应用这种效果最好方法是通过多种背景。这是因为并不是所有浏览器都支持CSS混合模式。如果你使用多个背景,蒙层不管显示与否,第二背景会正常显示(当然,这一切都是在支持渐进增强的情况之下)。下面是实际运用的一个示例:

使用@mixin
很好,这很酷,但是使用@mixin会更容易。
Sass
@mixin fade-it($img, $shadow: #536) {
background: url('#{$img}'), $shadow;
background-blend-mode: lighten;
}
.apply-base {
@include fade-it('1.jpg');
}
.apply-unique-shade {
@include fade-it('2.jpg',
#293e78);
}
编译出来的CSS
.apply-base {
background: url('1.jpg'), #536;
background-blend-mode: lighten;
}
.apply-unique-shade {
background: url('2.jpg'), #293e78;
background-blend-mode: lighten;
}
仿古效果 = lighten混合模式 + 元素背景做为影子颜色
为了进一步了解本文,可以阅读一下这篇文章,更好的理解CSS混合模式是如何工作的。
扩展阅读
CSSconf EU 2015 | Una Kravets: Photoshop is Dead!: Editing Images in CSS视频:
有关于CSS混合模式更多的教程,可点击这里。
本文根据@una的《CSS Image Effects #1: Vintage Washout》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://una.im/vintage-washout/。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/vintage-washout.html
