介绍
首先,这篇文档不是给所有人看的。给谁呢?
- 急需自己设计UI的开发者。
- 想让自己的作品看上去比Pentagon PowerPoint(译者注:美军将领曾使用的令人费解的PPT,试图解释阿富汗战争的混乱)漂亮的UX设计师。或者想靠自己的UI挣钱的UX设计师。
如果你曾就读过艺术学校,或者已自称为一名UI设计师,你可能会感到这篇文档a.)枯燥,b.)错误,c.)气人。没关系。你的批评都是正确的。关掉Tab页,离开即可。
让我来告诉你你将从这篇文章中学到什么。
首先,我是一名没有UI技术的UX设计师。我喜欢UX的工作,但是在我意识到学习使界面美观的诸多原因之前,我并没有重视它:
- 我的作品看上去很垃圾,很难表达出我的工作和思考过程
- 我的UX咨询客户们更愿意雇佣不只是会画方块和箭头的人
- 在某些时候我更愿意为初创企业工作么?最多就是去当个清洁工
我有我的理由。我不懂有关美学的言论。我更对工程本身感兴趣——即,做出看上去很棒的东西是一件值得骄傲的事。
“我更对工程本身感兴趣——即,做出看上去很棒的东西是一件值得骄傲的事。“
最后,我采用了像学习其他创造性工作一样的方式来学习app的美学理念:冷静、认真的分析。并为复制别人的成果感到耻辱。我曾在一个UI项目上工作10小时,但只实际投入了1小时的劳动量。其他9小时都用来漫无目的地学习。绝望地搜索Google、Pinterest和Dribbble,来寻找可以直接复用的成果。
本文的“法则”即来源于此。
这些话送给书呆子们:如果说今天我的UI设计上有一定水平了,那是因为我分析了很多案例——而非我一开始就理解美和平衡的相关理论。
这篇文章并不介绍理论。完全的面向应用。你不会看到关于黄金分割比例的任何东西。我也不会提及颜色理论。仅仅是我从差劲的过去和不断地练习中的所得。
这样来想吧:柔道是经过几个世纪的日本武术和哲学传统发展而成的。你参加柔道课程,或者进行柔道,你会听到很多关于能量和流动以及和谐的等等诸如此类的言论。
另一方面,Krav Maga,是被一些坚强的犹太人发明的,他们在19世纪30年代捷克斯洛伐克的街头与纳粹战斗。KravMaga并没有艺术的成分。在Krav Maga的课程中,你将学习如何使用一支钢笔刺向别人的眼睛并且快速地拔出来。
这就是Krav Maga。
规则
如下:
- 光来自天空
- 黑白优先
- 双倍空白
- 学习图片上放置文本的方法(参考第二部分)
- 使文本突出——或不突出(参考第二部分)
- 只使用好看的字体(参考第二部分)
- 像艺术家一样偷师(参考第二部分)
让我们开始吧。
规则1:光来自天空
阴影,是告诉大脑我们正在关注哪些界面元素的最有价值的线索。
这可能是学习UI设计中最不明显又最重要的事了:光来自天空。光持续、不断的来自天空,因此从下方射上来的光总是不自然的。
光来自天空,照亮了物体的上半部分,并在它们的下方投射阴影。上半部分较光亮,下半部分较黑暗。

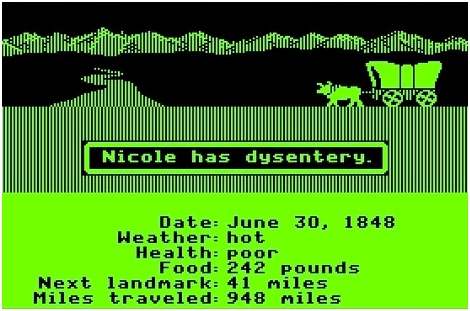
人的下眼睑本身是没有阴影的,但是把光从下方打到下眼睑,突然出现在你门前的这张脸,会有女恶魔般的效果。
UI设计的道理也一样。就像我们的面部下方只有少数的阴影一样,UI元素的下方你也很难找到阴影。我们的屏幕是扁平的,但是我们设计了很多3D效果。

