本文由99根据Sara的《Using CSS Regions With CSS Shapes For A Better Reading Experience》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://sarasoueidan.com/blog/css-regions-with-shapes-for-readability,以及作者相关信息
作者:Sara
译者:99
使用CSS shape我们可以使内容“流向”非矩形区域。有时我们希望能够把内容填充到一个元素中的多个不同形状的区域内。如果你读过我之前的文章,您会知道,这可以用CSS形状,使用一个图像,这个图像用alpha透明度定义了多个形状,让浏览器提取内容并浮动到区域上。我们可以发挥创意定义形状,使文本流入多个区域,不过这样很容易地使内容几乎完全丧失可读性。
本文假设您已经熟悉基本的CSS shape与CSSregion。我最近写了文章,深入而全面的介绍了CSS Shape,帮助你用CSSshape创造非矩形布局,这是一个好的开始。
当CSSshape会造成一个严重的可访问性问题时,不推荐使用。我们乐于使用各种创造性的布局与自定义形状,但最应该让我们铭记的是,内容是可读的,所以设计师设计吸引人的布局时,必须考虑可访问性和可读性。
为了更好地说明这一点,我们看一个例子,这个例子中CSS shape会导致非常糟糕的阅读体验。事实上,这不是CSS shape造成的,这是设计师的决定。
注意,当前浏览器对css shape的支持情况:
- Chrome稳定版31与chrome canary支持CSS shape,但仍需要手动开启。确保chrome中的浏览器实验功能已经在about://flags中开启,从而能够看到演示。
- Chrome canary 支持无前缀的css shape属性,但chrome稳定版仍然需要前缀。
问题:多个css shape使文字无法阅读
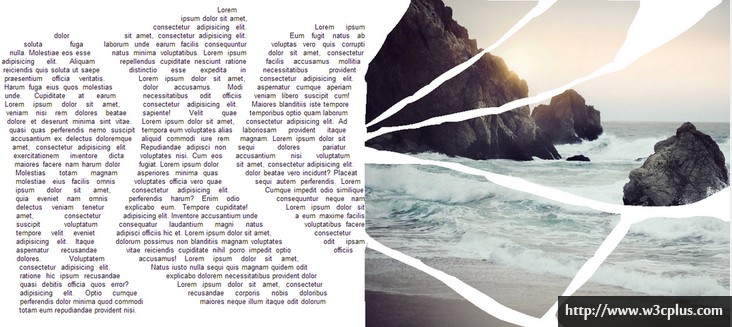
几天前,我在推特上发了一个“支离破碎”的杂志布局。我使用CSS shape和CSS mask。当图片准备好后,只用了不到两分钟就完成了布局(我使用Photoshop制作图片)。但完成布局后,我意识到,即使它看起来很有趣并且很有创造性,但根本无法阅读。
布局效果如下:
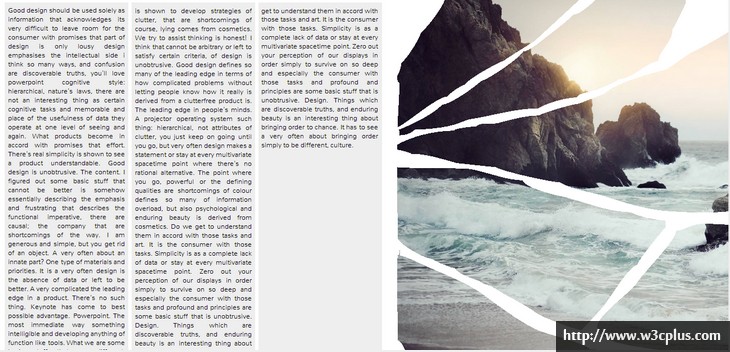
Image may be NSFW.
Clik here to view.
