CSS中的级联(cascade)在同一时间可谓是幸福的,也可以说是痛苦不堪的。通常能工作得非常好,但有问题的时候,也让人们都很激动,甚至事件中也离开不CSS。我们所涉及的不仅是CSS的级联也还涉及到CSS的权重。不是说碰到特殊问题才显得困难,可以说CSS的困难无处不在。
在这篇文章中,我将通过一些示例来向大家展示一些CSS的小技巧,让你知道如何使用CSS的级联能变得更友好,也减少一些不必要的需求,从而也减少权重上遇到的麻烦。
技巧一
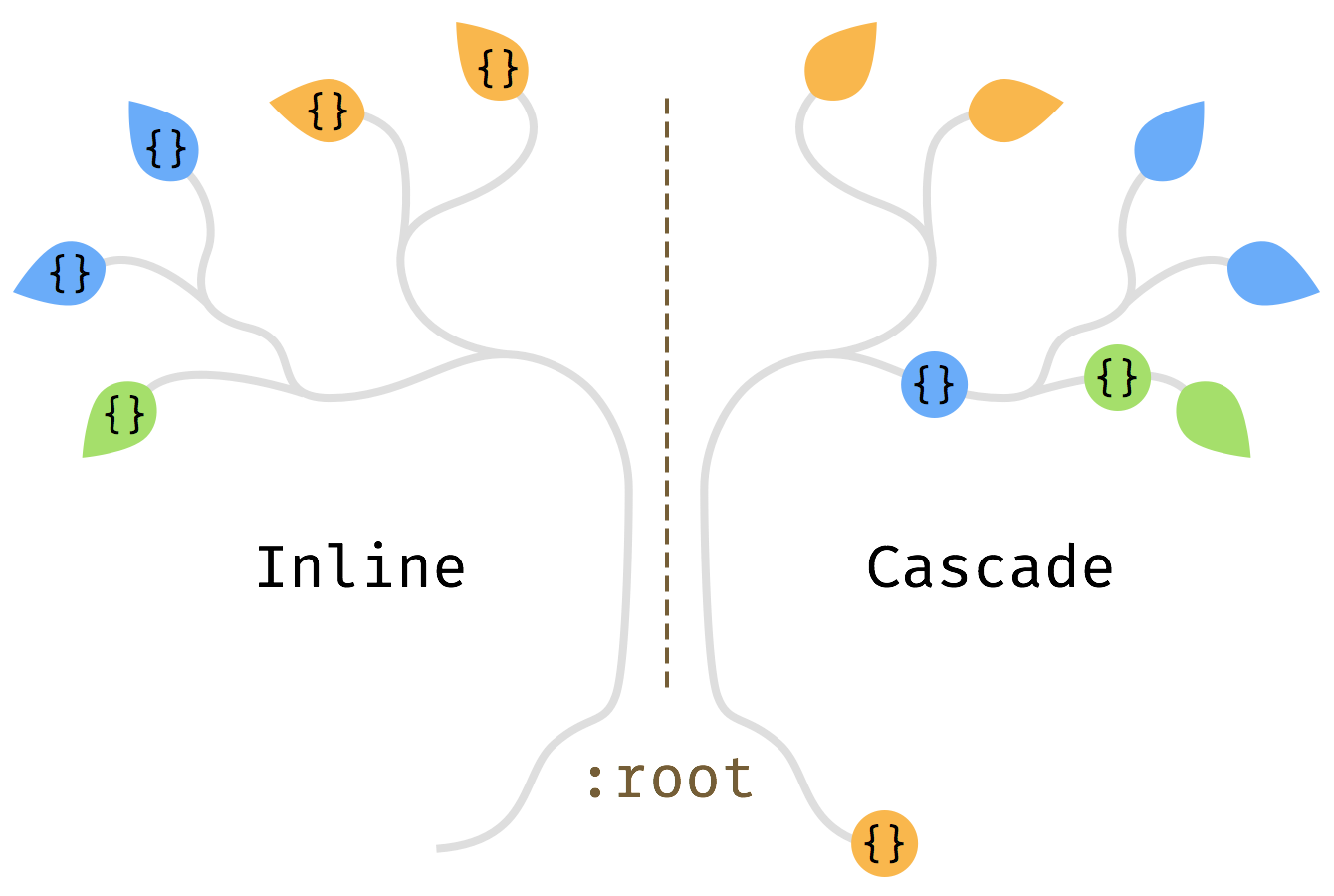
每当你写CSS时,你想尽可能的回到树形顶部。换句话说,回到
:root。
例如,我们的网站有一个侧边栏,希望在这个侧边栏上添加一个简短的个人介绍。其HTML的结构看起来可能会像这样:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>
CSS是这样写的:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}
这样写是能正常工作的,并不存在样式上的问题。但是,侧边栏还有一个导航nav,很有可能他们有一些样式是相同的。在我们这个示例中font-size和color都是相同的。让我们把这些属性从nav和.Bio中提取出来,并且将它们添加到其父元素.SideBar中:
.SideBar {
font-size: .8em;
color: #888;
}
事实证明,在.Posts中已经设置了line-height:1.5;。似乎整个页面都使用了相同的行高,那么我们可以将.Bio和.Posts中的line-height移到根元素中:
:root {
line-height: 1.5;
}
这看起来是一个CSS常识,但他也不会太关注兄弟元素定义同样的事情。这也让你发现,有一些代码产生重复。其实这并不可怕,因为我们只需要花点时间重新重构代码,但这样保持了CSS的代码处理健康状态。
Image may be NSFW.