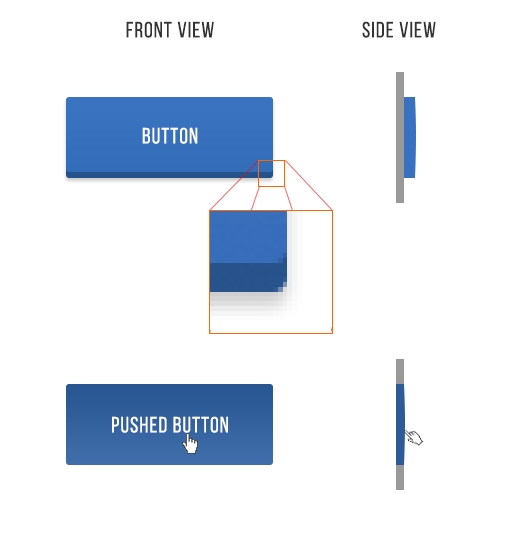
这组图片中我最喜欢的部分,是右下方手指指向的地方
拿按钮来说。即使是这些相对“扁平”的按钮,上面仍然有少数与光相关的细节:
- BUTTON(上面的那个按钮)的底边是暗的。这是因为阳光无法照射到那里。
- BUTTON上半部分比下半部分略明亮。这是因为它在表面是弯曲的(从剖面图可以看出)。就像你在照镜子时会把镜子略向上倾斜来使阳光照射进来一样,向上倾斜的表面总会反射一点点阳光
- BUTTON有一点点阴影,在放大的部分更容易看到。
- PUSHED BUTTON,同样是在底部更暗,整体的更暗了——这是因为它与屏幕在同一平面上,阳光不易照到它。有人可能会争论,所有在现实生活中的按钮都是暗的,那是因为我们的手挡住了光。
刚刚说的只是按钮,还有4种有关光的结论。这只是教程罢了。现在让我们看看真实的案例。

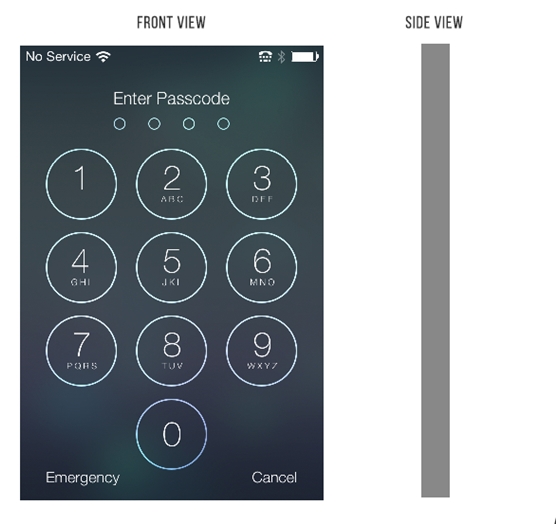
iOS 6有些过时了,但它仍是一个很好的学习光的案例。
这有一组iOS 6的设置——“Do Not Disturb” 和 “Notifications”。没有什么了不起的,是吧?来看看它们运用了多少光的效果吧。
- 整个控制区域的上方有阴影
- "ON"滑动轨道是有一点陷入的
- 且“ON”滑动轨道是凹形的,所以下半部分明亮
- 2个图标是凸出的。看到它们上半部分明亮的边框了么?它代表了垂直于光源的表面,因此接受了大部分的光,也因此你的眼睛会注意到更明亮的部分。
- 2个操作区域中间的缺口部分是暗的,缺口上半部分背光,下半部分向光。

缺口部分特写。来自于作者的一个过去的概念:Hubster
适于凹陷的元素:
- 文本输入框
- 可按按钮
- 滑动轨道(Slider tracks)
- 单选按钮(非选择状态)
- 多选框
适于凸显的元素:
- 不可按按钮
- 滑动按钮
- 下拉控制(Dropdown controls)
- 卡片(Cards)
- 被选择的单选按钮的按钮部分
- 弹出框(Popups)
现在你知道了这些,以后你都会开始注意它们的。不用谢我。
等等,那么扁平化设计呢?
iOS7的“扁平化设计”在技术界引起了轰动。从字面上意思理解的扁平。在这种设计理念里,并没有对凸显和凹陷的模仿——仅仅是线条和色块的形状。

