伪元素:before和 :after可以做的东西是相当惊人的。对于页面上的每一个元素,你拥有了两个更灵活的、而且可以完成其它HTML元素都能完成的东西的元素。它们让一大堆有趣的设计成为可能,而且不会对你的语义标签产生负面影响。这里有一大堆关于这些有趣的效果的示例,你想看的话就接着往下看吧。
多重背景画布

因为你可以将伪元素相对于它们的父类元素绝对定位,你可以想象成每个元素都有两个额外的层。Nicolas Gallagher向我们展示了它的很多种应用,包括多边界、模拟CSS3多重背景、等高栏等。
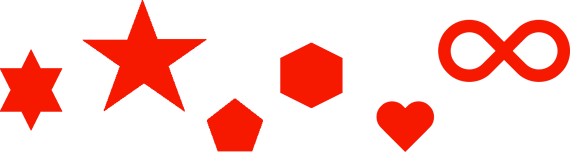
增加单个元素能创建的形状数目

这上面所有的形状都可以只用一个元素创建,而且更加实用。相对于那些使用1700个div元素来“用纯CSS做一个咖啡杯”的事情,很整齐,但不实用。
这是一个六角星的示例:
CSS
#star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six:after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
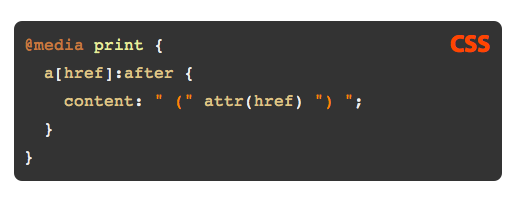
在打印网页时显示链接的URL

CSS
@media print {
a[href]:after {
content: " (" attr(href) ") ";
}
}
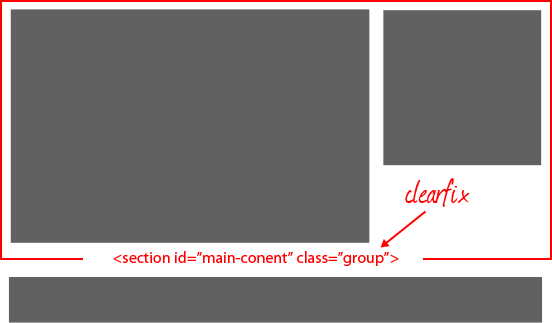
清除浮动

相比插入额外的非语义标记来清除内联元素的浮动,我们可以使用一个伪元素来完成。俗称"clearfix",并且使用"group"这个类名也更语义化。
CSS
.group:before,
.group:after {
content:"";
display:table;
}
.group:after {
clear:both;
}
.group {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
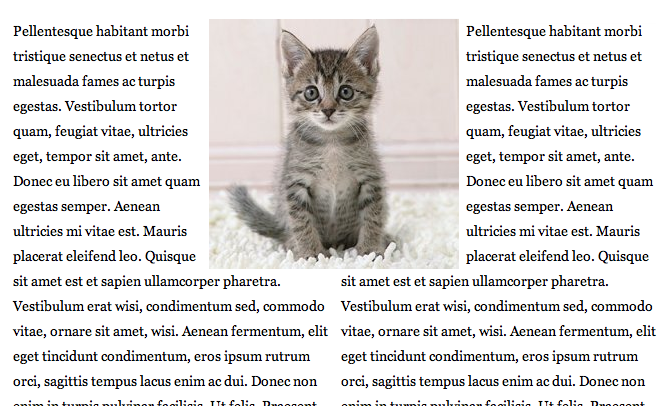
模拟float:center;

float属性实际上并没有center这个值,尽管我们可能非常需要。float虽然有左浮动和右浮动,但是我们通过使用占位伪元素也可以在两个容器之间占一块位置,并放上一个图像,我们可以看一下效果。
使用对应的语言标记代码块

这个站点的当前设计是,使用伪元素通过不同的语言来标记代码块。
HTML
<pre rel="CSS"></pre>
CSS
pre:after {
content: attr(rel);
position: absolute;
top: 22px;
right: 12px;
}
创建一个完整的图标集
![]()
Nicolas Gallagher再次把他的idea提升到了创建一大组图标。没有使用任何图片,每两个元素(最多)只有伪元素。
更高效地使用有限的空间

使用CSS有所得,也必然有所失。我的意思是伪元素的内容可以通过媒体查询有选择地应用或删除。如果空间是有限的,你可能会应用图标,而如果有更多空间的话就可以使用一个更具描述性的单词。
适用内容多的布局

