
图片快速响应一直以来都是响应式中的疑难杂症。而且随着众多不同型号的终端的出现,这个问题越发让Web开发人员感到吃力,以致于借助各种手段还是无法让自己的页面达到完美的效果。不过值得庆幸的是,srcset的出现,让大家看到了一丝曙光。那么今天向大家制作了一个有关于srcset相关的周刊,好帮助大家更好的学习和使用srcset。

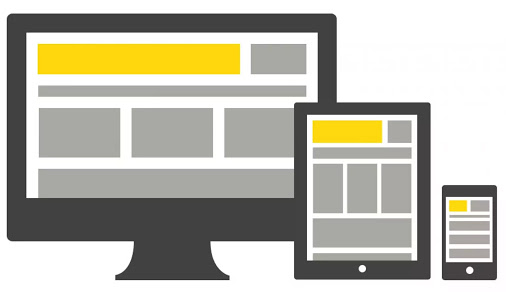
Flexible Images
虽然整响应式设计蛮久的了,但对于图片方面的自适应处理还真没有找到一个好的方案,这回痛下决心,仔细找了一些相关教程阅读了一回。文章整理了目前网络上有关于图片自适应(此处我称之为弹性图片Flexible Images)解决方案。

Srcset和sizes
媒体查询基于响应式图片源是件可怕的事情,虽然很多设计师会根据视窗大小这个变量改变页面布局,提供响应式图像。译文向大家介绍了如何使用新属性srcset和sizes的结合,实现响应式图片。

响应式图片srcset全新释义sizes属性w描述符
响应式中图片的处理一直以来都是前端人员纠结与蛋疼的一个课题,也是众多前端人员在攻克的一个课题。这篇文章中张大师详细向大家介绍如何使用img中的srcset让您在Web中实现响应式图片。

使用srcset属性解决响应式图片问题
除了要考虑你的图片适合在移端终端显示,你还得考虑你的图片在高分辨率设备下显示不会模糊。这对于前端人员来说越来越具挑战性。Christopher Schmitt 在文章中详细介绍了如何使用srcset让你解决类似问题

picture和srcset使用指南
<picture>是HTML5中新增的一个元素,可以说他是专门为处理响应式图片而生的一个元素。在这篇文章为大家提供了一份详细使用picture元素和其srcset属性的指南。

Built-in Browser Support for Responsive Images
<picture>元素提供了一种声明性加载图像资源。Web 开发人员将不再需要 CSS 或 JavaScript 来处理响应设计中的图像自适应问题。用户受益于根据本机方式加载优化的图像资源 。这 对于网速较慢,怕用流量的用户尤为重要。

如何快速实现响应式图片
srcset并不是<picture>元素的专利,它最早出现于<img>元素中,而且srcset和sizes属性出现让感到很生畏,但它们的出现解决了响应式设计中图片快速响应的一个难题。文中详细介绍了<img>元素是如何使用这两个属性解决响应式设计中图片快速响应的问题。

使用srcset和sizes属性
就算你看完上面所有有关于srcset相关的文章,你或许还会对其具体使用感到困惑。为了你能更好的理解和使用好srcset和sizes属性,Andreas Bovens为大家整理了很多相关的代码片段,能让你更好的理解。

Srcset & Picture
自从响应式设计诞生以来,图片快速响应一直以为就是一个问题。虽然Srcset和Picture的出现,让大家看到一些曙光,都在期待什么时候浏览器能支持,能在实际项目中开始使用。

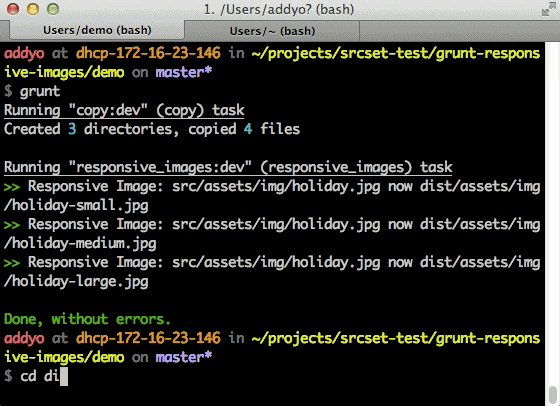
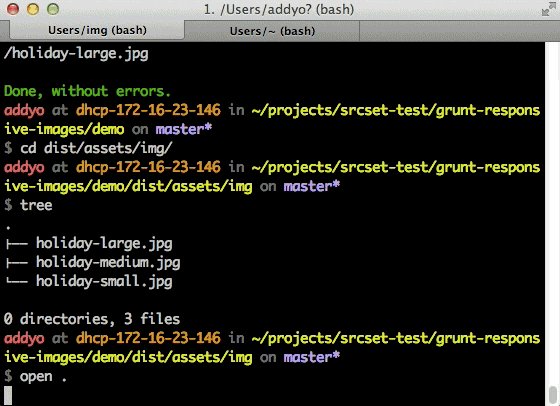
grunt和srcset的结合
看到srcset要在img或者picture中写那么多代码就让人感觉头痛了,如果仅仅一处还勉强可以接受,一旦页面中多了,着实有点费时。在这篇文章中,介绍了如何使用grunt这样的自动工具帮助你快速解决这个问题。

PICTUREFILL 2.0
领略了srcset的淫威,既爱又恨,爱其帮你解决了需求,恨其怎么还不被众多浏览器包养,还让码农们活不活。别怕,Picturefill插件帮你解决问题,在项目中引用这个插件,让你不在惧怕浏览器不识别srcset。

使用picture和srcset/sizes
介绍picture和srcset/sizes的文章,篇愊都不短,看着实在头痛。如果您不想看文章,推荐您看看Matt Steele录制的视频(喜欢看美剧的同学一定会喜欢)。

Responsive images讨论组
众所周知,响应式设计的图片快速响应一直以来都是讨论的热点。很多前端开发人员都在致力于解决这个问题。以致于picture的出现,srcset降临。如果您想知道这些东西发展进展,可以加入Responsive images讨论组,参与讨论。您将得到一手资料。