在上一篇教程——《Ratchet教程:自定义列表》中介绍了如何依赖于Ratchet框架构建属于自己的列表。比如常见的“纯文本列表”、“带图片的列表”、“带提示信息的列表”以及“带箭头的列表”等。但我们很多时候列表不只这些风格,比如说带有Icon图标的列表就是常见的一种,比如说带有按钮和切换开头的列表等。
带有Icon的列表
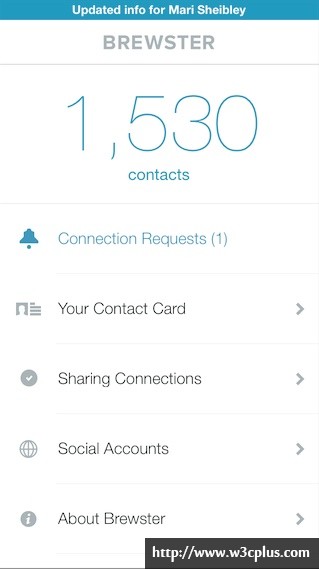
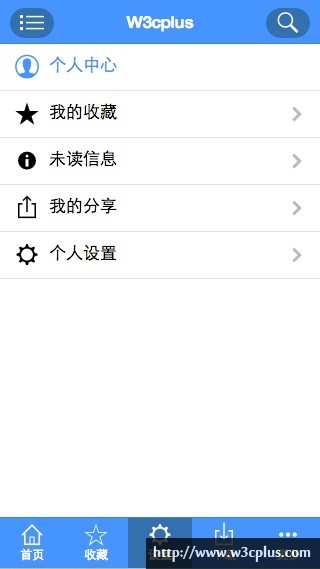
那么在今天这篇教程中我主要想和大家一起探讨这几种风格的列表制作。首先们来看第一种,带有icon图标的列表,如下面的设计图所示:

特别声明:上面设计图来自于Mobiel Patterns网站。
同样的,我们只取设计图中列表项部分。为了不与前面教程中示例相冲突,我将这个示例效果写在一个新页面之中,并将此页面命名为setting.html。
先来分析一下设计图,在设计图中,每个列表左侧都有一个Icon,并且除了第一个列表项之外,每个列表项都带有一个向右的箭头。回顾一下Ratchet框架,列表(Table views)中有一个(带有图标的列表)与其长得非常相似。如此一来就好办了,从官网中将相应结构复制过来:
<div class="content">
<ul class="table-view">
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-trash"></span>
<div class="media-body">
Item 1
</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-gear"></span>
<div class="media-body">
Item 2
</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-pages"></span>
<div class="media-body">
Item 3
</div>
</a>
</li>
</ul>
</div>
这结构其实和前一篇《Ratchet教程:自定义列表》文章介绍的带有图片的列表结构是非常相似的。只不过不同的是前者使用一个<img>标签,而这里使用的是一个<span>标签,并带有icon和icon-类名。他们两者都带有类名media-object。其他是没有什么不一样的。
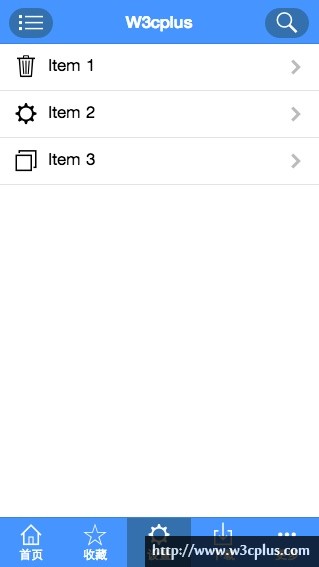
你将看到效果如下图所示:

虽然不是一模一样,但离目标不是太远,咱先把内容修改一下:
<div class="content">
<ul class="table-view">
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-person"></span>
<div class="media-body">个人中心</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-star-filled"></span>
<div class="media-body">我的收藏</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-info"></span>
<div class="media-body">未读信息</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-share"></span>
<div class="media-body">我的分享</div>
</a>
</li>
<li class="table-view-cell media">
<a class="navigate-right">
<span class="media-object pull-left icon icon-gear"></span>
<div class="media-body">个人设置</div>
</a>
</li>
</ul>
</div>
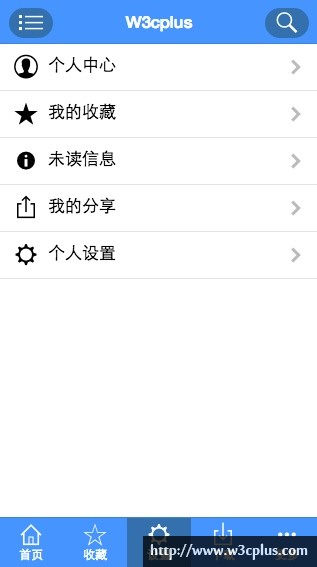
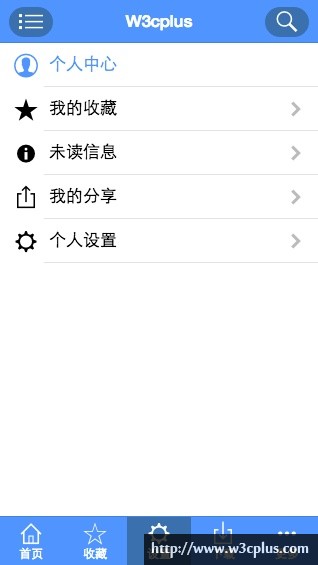
刷新你的浏览器,你就能看到属于自己的列表项:

现在内容有了,我们接下来要做的事情就是修改样式,让效果与设计图一样。与设计图相比,很明显第一个列表项表示当前项,并且高亮了。为了让他与其他列表项区别开来,在第一项的<li>标签上添加一个class="active"。而且第一个列表项是没有向右的箭头,这个好办,前面的教程我们处理这种效果,只需要将<a>标签中的class="navigate-right"去掉。既然如此,我们先完成这两步:
<div class="content">
<ul class="table-view">
<li class="table-view-cell media active">
<a class="">
<span class="media-object pull-left icon icon-person"></span>
<div class="media-body">个人中心</div>
</a>
</li>
...
</ul>
</div>
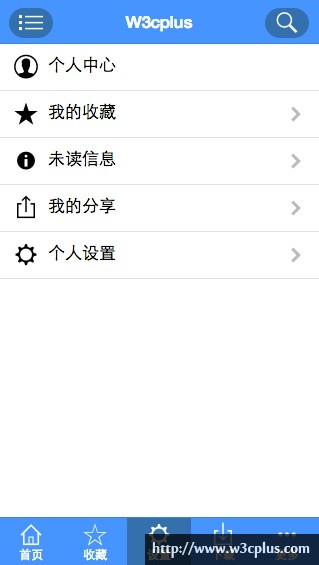
刷新浏览器,你将看到的最大变化,就是第一个列表项没有了向右的箭头:

为了更好的让当前项与其他列表项区分开来,给他加点特殊样式,就是将其颜色设置为#4396fc,也就是对应的变量$chrome-color。那么大家会问,这个应该加在哪呢?不知道你是否还记得,在table-views.scss文件中有这样的一段SCSS代码:
.table-view-cell {
position: relative;
padding: 11px 65px 11px 15px;
overflow: hidden;
border-bottom: $border-table-views;
&:last-child {
border-bottom: 0;
}
> a:not(.btn) {
position: relative;
display: block;
padding: inherit;
margin: -11px -65px -11px -15px;
overflow: hidden;
color: inherit;
&:active {
background-color: #eee;
}
}
> a:not(.navigate-right){
margin-right: -115px;
}
p {
margin-bottom: 0;
}
}
其实非常简单,只需要在这里面加一小段代码就可以了:
.table-view-cell {
...
&.active {
color: $chrome-color;
}
}
效果是不是你所需要的呢?刷新浏览器就一目了然了:

当前列表项效果是实现了,但与设计图相比,相差还是很远。设计图中的每个列表项中的Icon图标,都显示在列表之外。那我们需要想办法调整一下我们的效果。
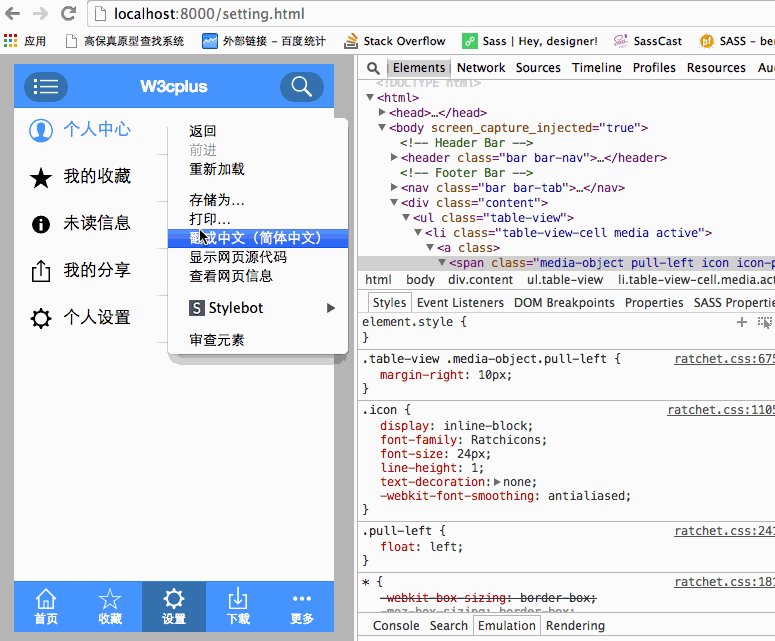
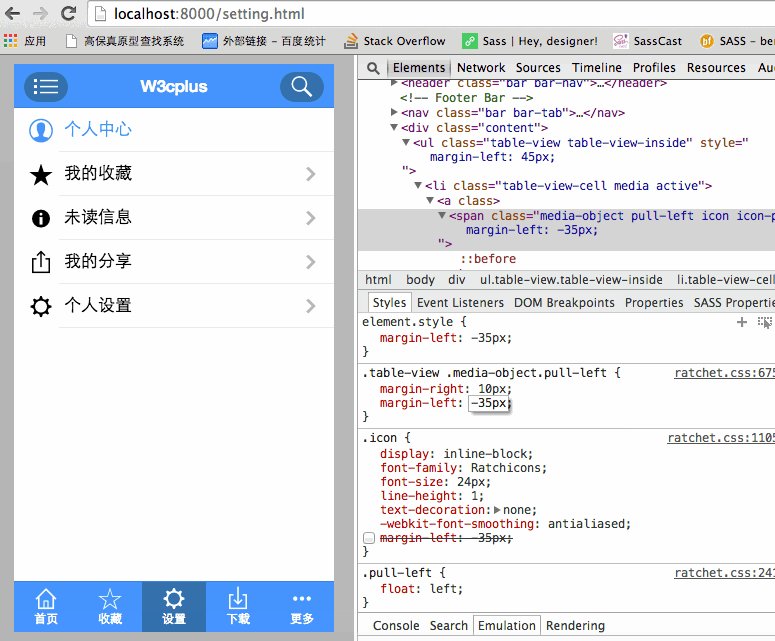
先来浏览器模拟调试一下,我把调试过程录制下来了,简单的看一下过程:

通过前面一些示例,应该都知道列表都带有table-view这个类名,言外之意,我们想在.table-view上覆盖以前的样式将会涉及的页面多。在这种情况之下,建议在table-view的基础上添加一个新的类名,比如.table-view-inside,这样我们就可以将样式写在.table-view-inside上面。
<div class="content">
<ul class="table-view table-view-inside">
<li class="table-view-cell media active">
<a class="">
<span class="media-object pull-left icon icon-person"></span>
<div class="media-body">个人中心</div>
</a>
</li>
....
</ul>
但在覆盖样式的时候,需要遵守选择器权重问题,把新样式放置在.table-view之后。我将样式直接写在table-views.scss文件最末尾。
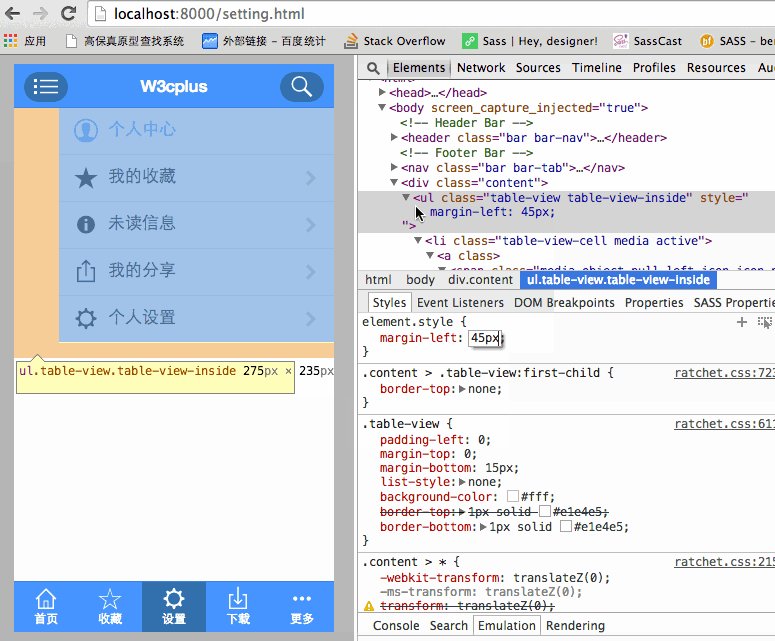
图标需要外移,那么首要的就是给他腾出空地,所以先在table-view-inside上面给其加上一个margin-left值,经过测试,我在此处定义了45px;:
.table-view-inside {
margin-left: 45px;
}
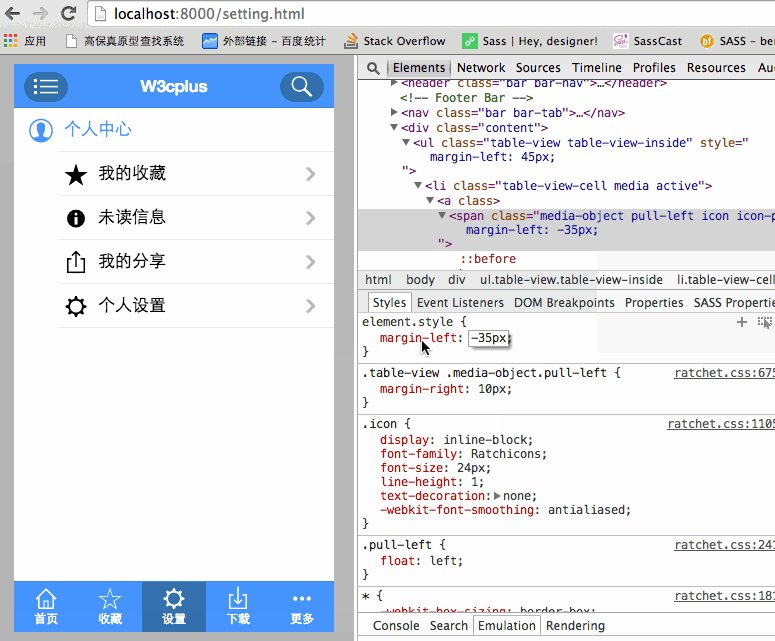
腾出空地之后,我们需要将icon移出来。在icon图标上使用margin-left的负值时,Icon直接就隐藏了,通过浏览器查询,不难发现在.table-view-cell和.table-view-cell > a都设置了overflow:hidden;属性,接下来怎么做,大家都懂的。我们来看看修改后的样式:
.table-view-inside {
margin-left: 45px;
.media {
overflow: visible;
padding-left: 10px;
> a:not(.btn) {
overflow: visible;
}
}
.media-object {
margin-left: -35px;
}
}
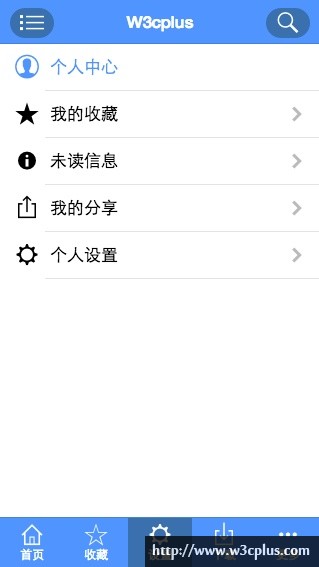
看看效果是不是我们需要的:

效果是出来了,总感觉文本太偏上了,稍微修改一下:
.table-view-inside {
margin-left: 45px;
.media {
overflow: visible;
padding-left: 10px;
line-height: 24px;
> a:not(.btn) {
overflow: visible;
}
}
.media-object {
margin-left: -35px;
}
}
效果如下:

到此,我们的效果和设计图应该差不多了,你是不是满意了呢?如果满意了我们就继续下一个,如果不满意你就自己慢慢纠结,再整整。
带有按钮的列表
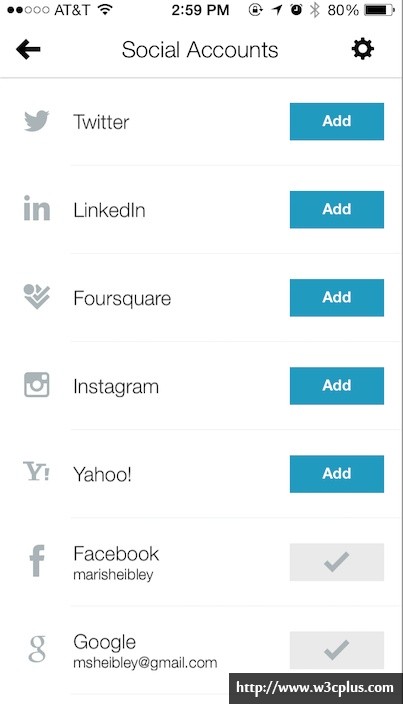
接下来我们来看另一种列表风格,就是带有按钮的那种,找了张设计图:

特别声明:上面设计图来自于Mobiel Patterns网站。
另外,由于Ratchet框架自带的ICON字体没有社交媒体相关的字体,在这个示例中,我就随意拿几个ICON图标来做示范,在后面的章节中,将会具体介绍如何引用其他的字体或者Sprites图。
同样的,先创建一个新文件,我将其取名accounts.html,并将基本代码复制进来。
<div class="content">
<ul class="table-view">
<li class="table-view-cell">Item 1 <button class="btn">Button</button></li>
<li class="table-view-cell">Item 2 <button class="btn btn-primary">Button</button></li>
<li class="table-view-cell">Item 3 <button class="btn btn-positive">Button</button></li>
<li class="table-view-cell">Item 4 <button class="btn btn-negative">Button</button></li>
</ul>
</div>
初步的效果如下所示:

与设计图对比一下,我们还需要添加icon,修改按钮风格。结合上一例,将结构修改成我们自己需要的结构:
<div class="content">
<ul class="table-view table-view-inside">
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-person"></span>
<div class="media-body">新浪微博</div>
<button class="btn">添加</button>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-compose"></span>
<div class="media-body">Twitter</div>
<button class="btn">添加</button>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-download"></span>
<div class="media-body">LinkedIn</div>
<button class="btn">添加</button>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-edit"></span>
<div class="media-body">Facebook</div>
<button class="btn"><span class="icon icon-check"></span></button>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-home"></span>
<div class="media-body">QQ</div>
<button class="btn"><span class="icon icon-check"></span></button>
</a>
</li>
</ul>
</div>
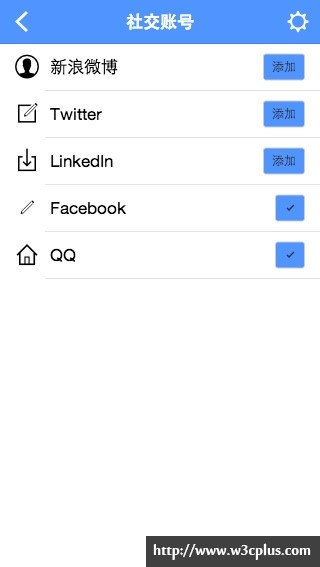
保存修改的文件,并刷新浏览器,你将看到的效果如下:

看上去还不错,把按钮整整,换成我们需要的风格。
.table-view-inside {
margin-left: 45px;
.media {
overflow: visible;
padding-left: 10px;
line-height: 24px;
> a:not(.btn) {
overflow: visible;
}
//给按钮修改样式
.btn {
background-color: darken($chrome-color, 20%);
border-radius: 0;
border: none 0;
color: #fff;
min-width: 60px;
}
}
.media-object {
margin-left: -35px;
}
}
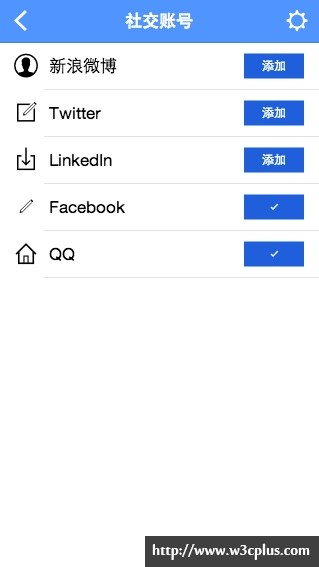
修改后的效果如下:

其实最后两个已是添加的按钮,那其将不能继续点击,我理解的是disabled的按钮了。在结构中添加一下:
<div class="content">
<ul class="table-view table-view-inside">
...
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-edit"></span>
<div class="media-body">Facebook</div>
<button class="btn" disabled><span class="icon icon-check"></span></button>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-home"></span>
<div class="media-body">QQ</div>
<button class="btn" disabled><span class="icon icon-check"></span></button>
</a>
</li>
</ul>
</div>
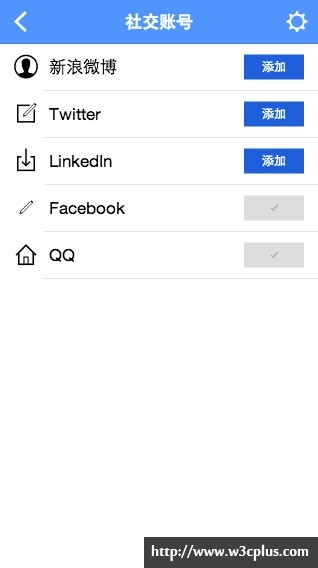
效果如下:

现在disabled按钮效果不对。在Ratchet框架中,对disabled按钮的样式设置是修改其opacity值:
.btn:disabled, .btn.disabled {
opacity: .6;
}
在这里修改成需要的:
.table-view-inside {
margin-left: 45px;
.media {
overflow: visible;
padding-left: 10px;
line-height: 24px;
> a:not(.btn) {
overflow: visible;
}
.btn {
background-color: darken($chrome-color, 20%);
border-radius: 0;
border: none 0;
color: #fff;
min-width: 60px;
&:disabled {
opacity: 1;
background-color: #ddd;
color: darken(#ddd, 20%);
}
}
}
.media-object {
margin-left: -35px;
}
}
效果如下:

看到上面的效果,我们第二个示例也已完成。
带有切换选项卡功能的列表
为了节约时间,就在第二个示例的基础上做修改。也就是说,当我们的社交媒体绑定之后,你可以自己控制,让他是否继续绑定,开通是on,关闭就是off。这也就是我们今天要说的第三个效果——带有选项卡。
根据Ratchet官网提示,选项卡的结构是这样的:
<div class="toggle active">
<div class="toggle-handle"></div>
</div>
<div class="toggle">
<div class="toggle-handle"></div>
</div>
把上例中,已添加的<button>标签换成上面的结构:
<div class="content">
<ul class="table-view table-view-inside">
...
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-edit"></span>
<div class="media-body">Facebook</div>
<div class="toggle active">
<div class="toggle-handle"></div>
</div>
</a>
</li>
<li class="table-view-cell media">
<a class="">
<span class="media-object pull-left icon icon-home"></span>
<div class="media-body">QQ</div>
<div class="toggle">
<div class="toggle-handle"></div>
</div>
</a>
</li>
</ul>
</div>
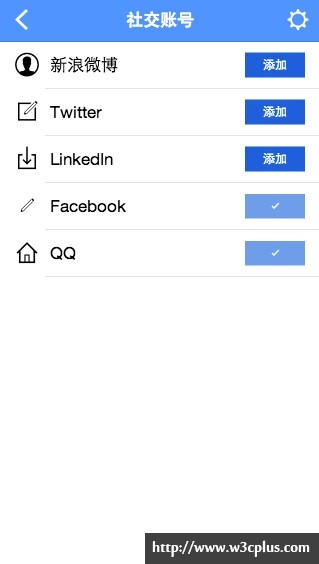
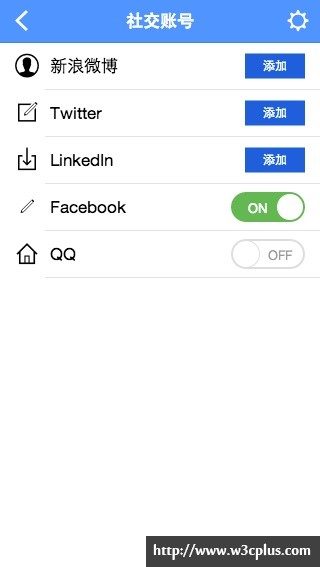
效果是不是如你所愿呢?不仿浏览器验证一下:

还不错,上面就是我需要的效果。至于切换选项卡怎么制作,在这一节不做过多阐述。我们将在后面的章节中将会以一节内容来介绍这个带有切换功能的选项卡制作与覆盖。
结论
在这篇文章中,主要介绍了Ratchet框架中另外三种列表风格的制作。和前面一样,文章以设计图为例,根据Ratchet框架提供的列表组件,通过修改table-views.scss文件来修改默认的样式,从而实现设计图的列表风格。结合《Ratchet教程:自定义列表》一文,Ratchet框架中常见的列表组件风格都一一进行了介绍。希望这两篇文章能帮助大家解决移动项目中列表展示功能。
待续...
到今天为止,有关于Ratchet框架的组件,我们已介绍了两大块,第一块主以Bar为主,第二块是以列表为主。为了更好的帮助大家巩固前面的学习成果,在下一篇教程中,我们主要介绍两者的结合物。感兴趣的同学欢迎围观。
如需转载,烦请注明出处:http://www.w3cplus.com/mobile/custom-table-views-with-ratchet-part2.html