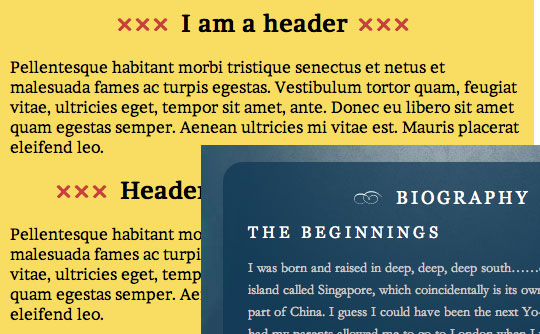
如果你的伪元素是文本,它们继承了和它们的父元素相同的布局样式。但是当你设置它们的内容时,你也可以编辑它们的样式。比如说,使用不同的字体和不同的颜色来让你的标题脱颖而出。
CSS
h2 {
text-align: center;
}
h2:before, h2:after {
font-family: "Some cool font with glyphs", serif;
content: "\00d7"; /* Some fancy character */
color: #c83f3f;
}
h2:before {
margin-right: 10px;
}
h2:after {
margin-left: 10px;
}
创建和浏览器等宽度的条

当你需要适应浏览器宽度的背景,但是元素的内容又不够将其撑开时,你往往会使用非语义化的内联元素包裹或重复且繁琐的间距声明。或许你可以试试使用元素来限制内容的宽度来模拟效果,通过设置伪元素的宽度让标题栏延伸出边界。
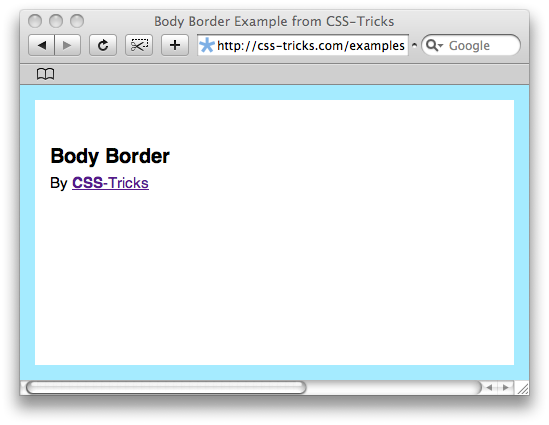
创建一个body边框

在左边和右边设置普通的border,在顶部和底部固定伪元素条的位置。完全不使用任何专门的标记,我们就可以得到一个“body border”的效果。
CSS
body:before, body:after {
content: "";
position: fixed;
background: #900;
left: 0;
right: 0;
height: 10px;
}
body:before {
top: 0;
}
body:after {
bottom: 0;
}
body {
border-left: 10px solid #900;
border-right: 10px solid #900;
}
做一个闪烁的按钮

做一个有从白色到透明渐变的伪元素块,把它放在button外边,然后在鼠标悬停时让它从button上过渡移动,这样在鼠标悬停时,你可以得到一个看起来似乎抓到了一点光的按钮。只有Firefox、chrome 26+和IE10+支持。
Anton Trollbäck写的原版效果,Nicolas Gallagher用伪元素写的版本,我自己写的另一个版本。
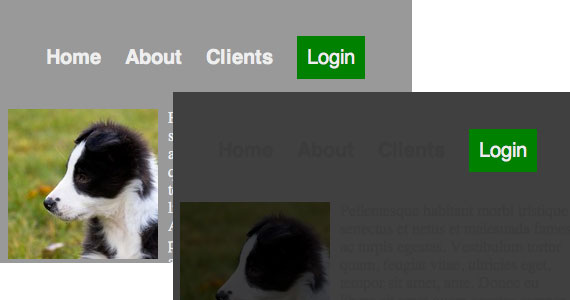
在特殊链接被鼠标悬停时将页面淡出

如果你没有给元素设置相对定位,绝对定位的伪元素就会相对于下一个父元素定位。如果没有写其它的内容,它就会相对于根元素定位。你可以使用它来做一个填充浏览器窗口的元素,将其相对叠齐在主元素下,然后在鼠标悬停于链接上时显示它,做一个页面淡出的效果。
将header做成三维丝带的样式

