在现代浏览器中可以使用mix-blend-mode和background-blend-mode属性实现Photoshop中的图层的混合模式。属性值有lighten、multiply和hard-light等,这些属性在CSS中运用效果和Adobe Photoshop效果完全一样。即使每天都在Photoshop中使用它们,但了解混合模式的人相对较少。在这篇文章中,我将介绍基本的混合模式是什么,它们是如何工作的?
CSS的混合模式是一个新属性,目前在最新版本的Chrome、Firefox、Safari和Opera浏览器得到较好的支持。在Adobe应用程序和CSS中元素都可以合并,并且效果一致。只不过在Photoshop是多个图层合并,而在CSS中是多个元素合并。混合模式的默认值normal。
不是所有的Photoshop混合模式都在CSS得到应用。目前在CSS中得到支持的属性有multiply、screen、overlay、darken、lighten、color-dodge、color-burn、hard-light、soft-light、difference和exclusion。

Photoshop Blend Modes
CSS中的混合模式
Photoshop混合模式我们不做地多阐述,接下来通地实例来演示CSS中的混合模式效果。假设我们有这样的一个模板:
HTML
<div></div>
...
<div></div>
CSS
body {
background-color: darken(orange, 30%);
}
div{
width: 200px;
height: 150px;
margin: 10px;
text-align: center;
font-size: 1.5em;
line-height: 150px;
display: inline-block;
color: #ccc;
text-shadow: 1px 1px 1px rgba(0,0,0,.3);
background-color: #66a;
}
效果
mix-blend-mode效果
接下来先看看CSS中mix-blend-mode采用不同混合模式值所产生的效果:
$css-blend-modes: normal, multiply,screen,overlay,darken,lighten,color-dodge,color-burn,hard-light,soft-light,difference,exclusion;
声明一个Sass的$list,对应的值为CSS混合模式的值。通过@for循环给对应的div设置对应的值:
@for $i from 1 through length($css-blend-modes){
&:nth-child(#{$i}){
mix-blend-mode: nth($css-blend-modes, $i);
