我想通过前面几篇有关于CSS Grid布局的介绍,大家对CSS Grid Layout也略有了解吧,如果你有动手写过的话,你应该可以借助网格线制作一些布局效果出来,比如说单元格布局,合并单元格布局等。是否有一种感觉,CSS Grid Layout好强大,好灵活。是不是期待浏览器厂商早一天能支持。
那么今天我们继续深入了解和学习CSS Grid Layout的其他功能。
显式网格线
在《CSS Grid布局:网格单元格布局》和《CSS Grid布局:合并单元格布局》中实现示例大多数都是通过网格线实现的。而且里面的网格线都是显式声明了:
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
其通过grid-template-columns和grid-template-rows显示的声明了一个五行七列的网格,对应的网格线示意图如下:

然而,网格单元格不在这些网格线范围内时,浏览器将会创建一个隐式的网格线。来看看示例的对比:
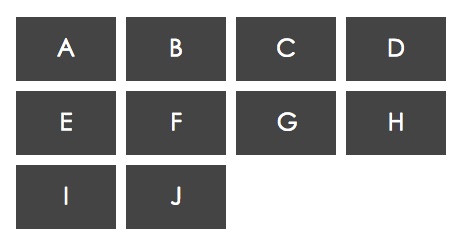
显式网格线范围内示例
HTML
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
CSS
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto 10px auto 10px auto;
}
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 / 4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 5 / 1 / 6 / 2;
}
.j {
grid-area: 5 / 3 / 6 / 4;
}
效果如下:

隐式网格线
在上例基础上做一下调整:
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto 10px auto 10px auto;
}
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 / 4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 5 / 1 / 6 / 8;
background-color: orange;
}
.j {
grid-area: 7 / 1 / 8 / 8;
background-color:green
}
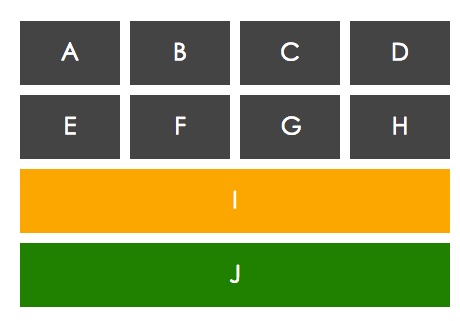
效果如下:

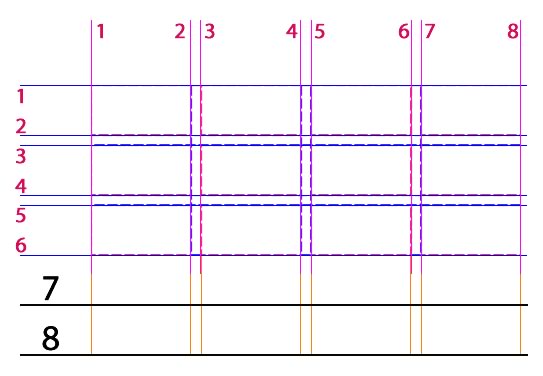
在示例中,grid-template-columns定义的列网格线是1~8,grid-template-rows定义的行网格线是1~6。上面示例grid-area将.j的行网格线定义超出预设的显式网格线,多出7和8。那么line7和line8是浏览器自动为网格创建的两条网格线,而这两条网格线,在CSS Grid Layout称为隐式网格线。如下图所示:

另外,浏览器根据需要创建了需要的网格线,如果显式的网格线是六条,但你的单元格放在超过显式网格线的时候,其他网格轨道空间将会合并为0。如下面的示例所示:
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 / 4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 5 / 1 / 6 / 8;
}
.i {
grid-area: 10 / 1 / 11 / 8;
background-color: orange;
}
.j {
grid-area: 12 / 1 / 16 / 8;
background-color:green
}
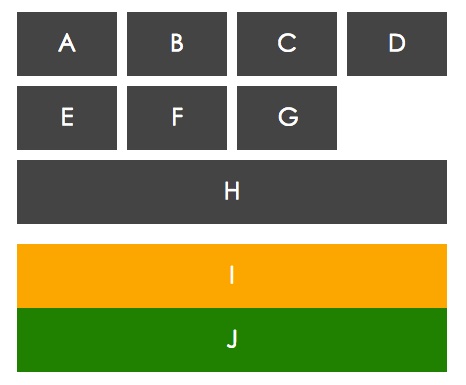
效果如下:

列隐式网格线
在网格布局中,浏览器除了会创建隐式的行网格线之外,还会创建列网格线。同样的道理,浏览器创建的隐式列网格线,组成的网格轨道空间也会合并成0.来简单的看一个示例:
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 / 4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 1 / 11 / 2 / 12;
background-color: orange;
}
.j {
grid-area: 1 / 13 / 2 / 14;
background-color:green
}
效果如下:

总结
网格线在CSS Grid Layout的东西,因为不管使用网格线创建网格布局还是使用网格区域创建网格布局,他都起到关键性的作用。通过这篇文章简单向大家展示,浏览器除了识别使用grid-template-columns创建的列网格线,grid-template-rows创建的行网格线之外,他还能根据您使用的布局生成隐式的网格线。唯一不同的是,当你使用隐式网格线创建的网格时,无法给创建网格与网格之间的间距gutter。或许网格中的网格线还有其他的功能没有被挖掘出来,如果您有这方面的使用心得,希望您能在下面的评论中与我们一起分享。
如需转载本文,烦请注明出处:http://www.w3cplus.com/css3/explicit-and-implicit-grid.html
