在《Ratchet教程:构建自己的顶部Bar》一文中详细介绍了如何依赖于Ratchet框架,构建属于自己的顶部Bar。在上一篇文章中说过,Ratchet框架除了顶部Bar之外,还有底部Bar和标准Bar。在实际开发中,也常常需要制作底部Bar。在这篇文章中,我们依旧借助Ratchet框架,构建一个自己需要的底部Bar。比如下图中的第一个设计风格:

在这篇教程中,主要会以四个示例为基础向大家介绍四种不同的底部Bar风格:
- 带有图标与文本
- 带有按钮
- 仅带有图标
- 仅有文本
先来看第一种。
带图标与文本的Bar
构建HTML
首先需要一个.html文件,这个效果,我们在上一教程的index.html中继续操作。通过前面教程的学习与了解,在Ratchet框架中,制作底部Bar,都会有类名.bar和.bar-tab。另外还有一个原则可别忘了,固定的Bar所有结构都应放置在.content之前哟。
<nav class="bar bar-tab">
<a href="##" class="tab-item">
<span class="icon icon-home"></span>
<span class="tab-label">首页</span>
</a>
<a href="##" class="tab-item">
<span class="icon icon-star"></span>
<span class="tab-label">收藏</span>
</a>
<a href="##" class="tab-item active">
<span class="icon icon-gear"></span>
<span class="tab-label">设置</span>
</a>
<a href="##" class="tab-item">
<span class="icon icon-download"></span>
<span class="tab-label">下载</span>
</a>
<a href="##" class="tab-item">
<span class="icon icon-more"></span>
<span class="tab-label">更多</span>
</a>
</nav>
这结构其实非常简单,不过我还是多说几句废话吧:
- 容器:示例容器使用的是
<nav>标签,当然你也可以根据你自己的习惯更换成其他的HTML标签元素,比如说<footer>。这是一个容器,将底部Bar每个功能清单都放在这个容器之内。需要注意的是一定要给这个容器添加类名.bar和.bar-tab。 - 功能项:在底部Bar我们有多个功能项,而每个功能项使用的都是
<a>标签,并且给其一个定义一个类名.tab-item。在多个功能项目中,为了突显哪个功能项是当前状态,在.tab-item基础上追加一个.active类名。比如示例中的“设置” - 图标:每个功能项目在此示例都具有两个部分,第一个部分是图标,第二部分是文本。在此图标使用的是
<span>标签,并且定义公用类名.icon,然后在此基础上为不同的icon,追加不同的类名。 - 文本:刚才说了,每个功能项目包括两个部分,除了图标还有文本。在示例中使用的是
<span>标签来放置文本,并且给其定义了一个类名tab-label。
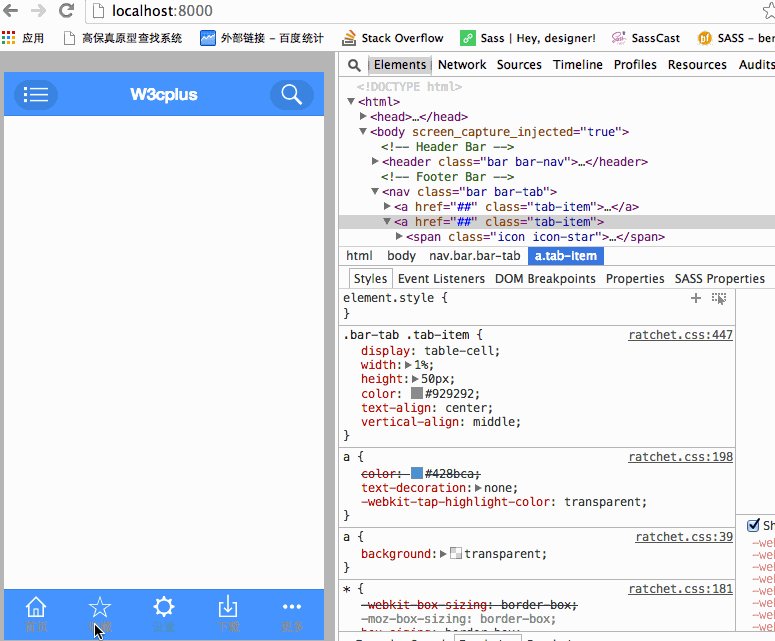
当然,你或许会说,我的设计不一定都同时具有图标和文本。比如说,我的只有图标,或者说我的只有文本。说实在的,这些都不是难事,具体情况具体分析。你可以在前面的基础上进行修改。先不纠结这个,我们刷新浏览器,将会看到这样的效果:

与设计图对比一下,其实默认的效果离设计已不太远了。接下来通过修改样式来达到我们需要的设计效果。
调试样式
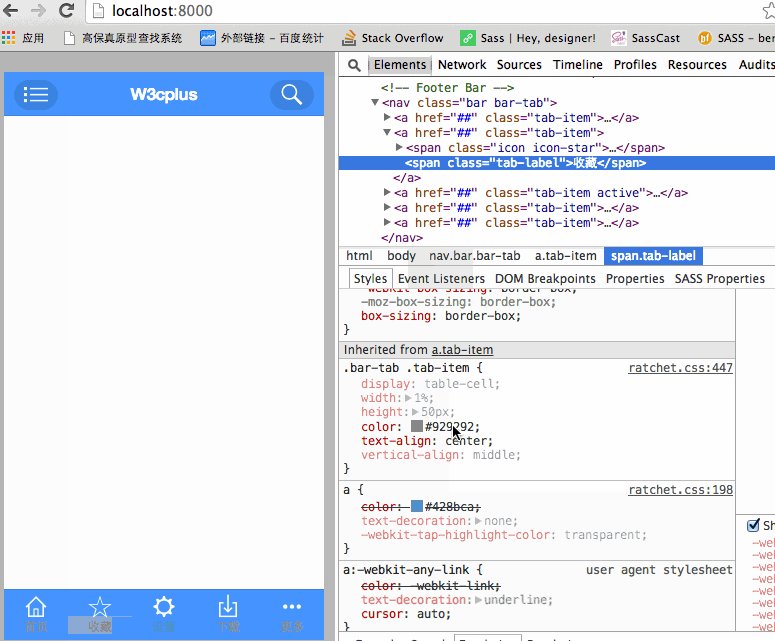
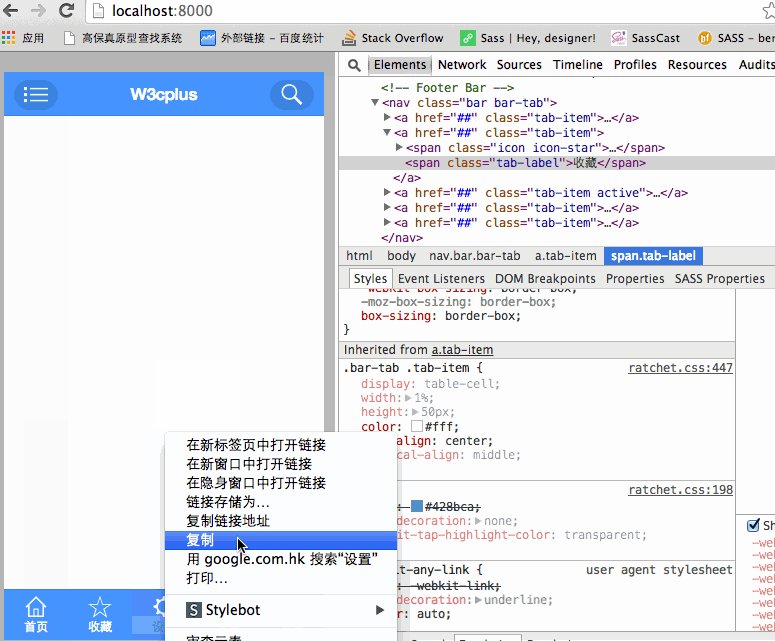
现在功能项的文本颜色不是我们需要的,而且当前状态也离设计相差甚远。很明显,Ratchet框架默认样式不是我们需要的,我们可以通过浏览器调试工具,很快的定位到问题所在。比如说,文本颜色:

我想,这样的调试方法,是前端的人应该都懂得吧。
修改bars.scss
在Ratchet框架中,有关于Bar相关的样式,基本上都是放置在bars.scss文件之中,如此一来,给我们最大的方便之处就是我不需要花太多的时间,就能找到我需要的代码。我们一起来看,在bars.scss文件中,能看到这样的一段代码:
.bar-tab {
display: table;
bottom: 0;
width: 100%;
height: $bar-tab-height;
padding: 0;
table-layout: fixed;
border-top: $border-default;
border-bottom: 0;
// Navigational tab (Nested to be more specific for the icons in tab-items)
.tab-item {
display: table-cell;
width: 1%;
height: $bar-tab-height;
color: #929292;
text-align: center;
vertical-align: middle;
// Active states for the tab bar
&.active,
&:active {
color: $primary-color;
}
// Tab icon
.icon {
top: 3px;
width: 24px;
height: 24px;
padding-top: 0;
padding-bottom: 0;
// Make the text smaller if it's used with an icon
~ .tab-label {
display: block;
font-size: 11px;
}
}
}
}
这是一段SCSS代码,根据在浏览器中调试得知,我们文本颜色是通过.tab-item来控制的。那么我们只需要将代码中的#929292置换成所需的#fff(也就是$default-color)。
.bar-tab {
...
.tab-item {
...
color: $default-color;
...
}
}
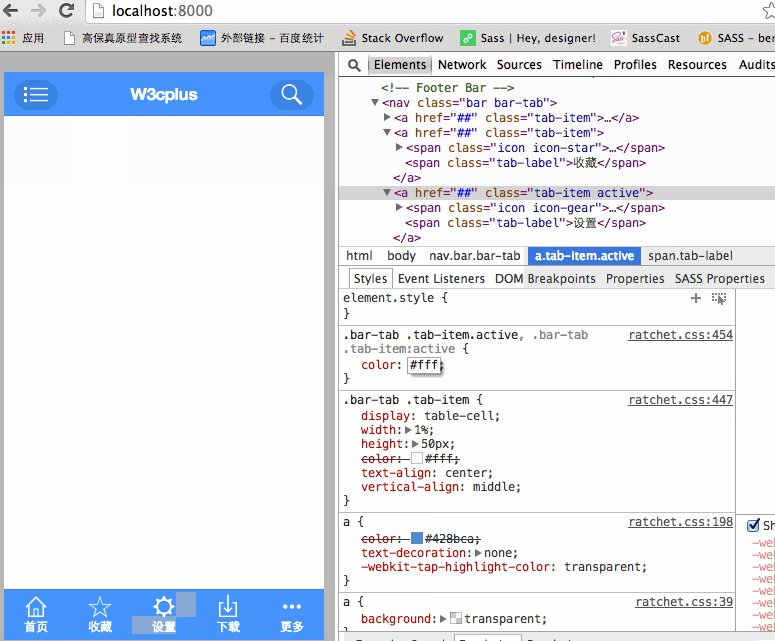
修改保存你的bars.scss文件,并且注意你的命令终端已开启了Sass的编译。这个时候你只需要刷你的浏览器,你将看到下图的效果:

看到上图的效果,说明你修改已成功一半。对比一下设计图,我们还差一个当前端的效果。刚才在bars.scss文件中,我们有看到一个:
// Active states for the tab bar
&.active,
&:active {
color: $primary-color;
}
其实找到这个,你的问题也就解决了,Ratchet框架默认状态只是修改了颜色,而没有修改背景色。而且这当前颜色也不是我们所需要的。所以一并给他修改了:
&.active,
&:active {
background-color: darken($primary-color, 10%);
}
注意:为了让顶部Bar中icon背景色与底部Bar当前状态背景色配合一致,同时也将.icon-list和.icon-search的背景色用变量与函数来控制:
.icon-list,
.icon-search {
padding: 3px 10px;
background-color: darken($primary-color, 10%);
border-radius: 20px;
top: 8px;
}
此时你将看到与设计图一样的效果:

有时会碰到图标在左,文本在右的效果。这种效果在Ratchet的底部Bar中很容易实现。用浏览器调试工具,我们可以看到.tabl-label有这样一个样式display:block;。这就好办了,禁掉这个就OK了。

