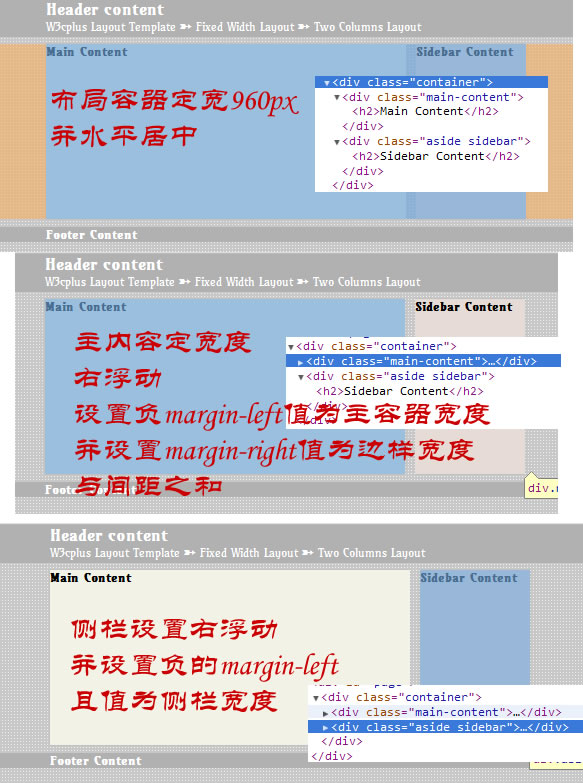
上一篇《Web布局连载——两栏固定布局(三)》主要介绍了使用负margin配合float实现固定两栏布局(侧栏居左,主内容居右)的四种不同的实现方法。今天接着介绍使用负margin和float实现固定两栏布局,只不过今天的两栏布局是侧栏居右,主内容居左。实现这种布局的结构和原理都和《Web布局连载——两栏固定布局(三)》一样,只是布局样式略有差别,说简单点就是使用不同的浮动方向与负margin,把侧栏由左放到右,主内容由右放到左。首页我们一起来看看今天要实现的布局效果,如下图所示:

刚才也说了,结构和前面介绍的《Web布局连载——两栏固定布局(三)》布局采用一样的结构,大致如下:
<div id="header">
<div class="container">
<h1>Header content</h1>
<p>W3cplus Layout Template ➽ Fixed Width Layout ➽ Two Columns Layout </p>
</div>
</div>
<div id="page">
<div class="container">
<div class="main-wrap">
<div class="main-content">
<h2>Main Content</h2>
</div>
</div>
<div class="aside sidebar">
<h2>Sidebar Content</h2>
</div>
</div>
</div>
<div id="footer">
<div class="container">
<h2>Footer Content</h2>
</div>
</div>
同样实现上图的布局效果,我们也有多种方法,依旧向大家介绍四种不同的样式实现方法。
方法一:
先来看方法一,实现布局的演示过程图,这张图虽然静态,但有助于大家更好的理解这种布局方式的原理:

CSS代码
* {
margin: 0;
padding: 0;
}
body {
font-family: 'Amarante', cursive;
background: url(http://www.w3cplus.com/sites/default/files/bg_body.png) repeat;
text-align: center; /*IE6下让元素居中*/
}
/*===================================================*\
* *
* Layout *
* .container宽度=.sidebar宽度+间距+.main-content宽度 *
* *
\*===================================================*/
/*清除浮动*/
.container:after,
.container:before {
content: "";
display: table;
}
.container:after {
clear: both;
overflow: hidden;
}
.container {
width: 960px; /*页面总宽度*/
margin: 0 auto; /*水平居中*/
text-align: left; /*重置文本对齐方式*/
zoom: 1;
}
#header {
background: #b1b1b1; /*header全屏背景色设置*/
color: #fff;
margin-bottom: 15px; /*顶部与主内容垂直间距,可自行修改*/
}
.main-wrap {
float: left;
width: 100%;
}
.main-content {
margin-right: 240px;/*sidebar width + margin-right*/
}
.sidebar {
width: 220px; /*侧栏宽度,可自行修改*/
float: left;
margin-left: -220px;/*侧栏的宽度*/
display: inline;/*清除IE6下又边距*/
zoom: 1;
position: relative;
}
#footer {
background: #b1b1b1; /*footer全屏背景色设置*/
color: #fff;
}
/*测试样式,可自行修改*/
#header .container {
height: 75px;
}
.sidebar {
height: 350px;
background-color: #E7DBD5;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.2);
}
.main-content {
background-color: #F2F2E6;
height: 350px;
box-shadow: 0 1px 2px 1px rgba(0, 0, 0, 0.2);
}
#footer .container {
margin-top: 15px;
}
完成后的效果如下面的DEMO所示:
元素参数表格:

方法二
这种方法结构不变,只是将相关样式参数做一定的调整,同样我们先来看一个布局演变的示意图:

修改后的布局样式代码:
.main-wrap {
float: right;
width: 100%;
}
.main-content {
margin-right: 240px;/*sidebar width + margin-right*/
}
.sidebar {
width: 220px; /*侧栏宽度,可自行修改*/
float: right;
margin-right: -960px;/*容器的宽度*/
*margin-left:740px;/*兼容ie6-7*/
display: inline;/*清除IE6下又边距*/
zoom: 1;
position: relative;
}
这种方法并不完美,在IE6-7之下需要使用一个hack ,设置一个“margin-left”值,这个值刚好等于主内容宽度加上间距。只有这样,这个布局样式才能兼容所有浏览器,最后效果如下DEMO所示
对应布局参数表:

方法三
第三种方法和前两种方法的结构依然一样,我们一起来看看相关的参数变化。

对应的样式代码:
.main-wrap {
float: left;
width: 100%;
margin-left: -240px;/*侧边栏宽度+间距*/
}
.main-content {
margin-left: 240px;/*侧边栏宽度+间距*/
}
.sidebar {
width: 220px; /*侧栏宽度,可自行修改*/
float: right;
display: inline;/*清除IE6下又边距*/
zoom: 1;
position: relative;
}
效果:
对应布局参数表:

方法四
第四种方法,结构上稍作调整,去掉了内容的外容器“div.main-wrap”,其他的不变,
<div id="header">
<div class="container">
<div class="header">
<h1>Header content</h1>
<p>W3cplus Layout Template ➽ Fixed Width Layout ➽ Two Columns Layout </p>
</div>
</div>
</div>
<div id="page">
<div class="container">
<div class="main-content">
<h2>Main Content</h2>
</div>
<div class="aside sidebar">
<h2>Sidebar Content</h2>
</div>
</div>
</div>
<div id="footer">
<div class="container">
<h2>Footer Content</h2>
</div>
</div>
演变示意图:

对应的样式代码:
.main-content {
float: right;
width: 720px;/*主内容宽度*/
display: inline;/*清除IE6下双边距Bug*/
margin-left: -960px;/*主容器总宽度*/
margin-right: 240px;/*边栏宽度和间距*/
position: relative;
zoom: 1;
}
.sidebar {
width: 220px; /*左边栏宽度,可自行修改*/
float: right; /*右浮动*/
margin-left: -220px;/*边栏宽度*/
display: inline;
position: relative;
}
效果:
对应布局参数表:

大家也知道,今天介绍的布局方法和《Web布局连载——两栏固定布局(三)》是一样的,只是改变了一个侧栏的方向,大家都知道,侧栏是不固定的。昨天也有同学问我这样的布局有什么好处,具本我说一下我自己的看法:
- 首先加载了主内容,在加载侧栏,方便主次之分(也有同学说这样有利于SEO,自己不懂没有考证过)
- 不使用这个方法同样能实现先加载主内容,在加载次内容。是这样的,不过当你的布局有三栏时,这样的布局方法就会显得特别的方便(后期将会介绍的三栏布局效果)
- 负margin布局可以随时根据你的设计需求,调整布局风格。
有关于两栏布局,到今天为止我们一起学习了四节教程,里面涉及的方法多种多样,但总是离开不浮动。有很多同学很讨厌浮动的布局,因为害怕浮动。那么下一节同样介绍固定两栏布局,不过这种方法会比较特别。“No div, no float, no clear, no hack”,听起来好像是开玩笑一样,不过事实是有这样的方法,大家只是平时没怎么见到这样的布局方法,要是您对这样的布局感兴趣,那就期待本站有关更新吧。
上一节:《Web布局连载——两栏固定布局(三)》
如需转载,烦请注明出处:http://www.w3cplus.com/css/layout/fixed-layout/two-columns-4.html