前面本站介绍了站上分页导航效果,今天在给大家推荐一个纯CSS制作的分布导航效果,这个效果中没有使用任何图片,并使用jQuery实现了“active”的效果。还有一个特别之处就是使用了WebSymbolsRegular制作了向前向后的箭头效果。
目标

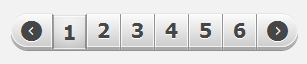
今天我们的目标就是使用纯CSS来制作上图的一个分面导航的效果。
HTML Markup
这个效果用到的HTML结构就相当的简单了,就是一个容器“div#pager”里面放了一些“a”链接标签:
<div id="pager"> <a href="javascript:void(0)">(</a> <a href="javascript:void(0)" class="on">1</a> <a href="javascript:void(0)">2</a> <a href="javascript:void(0)">3</a> <a href="javascript:void(0)">4</a> <a href="javascript:void(0)">5</a> <a href="javascript:void(0)">6</a> <a href="javascript:void(0)">)</a> </div>
在当前页上加了一个“on”类名,当然大家也可以根据自己的习惯加别的类名,比如说“active”或者“current”等。
CSS Code
@font-face{
font-family: 'WebSymbolsRegular';
src: url('fonts/websymbols-regular-webfont.eot');
src: url('fonts/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/websymbols-regular-webfont.woff') format('woff'),
url('fonts/websymbols-regular-webfont.ttf') format('truetype'),
url('fonts/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
}
#pager {
position:relative;
display:block;
overflow: visible;
display: inline-block;
}
#pager a {
font: bold 20px/30px Tahoma, Arial;
cursor: pointer;
text-decoration: none;
color: #464646;
display: block;
float: left;
margin-right: 1px;
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(255,255,255,0.7) 1px 0 0,
inset rgba(255,255,255,0.7) -1px 0 0,
rgba(0,0,0,0.3) 0 3px 0;
padding: 2px 10px;
min-width: 10px;
text-align: center;
position: relative;
text-shadow: #fff 0 1px 0;
background: #cdcdcd;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(255,255,255,0.8)), to(rgba(200,200,200,0.9)));
background: -webkit-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -moz-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -ms-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -o-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
}
#pager a:after {
content: '';
position: absolute;
bottom: -3px;
height: 100%;
display: block;
width: 100%;
left: 0;
box-shadow: inset rgba(255,255,255,0.2) 1px 0 0, inset rgba(255,255,255,0.2) -1px 0 0, rgba(0,0,0,0.4) 0 1px 0;
}
#pager a:first-child::after {
border-radius: 500px 0 0 500px;
}
#pager a:last-child::after {
border-radius: 0 50px 50px 0;
}
#pager a.on:after {
bottom: -1px;
}
#pager a:before {
content: '';
position: absolute;
top: 1px;
height: 100%;
box-shadow: rgba(0,0,0,0.4) 0 3px 0;
width: 1px;
display: block;
background: rgba(0,0,0,0.4);
right: -1px;
}
#pager a:last-child::before {
display: none !important;
}
#pager a:first-child {
border-radius:50px 0 0 50px;
font-family: 'WebSymbolsRegular';
}
#pager a:last-child {
border-radius:0 50px 50px 0;
font-family: 'WebSymbolsRegular';
}
#pager a:hover {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(255,255,255,0.7) 1px 0 0,
inset rgba(255,255,255,0.7) -1px 0 0,
inset rgba(255,255,255,1) 0 0 15px,
rgba(0,0,0,0.2) 0 3px 0;
}
#pager a:active {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(0,0,0,0.3) 1px 0 0px,
inset rgba(0,0,0,0.3) -1px 0 0px,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(0,0,0,0.1) 0 0 15px,
rgba(0,0,0,0.2) 0 2px 0;
top: 1px;
text-shadow: #fff 0 0 15px;
}
#pager a:active:after {
bottom:-2px;
}
#pager a:active:before {
box-shadow: rgba(0,0,0,0.4) 0 2px 0;
top: 0px;
}
#pager a.on {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(0,0,0,0.3) 1px 0 0px,
inset rgba(0,0,0,0.3) -1px 0 0px,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(0,0,0,0.1) 0 0 15px,
rgba(0,0,0,0.3) 0 1px 0;
top: 2px;
text-shadow: #fff 0 0 15px;
}
#pager a.on:before {
box-shadow: rgba(0,0,0,0.4) 0 3px 0;
top: -1px;
}
#pager a.on:active:after {