像其他人一样,我喜欢干净和简洁,但我不认为扁平化设计是长期的趋势。在界面上对3D的模拟看上去太自然以至于可以全部放弃了。
更有可能的是,我们在不久的将来会看到半扁平化(semi-flat)的UI设计(这也是我建议你在设计方面应该熟练的技能)。我会把它称作“flatty design”。依然干净,依然简单,但会存在一些阴影和线索来表征按/划/点击这些操作。

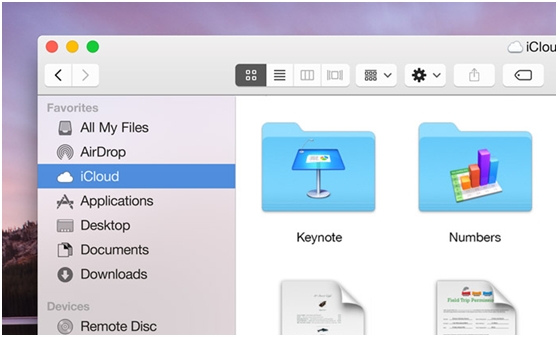
OS X Yosemite— flatty, 但不是flat
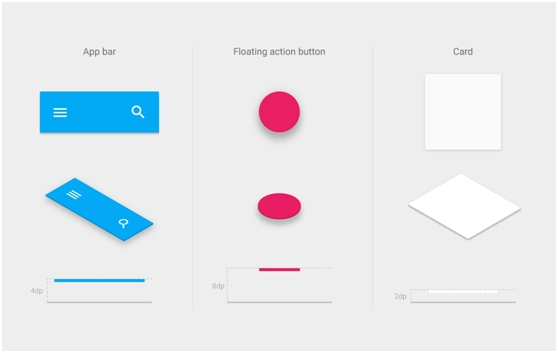
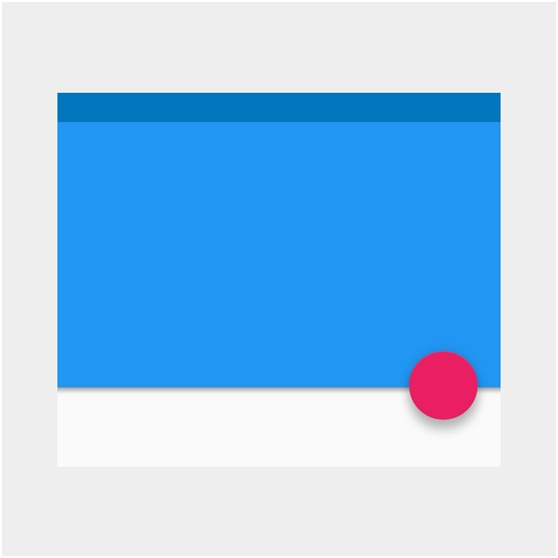
当我写这篇文章的时候,Google已经在他们的产品上使用了Material设计语言。它是一种统一的可视化语言——就它的核心来说——尝试模仿物理世界。
下面来自Material设计手册的一组插图,说明了如何使用不同的阴影来表现不同的深度。

这些是使我驻足观看的东西。

它使用微妙的现实世界的线索来传达信息。关键,且微妙。
你不能说它没有模仿现实世界,但它也不是2006年你能看到的网页。没有结构,没有梯度,没有光泽。
我认为,Flatty是未来的趋势。扁平化?已经过时了。

规则2:黑白优先
着色之前,先灰度模式下(greyscale)设计,这样既简化了复杂元素的视觉设计,也使你把焦点放在整个空间和布局元素上。
UX设计者们现在都喜欢“移动先行(mobile-first)”,这意味着他们总是先考虑移动设备上的页面和交互,而不是电脑屏幕。
这种方式是正确的。有助于理清思路。你从最难的问题(小屏幕上的App)开始,剩下的问题(大屏幕上的App)就更加容易了。
还有另一个类似的规则:先使用黑色和白色进行设计。使app美观且可用,但不借助其他色彩。设计完成后再着色。

