《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
问题
现在,你对 CSS 中的半透明颜色可能已经有了基础的了解,比如 rgba()和 hsla()。从 2009 年开始,虽然在开发设计中使用它们需要付出一些代价,比如提供降级措施、使用IE滤镜,但是总得来说它是一个巨大的变革。不过在实际中,它们主要被用于背景,有这么几点原因:
- 早期的开发者没有意识到这些新属性就是类似 #ff0066和 orange的色彩,而是将它们看作是图片,所以仅用在了背景上。
- 为背景提供降级方案比其他属性更简单。比如,可以直接使用单像素的半透明图片替代半透明背景。对于其他属性,则只能使用不透明颜色。
- 在其他属性上使用半透明颜色,比如边框,并不简单,我们将在下文介绍原因。

图注:24ways.org 是第一个在设计中使用半透明颜色的网站,那时还是 2008 年,那时它们网站的特点就是使用了大量的背景(由 Tim Van Damme 设计)
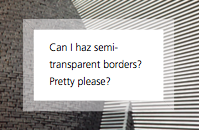
假设我们想要美化一个容器,让它拥有一个白色的和半透明白色的边框——这个半透明边框可以让它后面的内容显示出来。我们要做的第一步就像是下面这样:
border: 10px solid hsla(0,0%,100%,.5);
background: white;
除非你非常了解background和border这两个属性的工作原理,否则上面代码得到的结果会让你感到非常的困惑。边框哪里去了呢?是不是不能为边框添加半透明颜色呢?到底该怎么做?

图注:第一次尝试实现半透明边框
解决方案
虽然看起来的效果和预期有所差异,其实边框是存在的。实际上,背景色默认会扩展到边框上,这一点可以通过给边框添加虚线观察到。如下图所示:

图注:背景默认会扩展到边框区域下方
虽然这和你使用不透明的实线边框是一样的,但在这个示例中,它完全推翻了我们的预期。结果看起来是纯白色的边框,实际上是一个半透明白色的边框,然后在它下面是白色的背景色。
在 CSS 2.1 中,这就是 background的工作原理。我们不得不接受和使用它。值得庆幸的是,在Backgrounds & Borders Level 3中,我们已经可以使用background-clip属性来调整这一效果。background-clip的默认值为border-box,也就是说,背景色会填充到容器边框以及边框以内的地方,所以我们只需要将其修改为padding-box(让背景色在容器的内边距以及内边距以内填充)就可以实现所需要的效果了:
border: 10px solid hsla(0,0%,100%,.5);
background: white;
background-clip: padding-box;
更完善的效果如下图所示:

图注:修正了 background-clip的问题
总结
虽然在border-color上能运用rgba()、hsla()设置边框为半透明或完全透明,如果元素设置了背景颜色或背景图片的时候,会直接影响边框的透明颜色效果。特别是,要看到边框底下的内容时。造成这个现象是由于背景图片会延伸到边框底部。要解决这一问题,可以通过CSS3的background-clip来修正。@Chris Coyier早在2010年的时候就在CSS-Tricks详细介绍过这方面的知识。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/css-secrets/translucent-borders.html