bottom:-1px;
}
上面的样式,有几个关键之处想和大家一起分享:
1、web实体符
上面效果中的向前向后按钮,我们并没有使用任何图片,而是使用的web实体符。使用web实体符需要两点:首先在WebSymbolsRegular中下载WebSymbols-Font-Pack.zip文件包,你也可以下载WebSymbols-Regular.otf.zip字体包;然后使用@font-face调用web实体符字体
@font-face{
font-family: 'WebSymbolsRegular';
src: url('fonts/websymbols-regular-webfont.eot');
src: url('fonts/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/websymbols-regular-webfont.woff') format('woff'),
url('fonts/websymbols-regular-webfont.ttf') format('truetype'),
url('fonts/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
}
这样一来,你就可以在需要使用的地方调用这个“WebSymbolsRegular”字体:
#pager a:first-child {
border-radius:50px 0 0 50px;
font-family: 'WebSymbolsRegular';
}
#pager a:last-child {
border-radius:0 50px 50px 0;
font-family: 'WebSymbolsRegular';
}
2、立体效果
大家都看到上面的导航具有立体效果,其实这也是CSS3中“box-shadow”实现的。如果您有关注本站的话,在前面的CSS3 Buttons框架中有介绍一个仿BonBon的3D Css3 Buttons效果。其实我们此处的3D效果也是类似这样的原理:
#pager a {
font: bold 20px/30px Tahoma, Arial;
cursor: pointer;
text-decoration: none;
color: #464646;
display: block;
float: left;
margin-right: 1px;
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(255,255,255,0.7) 1px 0 0,
inset rgba(255,255,255,0.7) -1px 0 0,
rgba(0,0,0,0.3) 0 3px 0;
padding: 2px 10px;
min-width: 10px;
text-align: center;
position: relative;
text-shadow: #fff 0 1px 0;
background: #cdcdcd;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(255,255,255,0.8)), to(rgba(200,200,200,0.9)));
background: -webkit-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -moz-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -ms-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
background: -o-linear-gradient(top, rgba(255,255,255,0.8), rgba(200,200,200,0.9));
}
#pager a:after {
content: '';
position: absolute;
bottom: -3px;
height: 100%;
display: block;
width: 100%;
left: 0;
box-shadow: inset rgba(255,255,255,0.2) 1px 0 0, inset rgba(255,255,255,0.2) -1px 0 0, rgba(0,0,0,0.4) 0 1px 0;
}
#pager a:before {
content: '';
position: absolute;
top: 1px;
height: 100%;
box-shadow: rgba(0,0,0,0.4) 0 3px 0;
width: 1px;
display: block;
background: rgba(0,0,0,0.4);
right: -1px;
}
3、hover和active效果
另外使用伪类制作了悬浮和按下那刻的效果。
#pager a:hover {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(255,255,255,0.7) 1px 0 0,
inset rgba(255,255,255,0.7) -1px 0 0,
inset rgba(255,255,255,1) 0 0 15px,
rgba(0,0,0,0.2) 0 3px 0;
}
#pager a:active {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(0,0,0,0.3) 1px 0 0px,
inset rgba(0,0,0,0.3) -1px 0 0px,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(0,0,0,0.1) 0 0 15px,
rgba(0,0,0,0.2) 0 2px 0;
top: 1px;
text-shadow: #fff 0 0 15px;
}
#pager a:active:after {
bottom:-2px;
}
#pager a:active:before {
box-shadow: rgba(0,0,0,0.4) 0 2px 0;
top: 0px;
}
4、当前页的效果
这里使用jQuery的“click”事件,当你点击页面时会给点击项添加一个“on”类名,同时移除相邻元素的“on”类名,并配合相关样式实现了当前页的效果:
jQuery Code
$(document).ready(function(){
$("#pager a").click(function(){
$(this).addClass("on").siblings().removeClass("on");
});
});
接下来给“.on”添加不同的样式:
#pager a.on {
box-shadow:
inset rgba(0,0,0,0.1) 0 1px 0,
inset rgba(0,0,0,0.3) 1px 0 0px,
inset rgba(0,0,0,0.3) -1px 0 0px,
inset rgba(255,255,255,0.7) 0 2px 0,
inset rgba(255,255,255,0.7) 0 -1px 0,
inset rgba(0,0,0,0.1) 0 0 15px,
rgba(0,0,0,0.3) 0 1px 0;
top: 2px;
text-shadow: #fff 0 0 15px;
}
#pager a.on:before {
box-shadow: rgba(0,0,0,0.4) 0 3px 0;
top: -1px;
}
#pager a.on:after {
bottom: -1px;
}
#pager a.on:active:after {
bottom:-1px;
}
完成这段代码后,今天的目标就算是完成了,不知道你喜欢?最后给大家附上一份web实体符对照表:

要是你感兴趣可以狠狠点这里下载。有关于WebSymbolsRegular更详细的介绍或关注他的相关更新情况,您可以移步到这里。
最后希望大家喜欢这两部分内容,如果您有更好的建议请在下面的评论中直接给我留言。
转载烦请注明出处:W3CPLUS