带有按钮的Bar
HTML
这里就不在具体演示了。我们接下来看第二种情形,底部Bar带有按钮的风格,类似于顶部Bar带按钮的风格。我将这种风格的示例写在page.html文件中。
<footer class="bar bar-tab">
<button class="btn pull-left">
<span class="icon icon-left-nav"></span>
<span class="tab-label">上一篇</span>
</button>
<button class="btn pull-right">
<span class="tab-label">下一篇</span>
<span class="icon icon-right-nav"></span>
</button>
</footer>
刷新浏览器,将看到这样的效果:

调整样式
不知道你是否还记得,在《Ratchet教程:构建自己的顶部Bar》按钮的样式是通过.bar .btn来覆盖的。如果我们接着在这里修改,就一定会影响到其他Bar中.btn的效果。为了避免这种现象,我们得另寻他法。值得幸运的是,在这里有一个新类名.bar-tab。我们可以通过他来控制.bar-tab下的.btn,也正好是我们所需要的。不过有一点需要注意,修改.btn-tab下的.btn样式应该放置在.bar .btn之后。
//Bar Tabs with Buttons
.bar-tab .btn {
top: 5px;
&.pull-left {
margin-left: 10px;
}
&.pull-right {
margin-right: 10px;
}
}
这个时候你将看到下图效果:

总感觉,按钮上的图标与文本不太协调,得想办法让他们协调起来。
.bar-tab .btn {
.icon {
font-size: 16px;
top: 1px;
}
}

稍为调整一下按钮的top值,因为我们重置了icon的大小,整个按钮大小略有变化。
//Bar Tabs with Buttons
.bar-tab .btn {
top: 9px;
&.pull-left {
margin-left: 10px;
}
&.pull-right {
margin-right: 10px;
}
}

到这一步,带有按钮的底部Bar看上去也差不多了,不知道是否可以入各位法眼。接下来看第三种,只带图标的Bar。
仅带图标的Bar
这种效果和第一种相比,只是少了文本,做起来应该不会太复杂。我将这个案例写在了send.html文件。
HTML
结合前两者,将结构换成:
<nav class="bar bar-footer">
<a href="##" class="icon icon-compose pull-left"></a>
<a href="##" class="icon icon-gear pull-right"></a>
</nav>
来看看效果:

可以说是一步到位。跟所需要的效果是一模一样。这样一来,样式都不用调了,是不是觉得非常的爽呀。如果觉得这样爽的不过隐,想换换,也不是不可以的,你可以根据自己的设计进行修改。这里就不深入了。
仅带文本的Bar
这是今天需要介绍的最后一个示例,为了不与前面的示例相冲突,我特意新创建了一个新页面list.html。在这里实现仅带有文本的底部Bar 效果。同样先看结构吧:
<nav class="bar bar-tab">
<a href="##" class="tab-item active">上一页</a>
<a href="##" class="tab-item">下一页</a>
<a href="##" class="tab-item">更多</a>
</nav>
二话先不说,请刷新你的浏览器:

绝对是小清新,样式都不用调了。就达到需要的效果,现在是不是觉得Ratchet的强大。心动不如行动。
总结
结合《Ratchet教程:构建自己的顶部Bar》一文介绍的顶部Bar效果,可以讲常用到的Bar都能借助Ratchet框架实现。在Ratchet中除了顶部和底部的Bar,还有一种称为标准的Bar,但这种Bar如何展开,我们后续的实例讲解碰到之后再深入。
在这篇文章中主要介绍了底部Bar的四种效果的制作与覆盖。在现实开发中,这上面的几种效果无法满足项目的需求,但我想只要你了解了,掌握了方法,就不愁制作不出属于自己的Bar。大家是否还记得文章开头提供的设计图,在本文都是实现设计图中样式一。如果你想验证一下自己是不是也掌握了,不仿动手制作设计图中的样式二,我想亲手制作之后,你的收获将会更大。
待续...
有关于Ratchet框架的Bar效果制作,总共花了两章篇幅来介绍,在接下来的一节中,将向大家介绍移动端中有关于列表(也就是Ratchet中"Table Views"功能组件)制作。感兴趣的同学欢迎技术关注本教程的相关更新。如果您有相关的制作经验,欢迎在下面的评论中与我们一起分享。
如需转载,烦请注明出处:http://www.w3cplus.com/mobile/custom-bottom-nav-bars-ratchet.html