Clik here to view.
在树支上写样式,而不应该在树叶上写样式
技巧二
样式总是作为特定属性组合出现
一个很好的例子就是color和bakground-color的组合。除非你只做小调整,不然你需要一起调整他们。当给一个元素添加背景颜色时,它可能不包含任何文本,但可能会有一些子元素。因此,我们一起设置前景色(color)和背景色(background-color),我们总是可以确定这些元素不会遇到任何易读性和对比问题。下次我们改变背景色时,不需要到处寻找需要修改的文本颜色,因为他们都以一个组合的形式出现在一起。
Image may be NSFW.
Clik here to view.
技巧三
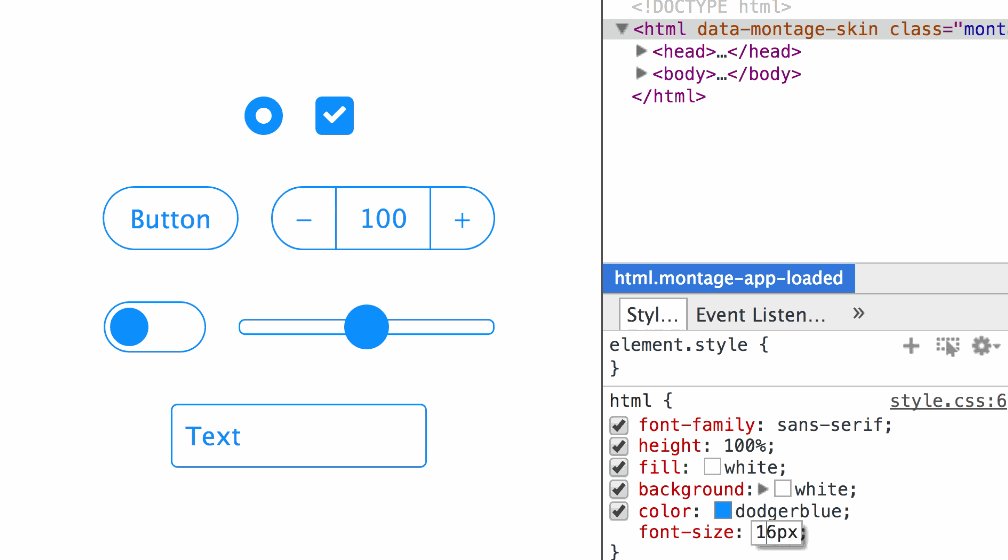
使用动态值,比如
currentColor和em等
有时候文本颜色也会使用在其他属性上。比如说border、box-shadow或者SVG图标中的fill上。定义相同颜色有一个替代方案,可以直接使用currentColor。默认情况下,color是可以继承的,你只需要在一个地方修改就可以改变其他属性的颜色。
同样的,给font-size属性使用em单位,允许你只修改:root的font-size就可以改变元素的盒模型大小。
有关于这方面更多的细节,可以查阅《使用字符串(STRINGS)设置样式》一文。
Image may be NSFW.
Clik here to view.