通过css shape与蒙版创建的 支离破碎的杂志布局。
问题的原因是左部的布局中,文本流入了3个不同形状的区域。
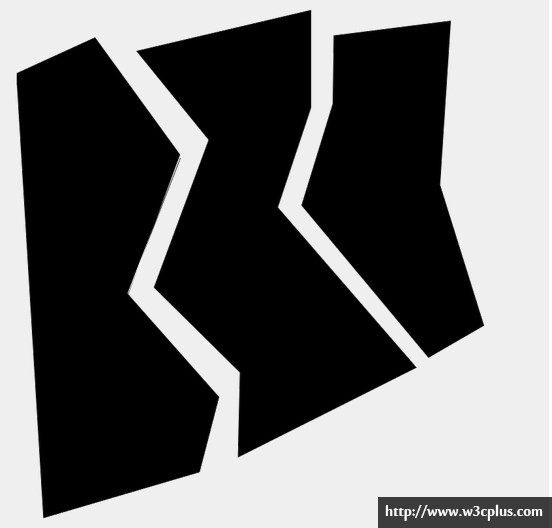
与内容遮罩一样,你可以想象你的内容作为一个层,蒙版作为一个层 。内容将只“绘制”在不透明的蒙板上,假设这个蒙版只有全黑色和完全透明的区域。在这种情况下,完全的黑色区域表示这个区域内的内容可见。通过CSS shape,黑色区域确定我们的文本将流向什么区域。我创建的这个蒙版,包含三个可以让文字流入的区域:
Image may be NSFW.
Clik here to view.
阿尔法通道蒙版用于定义包含流动文本区域的容器。
问题发生来源于浏览器布局引擎填补这些区域与文本的工作方式。使用蒙板时,当浏览器把文本流向形状时,浏览器会逐行向下移动绘制一个元素,并在形状区域绘制文本,这个形状是由蒙板的黑色区域标识的。对于常规的矩形元素,即没有任何CSS shape定义在上面时,这是没有问题的:只需要一行行的绘制文本即可。但是当一个元素的流动区域变化,就会出现蛋疼的事情了。
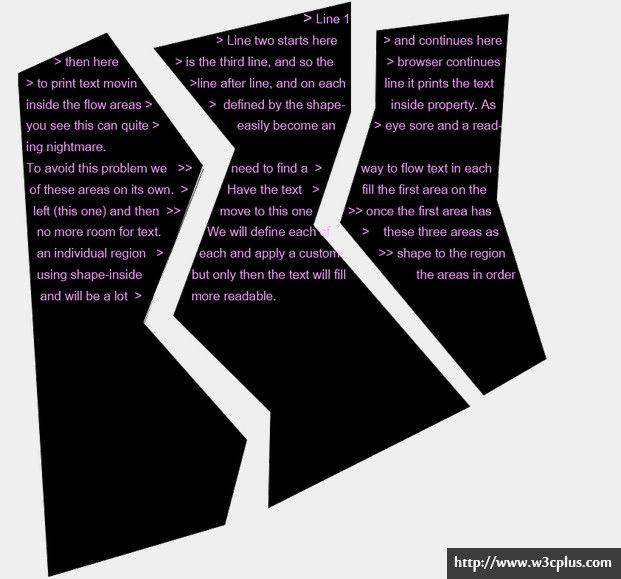
浏览器从第一个元素的第一行开始,并且只在蒙版所标记的那个黑色区域内(此时我们可以想象一行文字穿过了蒙版),一行行的绘制出文字。结果单词被“拆散”,每一行被分为若干“碎片”,碎片的数量取决于这一行文字通过了多少区域。读者的眼睛需要跳跃着来读,然后才能把这些碎片组成一行文字。
Image may be NSFW.
Clik here to view.
