CSS的font-size属性
在上周的文章中我简短的讨论了CSS的像素大小,我决定看看还有什么不同的方式可以让你使用CSS声明字体大小。
可用的单位
有几种不同的方法可以在CSS中声明字体大小。总的来说,这些单位分为两类——相对和绝对。 绝对单位(大多)是固定的,并且涉及到一些物理的测量。他们一旦被声明,将不能通过改变其他元素的字体大小来改变他的大小。
相对单位没有一个客观的测量。相反,它们的实际大小是通过父元素的尺寸来确定的。这意味着他们的大小可以通过改变相关元素的大小来改变。
下面是一些单位的概要描述——
| 单位 | 类型 | 描述 |
|---|---|---|
px | 绝对 | 1“视像素” |
pt | 绝对 | 1pt就是1/72英 |
pc | 绝对 | 1pc相当于12pt |
% | 相对 | 相对父元素的字体大小 |
em | 相对 | 相对父元素的字体大小 |
rem | 相对 | (root em)相对于HTML字体大小 |
| 关键词 | 相对 | xx-small, x-small, small, medium, large, x-large, xx-large |
vw | 相对 | 1/100的视口的宽度 |
vh | 相对 | 1/100的视口的高度 |
vmin | 相对 | 1/100的视口的小尺寸(高度或宽度) |
vmax | 相对 | 1/100的视口的大尺寸(高度或宽度) |
在这里你可以看到单位的详细列表,但我将专注于我认为最常用的单位——px, pt, %, em, rem, 和 vw。
他们有什么区别?
这些单位之间的差异可能很难通过概念理解,所以最好的方式就是通过例子来展示他们之间的差异。
例子1——默认设置
在一个空白的HTML文档内,你没有任何关于字体大小的声明而只使用默认设置。在大多数浏览器上为html和body标签的默认字体大小为100%。这等同于如下算式——
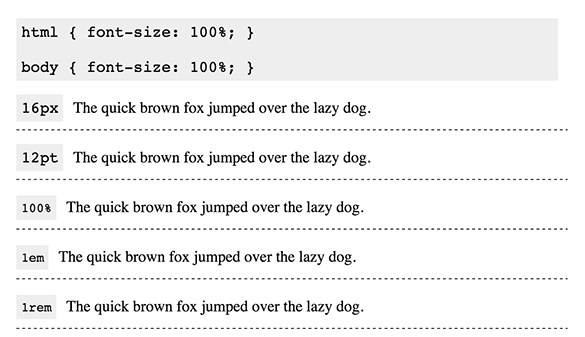
100% = 1em = 1rem = 16px = 12pt
这意味着如果你为一个<p>标签设置字体大小为100%,另一个<p>为16px,他们将以相同的大小呈现在屏幕上。你可以在这里看到这个证明——

例子2——绝对单位VS相对单位
绝对和相对单位之间的差异可以通过改变html的字体大小来突出显示。如果我们设置html{font-size:200%},这将只影响<p>用相对单位设置的字体的大小。

这是使用相对单位的一个重要优势。有了如此轻易缩放字体大小的功能,你可以通过只改变html字体大小来创建一个真正具有响应性的网站。这里有一个很好的例子
例子3——REM VS EM(和%)
em(和%)单位是通过计算父元素的字体大小来显示当前的字体大小。比如——
html {
font-size: 100% /* =16px */
}
body {
font-size: 2em; /* =32px */
}
p {
font-size: 1em; /* =32px */
/* font-size: 0.5em; =16px */
}
因为p继承body,body继承html,所以我们可以计算出以em和%设置的段落字体大小变成(默认大小)两倍。

当你为一个元素使用em单位时,你必须考虑到所有父元素的字体大小。正如你看到的,这很容易(让字体大小的计算)变得复杂而凌乱。
解决这个问题的便是rem。rem是基于html元素的字体大小而不是父元素。比如——
html {
font-size: 100% /* =16px */
}
body {
font-size: 2rem; /* =32px */
}
p {
font-size: 1rem; /* =16px */
}
使用rem可以让你拥有em和%的缩放能力而无需处理嵌套问题。
例子4——视口宽度大小
vw是CSS3新加入的一个使用视口宽度来计算字体大小的单位。这样可以允许更多的响应字体大小。
尽管这似乎是为响应式设计的一个很有用的单位,但我个人不是它的粉丝。因为它并不能在字体大小上给我更多的控制权,他总是显示的过大或过小。
我的方法
在我做这项研究之前,我一直使用像素来设置我的字体大小。这是因为现在的大多数浏览器允许用户在字体太小的情况下自行放大页面,所以使用像素并没有什么问题。
但是,我发现这种方式在很大程度上限制了扩展能力。虽然我的字体在中小屏幕上看起来不错,但他应该在大屏幕上有更好的优化。即便用户有放大的选项,这也不应该是我们希望他们来做的事情。
因此我使用rem设置的解决方案是(使用像素作为备用)。
html {
font-size: 62.5%; /* sets the base font to 10px for easier math */
}
body {
font-size: 16px;
font-size: 1.6rem;
/* sets the default sizing to make sure nothing is actually 10px */
}
h1 {
font-size: 32px;
font-size: 3.2rem;
}
这样我扩大了字体大小而只需要这样写——
@media screen and (min-width: 1280px) {
html {
font-size: 100%;
}
}
这个方法是用像素作为降级单位因为IE8及以下不支持rem。这有一个问题是当我改变基础字体大小时只能应用在可扩展性大小上面而不适用于后备字体大小。不过我不认为这是一个巨大的问题,因为这个问题对于较大规模的设备的核心来说只是一个额外的问题。
如果你有任何关于如何改善这个问题的想法,请在评论里让我知道。我也可以写一个SCSS的混入,这样我可以不必输入这两个后备和rem单位。
本文根据@Ire Aderinokun的《CSS FONT SIZING》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://bitsofco.de/2015/css-font-sizing/。
如需转载,烦请注明出处:http://www.w3cplus.com/css/css-font-sizing.html
