CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素。如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image来实现。在CSS2.1的规范中介绍了一种新技术,允许开发人员使用伪类:after、:before或者伪元素::after、::before给任何元素创建自动递增计数器——类似于列表中的项目符号(list-style-type)。更神奇的是,可以给这些计数器设置独特样式,让其在外观上更靓丽。如下图所示:

这种技术令人有点困惑,因为他看起来不同于其他CSS属性,需要同时使用多个CSS属性。接下来与大家一起探讨如何使用这几个属性。
CSS Counters用到的属性
前面也提到过,使用CSS Counters给元素创建自动递增计算器不仅仅是依赖于某一个CSS属性来完成,他需要几个属性一起使用才会有效果。使用的到属性包括:
**counter-reset**:此值是必需的。必须用于选择器,主要用来标识该作用域,其值可以自定义。**counter-increment**:用来标识计数器与实际相关联的范围。**content**:用来生成内容,其为:before、:after或::before、::after的一个属性。在生成计数器内容,主要配合counter()一起使用。**counter()**:该函数用来设置插入计数器的值。**:before**、**:after**或**::before**、**::after**:配合content用来生成计数器内容。
要想完全了解或者熟练使用好CSS Counters来创建计数器,就需要对用到的每个属性的使用规则有一定的了解。接下来就先简单的了解这几个属性。
counter-reset
语法规则
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
取值说明
counter-reset的默认值为none,其主要取值包括两个部分:
**identifier**:用来定义计数器的名称,这个名称可以自定义,如:item。而且后面可以紧跟一个整数值,中间用空格分隔开来,如headings 0;**integer**:此值用来设置调用计算数器时起始值,默认值为0。
功能描述
counter-reset主要功能用来标识计数器作用域,而且此值必须用在选择器上,必且是不能缺少的。共包括两个部分,第一个部分是自定义计数器名称,这一部分是必需的。第二部分是计数器起始值,此值是可选的。默认值为0。此值告诉标识组起始值是什么,所以说这个值非常有价值。因为,如果你设置的值为0,那么计数从1开始;如果你设置的值是-5,那么计数从-4开始。依此类推。
counter-reset自定义计数器名称时可以随意取名,但此名不能是CSS的关键词,比如none、inherit之类。
counter-reset属性可以包含一个或者多个计数器标识符,每个后面都可以跟一个整数值,如section 0 heading 0。如果元素都重置,并且增加一个计数器,计数器是第一次重置,后面值就会递增。如果不止一次指定同一个计算器,则将按指定的计数器做递增。
这里看上去难以理解,我们来看一个示例,对比其效果:
<div class="section">section1</div>
<div class="section">section2</div>
<div class="section">section3</div>
<div class="section">section4</div>
<div class="section">section5</div>
<h3>header1</h3>
<h3>header2</h3>
<h3>header3</h3>
<h3>header4</h3>
body{
counter-reset: section 0 heading 0;
}
div{
counter-increment: section;
margin: 5px;
cursor: pointer;
background: orange;
&:before{
content: counter(section) '.';
display:inline-block;
width: 20px;
height:20px;
text-align: center;
line-height: 20px;
background:green;
color:#fff;
margin-right:10px;
transition: all .28s ease;
}
&:hover {
&:before{
transform: translateX(10px);
}
}
}
h3{
counter-increment: heading;
margin: 5px;
cursor: pointer;
background: #f36;
border-radius: 30px;
&:before{
content: counter(heading) '.';
display:inline-block;
width: 20px;
height:20px;
text-align: center;
line-height: 20px;
background:green;
border-radius:100%;
color:#fff;
margin-right:10px;
transition: all .28s ease;
}
&:hover {
&:before{
transform: translateX(10px);
}
}
}
在body中定义了计数器标识符counter-reset: section 0 heading 0;,而在div中使用了标识符section:counter-increment: section;,而在h3中使用标识符counter-increment: heading;。div和h3都会按各自对应的标识符设置的起始值做递增计算。如下图所示:

稍作修改,在h3上使用标识符section,这个时候,h3会在前面使用section标识符的div上做递增。
h3{
counter-increment: section;
...
&:before{
content: counter(section) '.';
...
}
}
如下图所示:

counter-increment
语法规则
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
取值说明
默认值为none。其值也包括两个部分:
**identifier**:计数器名称,就调用counter-reset声明的计数器的标识符。**integer**:一个整数值,指定计数起始值。其值允许是0或者负整数值,如果未指定任何值,则该值为1(前提是counter-reset未显式设置计数的起始值)。其值递增是按倍数值递增,如果设置了值为2,后面元素递增值为4、6、8,依此类推。
功能描述
counter-increment属性是用来标识计数器与实际相关联元素范围。其第一个值是必需的,获取counter-reset定义的标识符。
counter-ncrement第二个值是一个可选值,是一个整数值,可以是正整数,也可以是负整数。主要用来预设递增的值,如果取值为负值时,表示递减。默认值为1。
content
content是和伪类:before、:after或者伪元素::before、::after配合在一起使用,主要功能用来生成内容。有关于content详细介绍,此处不做过多阐述,感兴趣的同学可以阅读Divya Manian写的《CSS Generated Content Techniques》一文。
在本文中所涉及到的内容,content属性主要与counter([<identifier>])配合使用,用来生成计数器值,如:
h2{
counter-increment: section;
&:before{
content:"Chapter" counter(Chapter) "." counter(section);
}
}
counter()
counter()是一个函数,其主要配合content一起使用。使用counter()来调用定义好的计数器标识符。
counter()函数接受两个参数,而且两参数之间使用逗号(,)来分隔。第一个参数是counter-increment定义的属性值<identifier>,用来告诉该文档插入的计数器标识符名称是什么。第二个是用来设置计数器的风格,有点类似于list-style-type。默认情况之下取值为十制,但你也可以重置这个样式风格,比如upper-roman或者upper-alpha等。
counter()函数第二个值与列表中的list-style-type值相等:
- disc
- circle
- square
- decimal
- decimal-leading-zero
- lower-roman
- upper-roman
- lower-greek
- lower-latin
- upper-latin
- armenian
- georgian
- lower-alpha
- upper-alpha
- none
- inherit
同样的,可以使用多个counter(),如:content: counter(Chapter,upper-roman) "-" counter(section,upper-roman);。
创建计数器
前面内容主要介绍了CSS Counters创建计数器用到的属性,以及这些属性的相关使用方法。接下来,一起来看如何创建和设置计数器。
例如我们有这样的一个结构
<dl>
<dt>term</dt>
<dd>definition</dd>
<dt>term</dt>
<dd>definition</dd>
<dt>term</dt>
<dd>definition</dd>
</dl>
默认看到的效果是这样子:

显然这不是我们想要的效果,希望在dt前面有数字标识符,比如说1、2、3等等。通过以前的方法除了使用图片是没有别的比较好的方案了。那么利用今天所介绍的counter就好处理了。
第一步:设置计数器
要使用CSS Counters生成自动计数器,首要条件就是通过counter-reset属性先声明一个计数器名称,这个名称是什么名字并不重要,重要的是你声明了这样的一个名。如:
dl {
counter-reset: term;
}
第二步:声明计数器
counter-reset只是定义了一个计数器标识符,在实际使用中,需要通过counter-increment属性来指定计数器作用域。针对这个示例来说,counter-reset只是定义了一个计数器标识符,但没有指定用到哪。换句话说,这个计数器标识符,可以用到任何标签元素上。
在这个示例中,如果要使用dt标签上使用counter-reset声明好的计数器,需要使用counter-increment来显式设置:
dl {
counter-reset: term;
dt{
counter-increment: term;
}
}
第三步:显示计数器
上面两步下来,不见任何成效。如果要让dt标签前面生成自己需要看到的计数器,还需要通过:before、content和counter():
dl {
counter-reset: term;
dt{
counter-increment: term;
&:before{
content: counter(term) ":";
margin-right:5px;
}
}
}
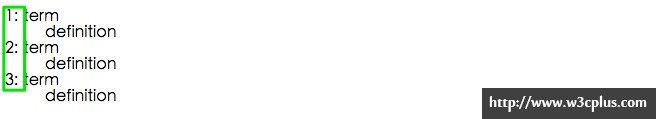
这个时候你就能看到效果了:

这是比较常见的一种效果。除了这种效果之外,还可以将多个计数器组合起来使用。在上例基础上,来对dd做计数器处理。
dl {
counter-reset: term;
dt{
counter-increment: term;
counter-reset: definition;
&:before{
content: counter(term) ":";
margin-right:5px;
}
}
dd {
counter-increment: definition;
&:before{
content:counter(term) "-" counter(definition) ":";
margin-right:5px;
}
}
}
效果如下:

除此之外,还可以借助counter-reset和counter-increment的初始值,做更多的处理。同样上面的一个示例,只是将counter-reset值从term和definition换成别的值,比如说term 5和definition -5:
dl {
counter-reset: term 5;
dt{
counter-increment: term;
counter-reset: definition -5;
&:before{
content: counter(term) ":";
margin-right:5px;
}
}
dd {
counter-increment: definition;
&:before{
content:counter(term) "-" counter(definition) ":";
margin-right:5px;
}
}
}
一切变化尽在不言中,看图吧:

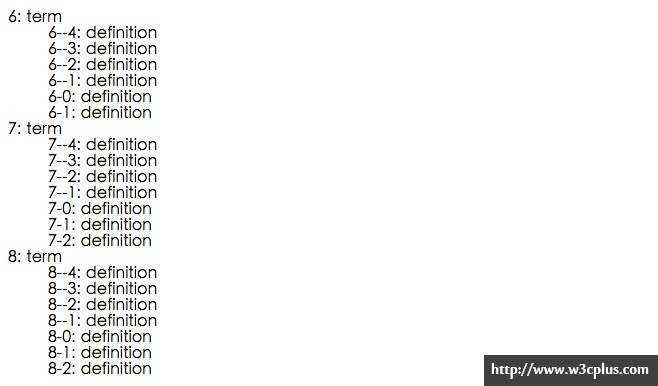
同样,在counter-increment中也可以设置整数值:
dl {
counter-reset: term 5;
dt{
counter-increment: term 2;
counter-reset: definition 5;
&:before{
content: counter(term) ":";
margin-right:5px;
}
}
dd {
counter-increment: definition -2;
&:before{
content:counter(term) "-" counter(definition) ":";
margin-right:5px;
}
}
}

如果你想改变计数器样式,还可以像list-style-type一样使用:
dl {
counter-reset: term;
dt{
counter-increment: term;
counter-reset: definition;
&:before{
content: counter(term,upper-roman) ":";
margin-right:5px;
}
}
dd {
counter-increment: definition;
&:before{
content:counter(term,upper-roman) "-" counter(definition,upper-roman) ":";
margin-right:5px;
}
}
}
效果如下:

除此之外,这个样做的一个好处是,可以给计数器定义不同的样式风格,甚至还可以加一些特效。比如文章开头提供的那个示例效果。
扩展阅读
- CSS3美化有序列表
- 如何从css生成内容和计数组件中得到益处
- css3 content 生成内容
- 学习使用:before和:after伪元素
- counter-increment
- CSS Counters: counter-increment and Friends
- Automatic Numbering With CSS Counters
- CSS counters tutorial
- CSS Counters
- 浏览器兼容
总结
CSS Counters主要是用来创建自动计数器的。往往依赖列表实现个性化的项目符号效果总是痛苦不堪的。那么使用counter-reset、counter-increment、counter()配合伪类:before、:after以及content会让你变得轻松很多。那么这篇文章主要介绍了如何使用CSS Counters相关属性实现非列表元素创建计数器效果,而且还很个性化。希望在这篇文章大家能喜欢,如果您有更好的使用经验,希望与大家一起分享。
如需转载本文,烦请注明出处:http://www.w3cplus.com/css3/css-counters.html