}
}
除了将mix-blend-mode运用在普通的元素之上,还可以运用在img标签元素,img将会产生不同一样的效果。假设有一张这样的图片:

演示效果如下:
background-blend-mode
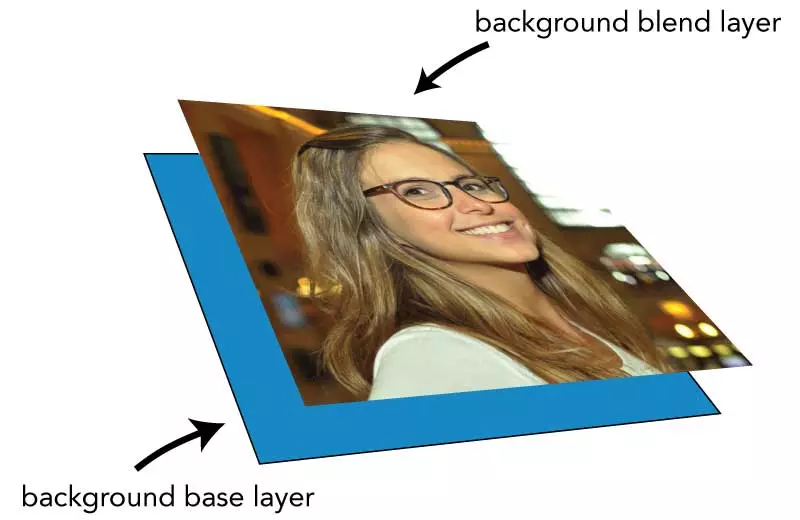
令人更兴奋的是在多背景图片的合成上。
混合模式
正如你所知道的,CSS3支持多背景,第一个背景是在最顶层,接下来的依次在其下面。

假设顶部的背景足够大,那么底下的基色永远看不看到。这仅提供作为后备,仅此而已。
在混合层设置luminosity模式,将在不改变色相和饱和度前提下修改基层与背景图像的亮度。如果基层颜色和一背景图片混合在一起,结果图片将会是一个单色图片,照片的颜色也将替换。
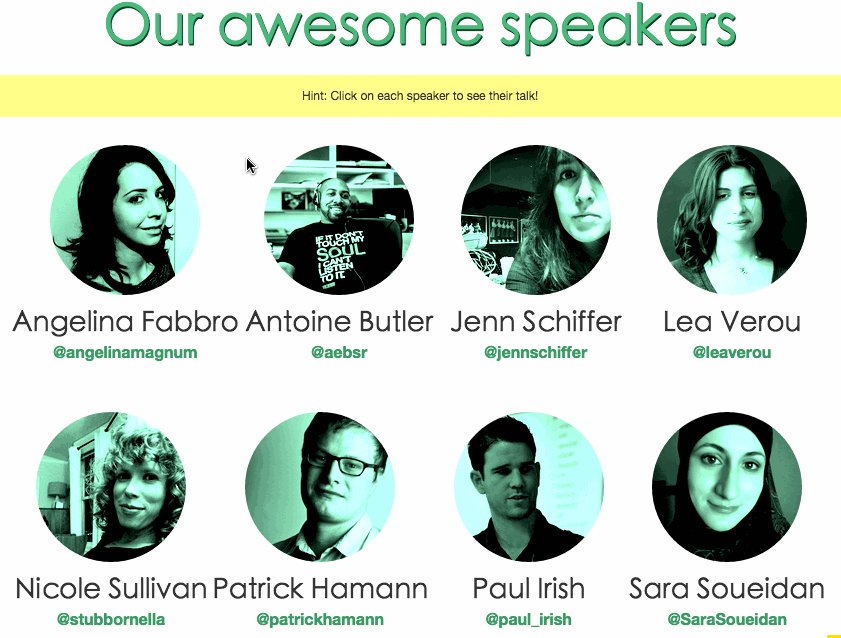
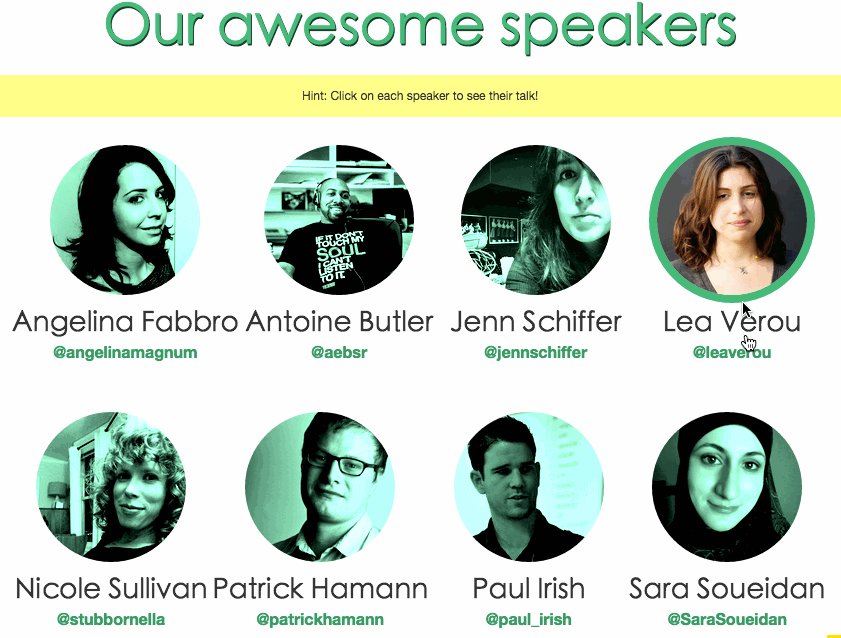
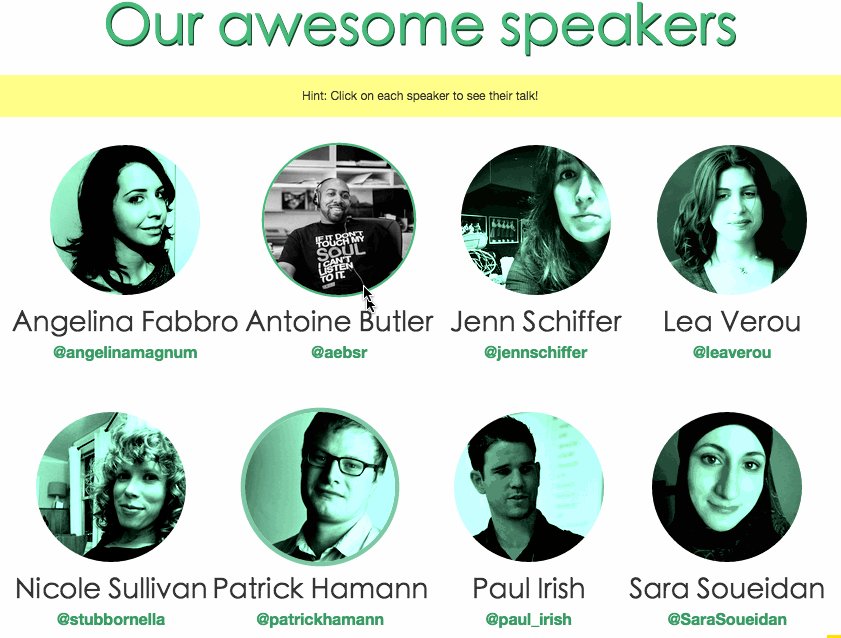
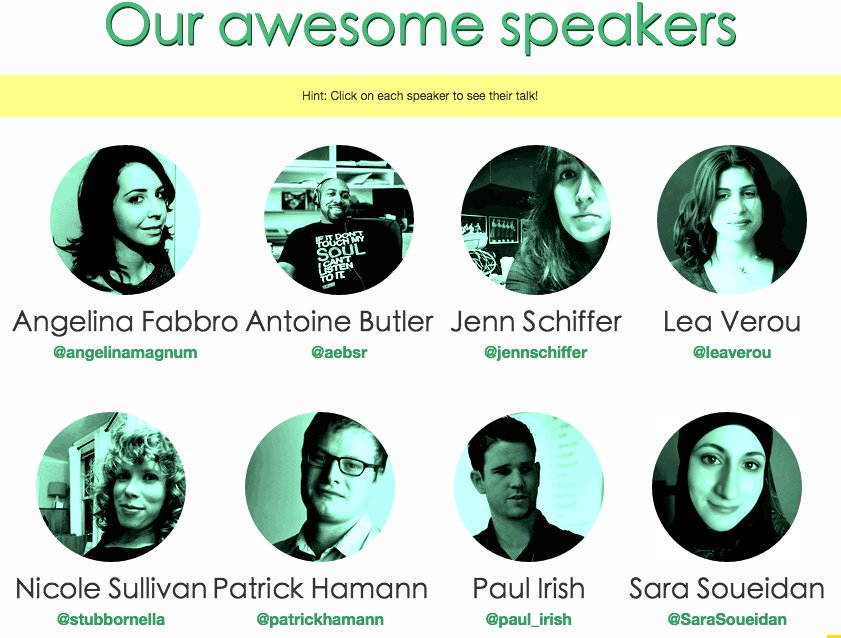
以前实现这样的效果,通常是使用CSS3的filter属性。比如2014年CSSConf大会官网讲师头像效果,用的就是filter。

运用在img上的样式:
[id=speakers] .h-card:not(:hover) img {
-webkit-filter: grayscale(100%) sepia() hue-rotate(105deg) brightness(90%) saturate(110%) contrast(140%);
}
传统上实现color-cast图片效果都是通过Photoshop来制作,而悬浮效果通过JavaScript来实现。不过Lea Verou制作的CSSConf网站采用一系列复杂的过滤器实现。实际上,这已经是最好的实现方法了,不过Lea Verou提供了一个更好的方案:
background: hsl(335, 100%, 50%) url("http://www.w3cplus.com/sites/default/files/blogs/2015/1506/css-blend-mode-4.jpg") no-repeat center;
background-size: cover;
background-blend-mode: luminosity;
通常选择一个合适的基本层和混合图像,可以创建各种各样的混合效果。同时filter多个属性值结合可以模拟出类似于background-blend-mode的效果。
在使用background-blend-mode有几个注意的事项需要注意:
- 到目前为止,微软并没有给出任何的提示,它将会支持CSS的混合模式(值得考虑的是使用