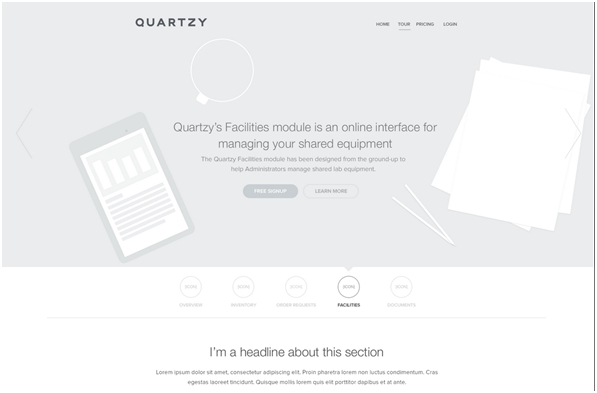
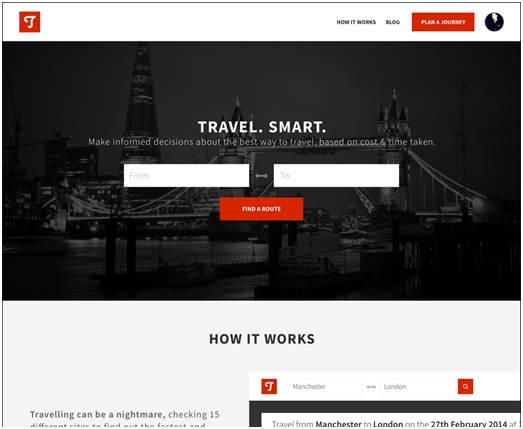
Haraldur Thorleifsson(谷歌设计师)的灰度线框图,看起来像初级设计师设计完成的。
这是一个让app看起来“干净”和“简洁”的可靠且容易的办法。在太多的地方使用太多的颜色,会使设计不干净/不简洁。B&WF告诉你首先关注空间、尺寸和布局。这些才是干净和简洁的设计的主要关注点。



有些情况下B&WF也不是那么有用。设计强烈的特殊风格时——“动感的”、“鲜活的”、“卡通化的”等等——就需要一个非常懂得运用颜色的设计师了。但大多数app除了干净和简洁外并没有特定的风格。当然,仅仅是没有特定风格的设计也很难了。


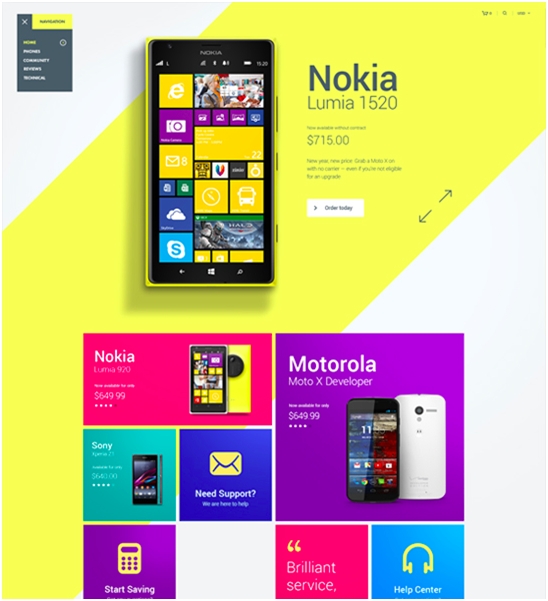
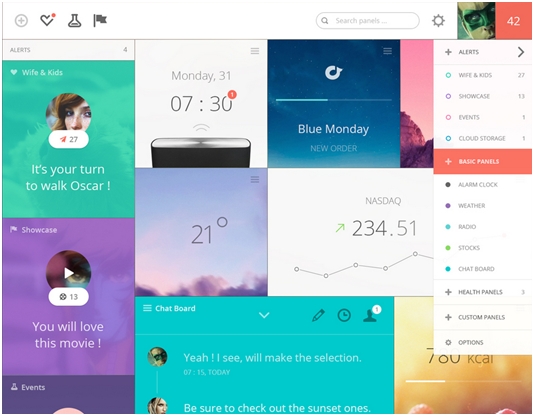
让人眼前一亮的和充满生气的两个网站是Julien Renvoye (左) 和Cosmin Capitanu (右)。看起来很简单,做起来很难。
其他方面,B&WF就够了。
步骤2:怎么添加色彩
最简单的,只添加一种颜色。