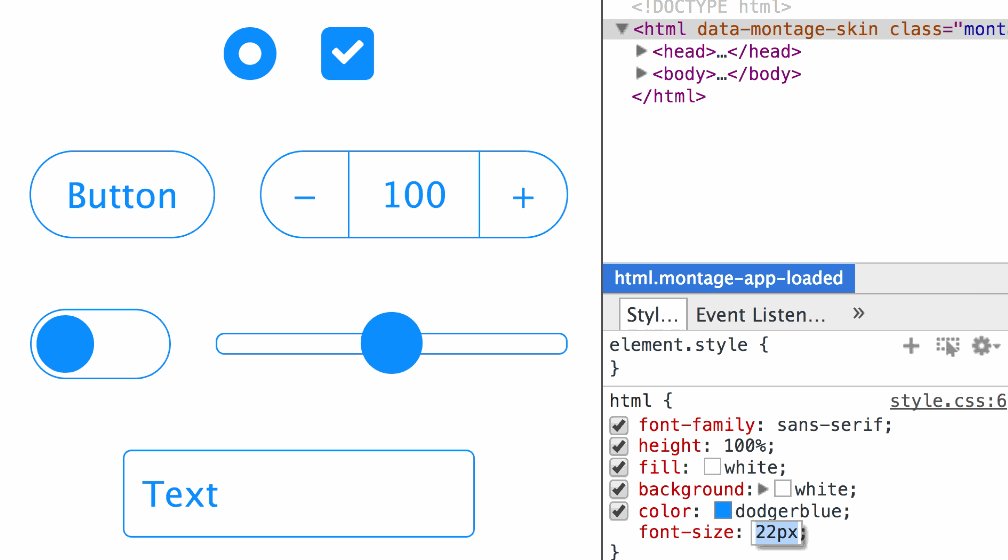
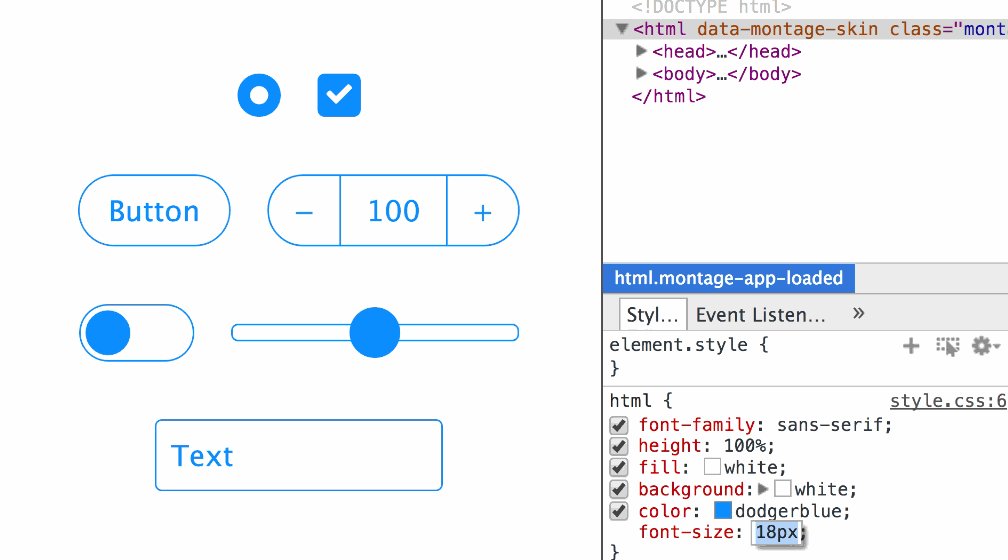
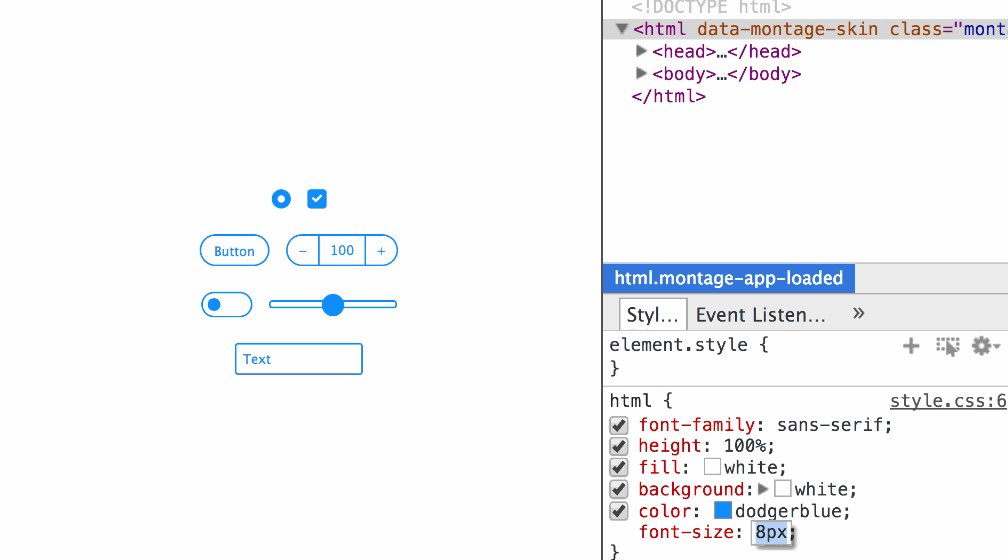
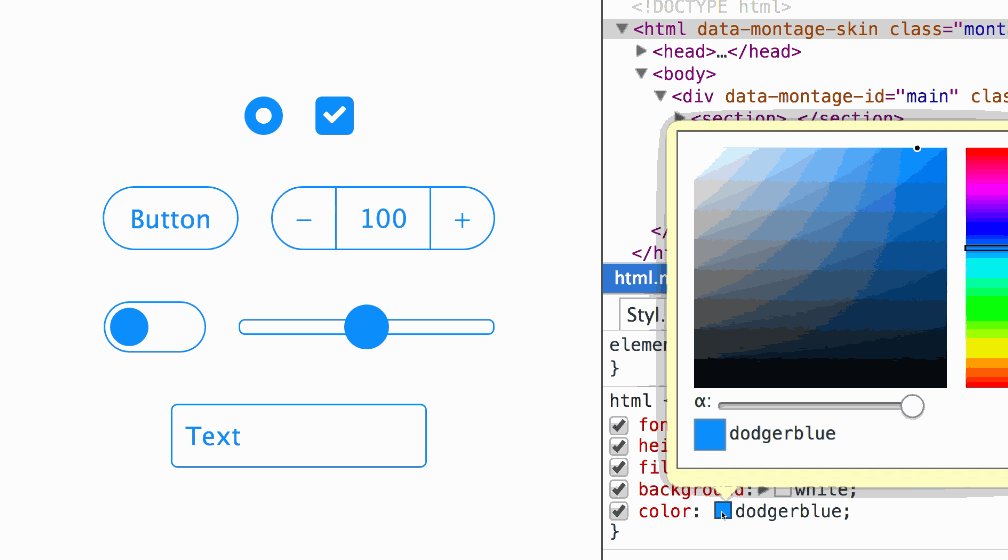
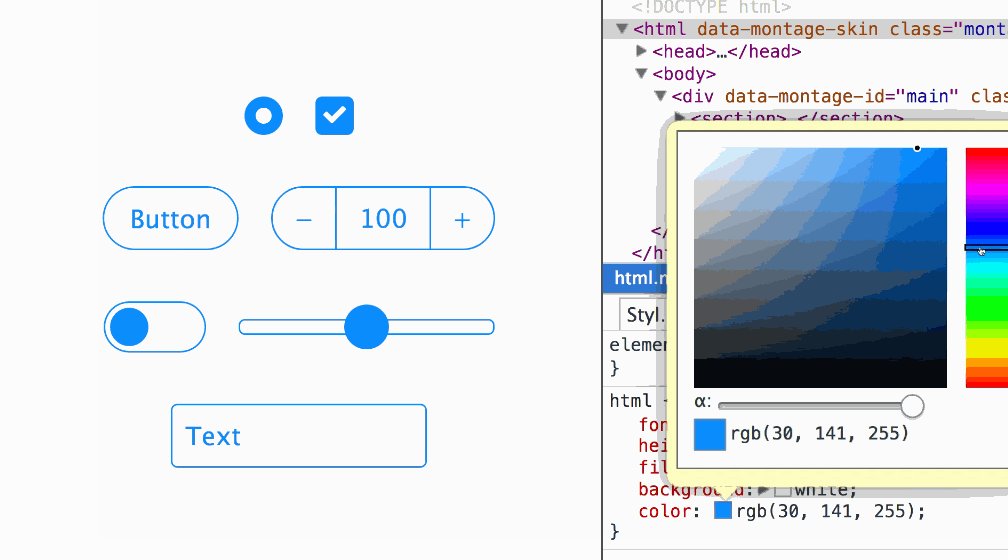
技巧四
使用
inherit属性值继承其父元素样式来覆盖UA自带样式。
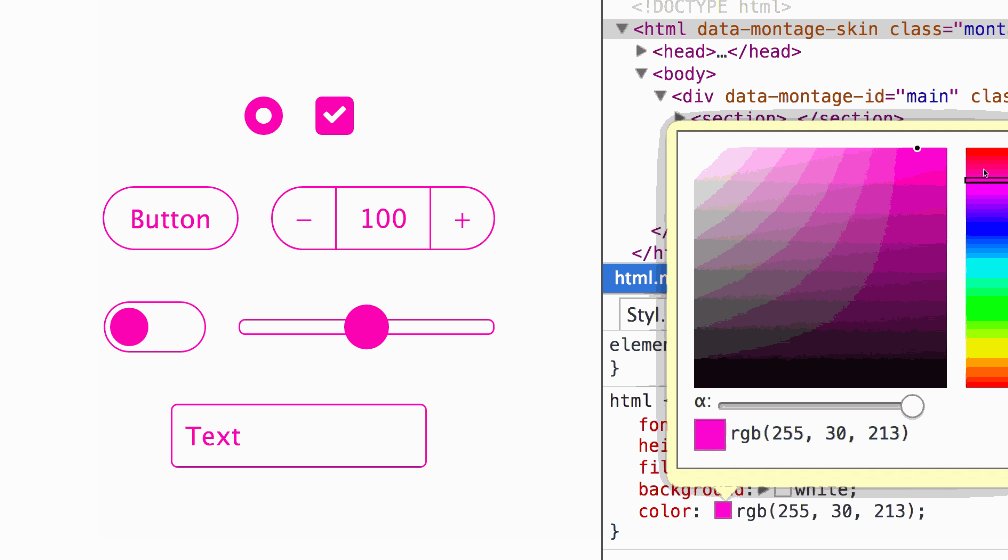
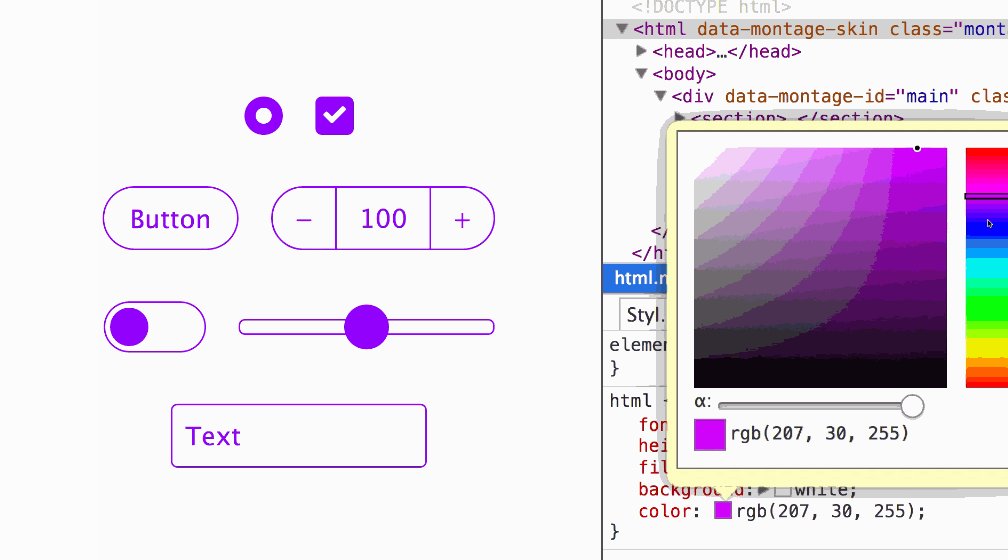
像button、input这样的表单控件,不同的浏览器都会有自己的样式风格(UA样式)。我们可以使用inherit继承其父元素样式,从而覆盖浏览器的UA样式。
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}
上面示例代码取自sanitize.css。normalize.css也是这样使用的。如果你不是这样使用,说明你已经...
你也可以尝试在input[type="range"]、input[type="radio"]和input[type="checkbox"]等元素上直接使用前面介绍的currentColor属性自动匹配颜色。或许你不需要改变什么,可以将一个亮色系变成一个暗色系。
Image may be NSFW.
Clik here to view.
总结
这些都是好东西,当然并不是强迫大家使用。我想说,这些小技巧,简单实用,让你的Web站点能获取最大的好处。即使你使用一个CSS预处理器,他们也不会有损代码的输出量减少,甚至可以少设置几个变量。
也适合单一类名,比如像Tachyons。或许还能减少复杂性和所需的类。
另外一个有趣的事情即将到来,那么在CSS中也可以自定义属性,也就是CSS变量。与预处理器不同,覆盖自定义属性时,它只会影响当前的选择范围。所以从某种意义上来说,他们是“层叠变量”。但我还是想试试,看看它是如何工作的。
本文根据@simurai的《Back to the :roots》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://simurai.com/blog/2015/09/09/back-to-the-roots/。
如需转载,烦请注明出处:http://www.w3cplus.com/css/back-to-the-roots.html