<canvas>来替代) background-blend-mode只能应用于背景background-blend-mode只能在现代浏览器上得到支持。在旧版本浏览器可以采用Lea Verou提供的filter方案- 在Firefox浏览器,可以采用
<svg>来实现等同效果
使用background-blend-mode时,你需要注意的几件事:
background-blend-mode默认值是normal而不是none- 混合模式不能设置动画效果,但是您 可以通过
transition来修改基本颜色为transparent来模拟 - 如果基本颜色为
white或black时,background-blend-mode:luminosity;将会让混合层变成greyscale。
混合模式中的动画效果
前面也提过,background-blend-mode是没有动画效果。或许你也知道,CSS背景属性能够设置动画效果的属性仅仅只有少数的几个:background-position、background-size和background-color。可以修改这些属性值,实现动画效果。
正如下面的示例,在div:hover状态修改background-position值 ,实现一个动画效果。
div{
width: 100vw;
height: 100vh;
position: relative;
padding-top: 45%;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2015/1506/runner-long-distance.jpg),linear-gradient(90deg,#fff 50%,#000 50.5%);
background-size: cover,20% 100%;
background-blend-mode: difference;
transition: 2s;
background-position: -350px 0px,0px top;
background-repeat: no-repeat,repeat-x;
&:hover{
background-position: -2000px 0px,300px top;
}
}
总结
这篇文章主要简单介绍了CSS混合模式的基础知识以及如何在页面中使用CSS混合模式的mix-blend-mode和background-blend-mode。并且通过示例直观向大家展示各个属性产生的效果。在接下来的第二部分,将向大家展示,CSS混合模式其他几个使用场景。如果您感兴趣,欢迎关注后续的更新。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/css-blend-modes-part-1.html