给一个黑白为主色调的网站增加一个其他颜色,即能简单有效的吸引眼球。

你也可以再进一步。黑白+两种颜色,或者黑白+多个同一色调的颜色。
颜色编码实践——等等,什么是色调?
网站设计大部分都使用RGB十六进制数进行调色。最好不用。RGB在颜色设计中并不好。比它更有用的是HSB(它和HSV或者HSL基本上同义)。
如果你从来没接触过这些,请参看这篇很好的HSB入门文章《a good primer on HSB》。


Smashing杂志上的单一色调蓝色主题
通过修改一个色调的饱和度(saturation)和亮度(brightness),你便可以得到多种颜色—暗、亮、背景色、强调、耀眼等等,但有些颜色对观看可能是不适的。
使用一两种色调产生出的颜色,是在不使设计混乱的情况下,突出元素或者使元素间和谐摆放的最可靠的方法。

Kerem Suer设计的定时器
关于颜色的其他几点建议
颜色是视觉设计中很复杂的部分,尽管在你面前大部分着色的东西都显得迟钝并且与它的设计不协调,但我确实已经见过一些很好的设计了。
一个小工具箱:
- 永远都不用黑色(Ian Storm Taylor)。这篇文章谈到了现实世界中几乎没有单一的灰色,以及如何饱和灰色——尤其是灰色中较暗的部分——来丰富你的视觉设计。另外,饱和的灰色更加接近现实世界,这便是它特有的优点。
- Adobe 颜色创意套装:非常好的查找、修改和创建配色方案的工具。
- Dribbble的search-by-color:另一个查找和具体颜色适配的元素的工具。很实用,如果你已经决定了使用某种颜色,那么你可以来看看世界上最棒的设计师是如何使用它的。
规则3:双倍空白
想要使UI看上去像是设计过的,那么就为它增加大量的空间。
在规则2中,我谈到了B&WF要求设计师们在考虑颜色之前,要先思考空间和布局,以及这为什么是一个很好的习惯。那么现在我们来讨论空间和布局。
如果你曾编写过HTML,那么你应该熟悉HTML的效果,默认情况下,HTML元素直接呈现在页面上。

基本上所有元素都会分布在屏幕的上半部分。字体很小,行与行之间几乎没有间距。段与段之间只有一点点空间,但是这是不够的。每个段落都延伸到了页面的右侧,不管是100像素还是10000像素。
从美学上来讲,这是可怕的。如果你想让UI看起来像是被设计过的,你需要增加空间。
有时甚至是需要增加一个荒谬的量。
空白,HTML,和CSS
如果你像我一样,曾使用默认没有空白的CSS进行格式化,那么现在是时候改变自己的这些坏习惯了。开始考虑使用空白——一切都以空白开始,直到你要为页面添加一个元素。
听起来很神奇?我觉得这样做的一个很大的原因是:人们依旧在画素描。
以空白页开始的意思是开始的时候只有空白。从一开始你就想到边距(margins)和间隔(spacing)。你填充的每一个元素其实都是有意识的在移除空白。
从一堆没有格式的HTML代码开始,就意味着从内容开始。空间成了事后考虑的问题。这点必须明确指出。
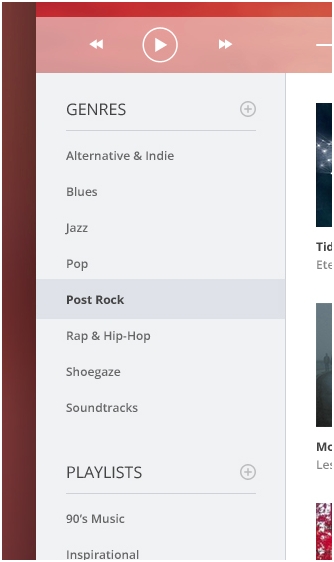
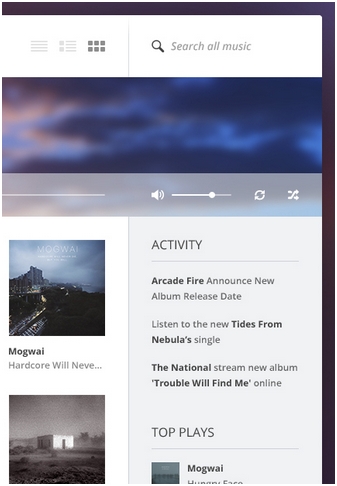
下面是Piotr Kwiatkowski的说明性音乐播放器的概念设计图。