丝带大家都很喜欢!查看一下这个示例的HTML和CSS片段。它使用了一个负的z-index,这在某些情况下需要额外的包裹元素,以防止失去背景不透明的父元素下方的元素。
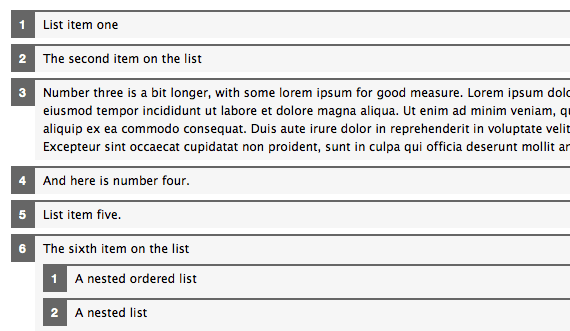
为有序列表的数字设置样式

你试过为有序列表的数字编写样式吗?你还是做着这些繁琐的事情,比如把他们包裹在span内,为列表项写样式,然后跟着span一起把样式删除。或是胡乱地使用背景图像。或是移除列表样式,然后放进你自己的数字。这些方法都是非常糟糕的。最好是使用伪元素来作为计数器。
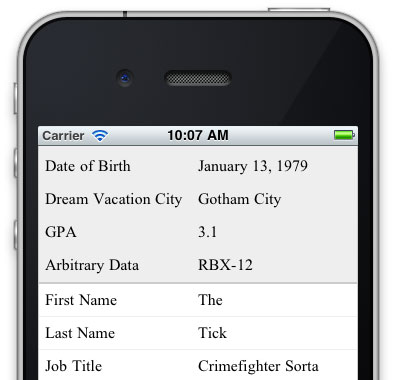
让数据表可响应

在小屏幕上浏览大型的数据表是很可怕的。它们要么是被放大,并要求水平和垂直滚动,要么是缩得太小,无法阅读。我们可以把CSS媒体查询和伪元素结合起来,使数据表迅速反应并格式化成一个在小屏幕上更具可读性的表格。
创建样式化的提示

使用HTML5数据属性,然后将该属性导入并设置样式为一个伪元素,这样我们就可以使用CSS来创建完全自定义的提示。
在导航item之间添加分隔符

如果你想将nav item之间相互分隔开,你的选择是有限的:你可以添加一个边框(很无聊),或是在每个项目之间添加额外的标记(也很无聊)。伪元素可以让你在项目之间使用任何内容来作为分隔。
CSS
.menu li:before {
content: "// ";
position: relative;
left: -1px;
}
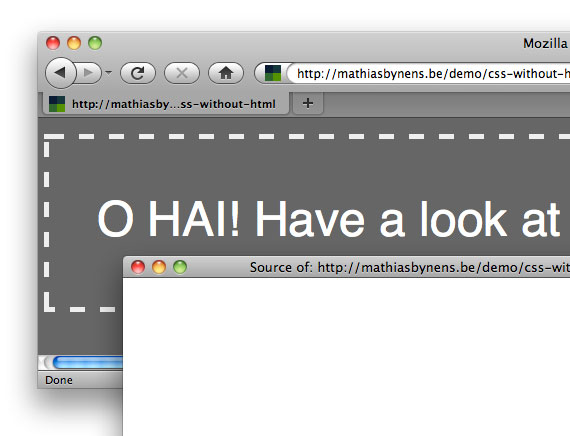
做一个完全没有HTML的网站

凭借浏览器自动插入<html>, <head>和 <body>标签的功能,Mathias Bynens展示了如何只使用CSS和伪元素创建网站。
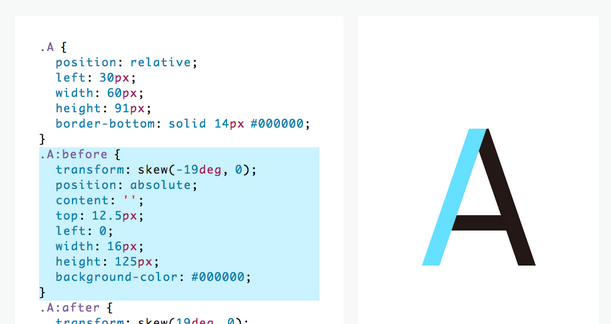
构建仅用CSS编写的字体

对每个字母,使用一个HTML元素(包括伪元素)。Yusuke Sugomori通过CSS构建了一整套字体,命名为CSS Sans。这个交互式的demo,可以让你看到Yusuke用于构建字母的所有巧妙技术(如rotate(旋转)、border-radius(圆角半径)、skew(倾斜)等)。
这套字体仅包括了大写拉丁字母,而且非常可爱!CSS Sans项目是一个很棒的建立在各种约束上的富有创造力的演示!
本文根据@Chris Coyier的《A Whole Bunch of Amazing Stuff Pseudo Elements Can Do》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/pseudo-element-roundup/。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/pseudo-element-roundup.html