特别注意一下左边的菜单。

菜单选项间的垂直距离正好是文本本身高度的两倍。你可以看到12px的字体的高度也正好是其上下边距的高度。
可以看一下列表标题。在“PLAYLISTS”和它的下划线之间是15px的距离。这比字体本身的Cap Height还要大。更不要说列表之间的距离是25像素了。

顶部导航栏有更多的空间。“Search all music”是导航栏高度的20%。图标也是相同的比例。
左边栏的文本之间的行间距更大。
Piotr在设计上很有意的留出空间,这很有用。虽然这仅仅是一个他为了乐趣(据我所知)而创作的概念性产品,更多的是美学上的尝试,但它好看到足以和市面上的音乐播放器界面竞争了。
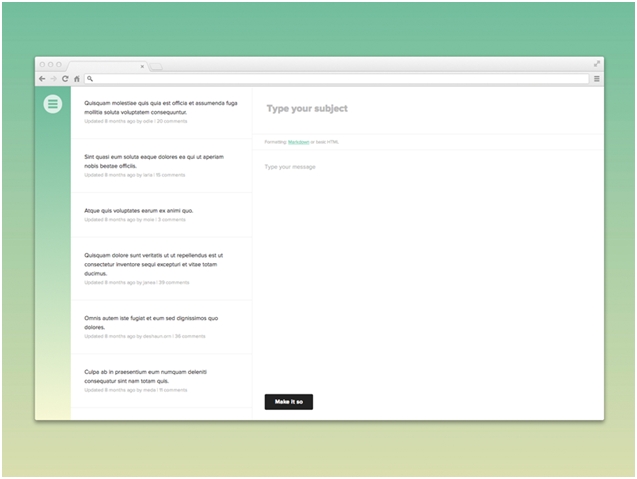
大量的空白可以是混乱的界面看起来简单又有吸引力—比如论坛。

Matt Sisto的概念性论坛设计
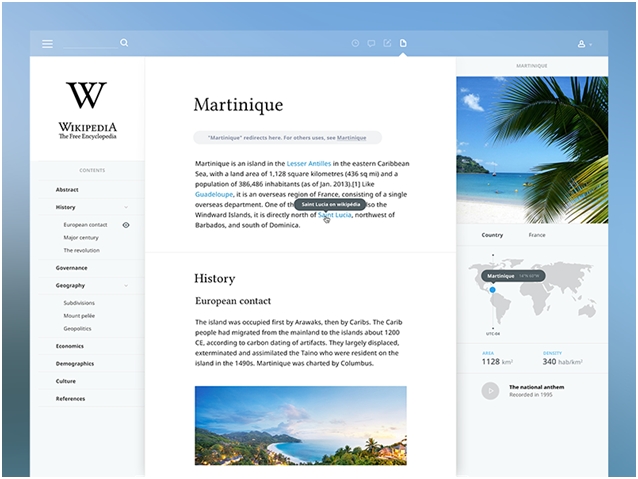
或者维基百科。

Aurélien Salomon的概念性维基百科设计
你可能会找到很多的争论,比如,重新设计的维基百科遗漏了一些本该有的重要功能。但你不能说它不是一个值得学习的好案例。
在你的行之间留白。
在你的元素之间留白。
在你的元素集之间留白。
分析哪些是合适的。
好了,这就是第一部分。感谢驻足观看。
在第二部分,我会继续讨论剩下的4条规则:
- 学习图片上放置文本的方法
- 使文本突出——或不突出
- 只使用好看的字体
- 像艺术家一样偷师
如果你已学到了一些有用的东西,那么请看第二部分。
本文根据Erik D. Kennedy的《7 Rules for Creating Gorgeous UI (Part 1)》所译,,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda。
如需转载,烦请注明出处:http://www.w3cplus.com/desgin/7-rules-for-creating-gorgeous-ui-part-1.html