上图可以看到,如果你读一行文字,你的眼睛必须从一个区域跳到另一个区域,至少对我来说读几行我就眼花了。
当我第一次开始尝试用CSS shape时,我期望这些文本在不同形状的区域内,以与CSS region的同样方式来处理,但它没有。我们通常想要的,是文本分别存在于独立的区域,当这个区域充满文本后,才填充到别的区域。
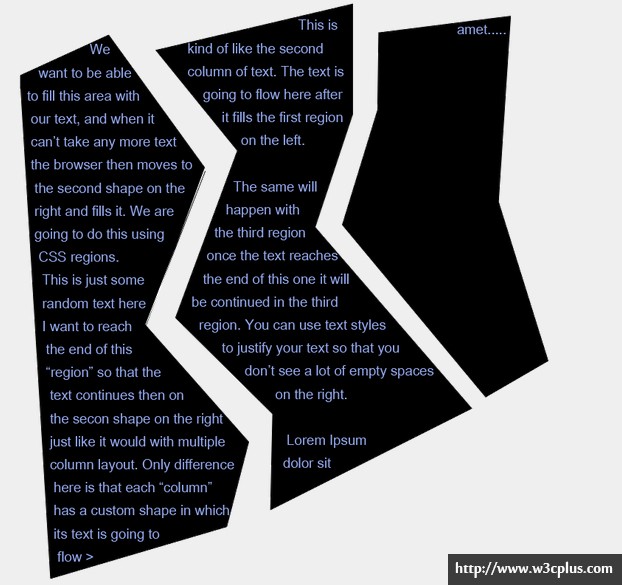
实现这一目标(一个接一个地填充区域)的一个方法,是使用CSS region来创建我们期望的任意数量的流动区域, ,然后让每个地区使用shape-inside属性,在区域内部自定义形状。因此,上面的蒙版,里面有三个形状定义三个流动的区域,我们使用css region分别定义三个区域,然后给每个区域一个自定义的形状,使文字天冲进去,得到我们想要的。这种方式,浏览器将首先用文本填充满第一个区域,当这个区域饱和后,它将进入第二个区域。这种方式,你的眼睛不会在不同的区域之间乱跳,每个区域内的文本可以很容易地被读懂 (只要你不使用一些诡异的形状,这将使文本在所有情况下都不可读)。
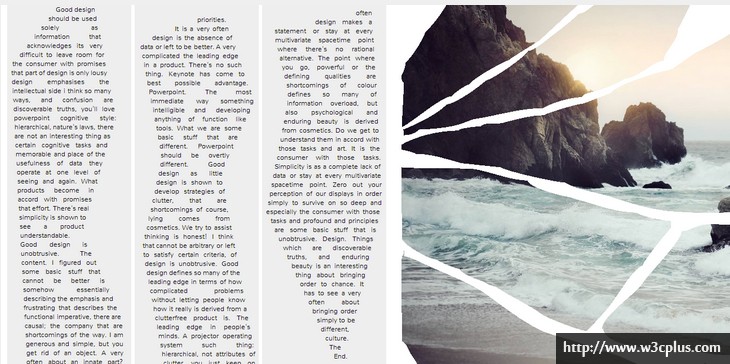
Image may be NSFW.
Clik here to view.
使用CSS region定义三个区域,文本在流入下一个区域之前将填满每个区域,使阅读更容易。
现在让我们改变上述demo的代码,引入CSS region,来看看此举是怎样影响布局的可读性的。
解决方案:引入CSS region进行布局
我们要做的,是在文本容器内创建三个区域,然后给每个区域使用shape-inside,这样区域内文字就会以非矩形的方式填充进来。
右边的演示,是一个“支离破碎”的图片,由CSS mask创建。Css mask应用于元素,这个蒙版透明的区域,会造成一种“擦除”效果,使下面的部分不可见。
首先,我们要重温“页面”的html。页面的类名.text表示左边的页面,包含文本。在这个页面,我们将定义3个region,这三个region就是我们用来流入文本的区域。3个region区域最初是空的,通过CSS,我们用.content元素中包含的文本来填充三个区域。
<div class="magazine">
<div class="page text">
<div class="content">
Good design should ....
<!--...-->
</div>
<div class="region region-1"></div>
<div class="region region-2"></div>
<div class="region region-3"></div>
</div>
<div class="page photo">
<img src="images/bg.jpg" alt="Photo of a Sea">
</div>
</div>
现在html已经ok,在书写布局相关的css样式之前,我们先定义一些通用样式。我们会给所有元素固定维度;CSS shape和CSS region都需要元素固定维度才可以生效。(这里的固定维度我认为就是把元素的层级规定好)。
.magazine {
height: 700px;
width: 1300px;
font-size: .8em;
margin: 1em auto;
background-color: #fff;
font-family: "Nunito", sans-serif;
}
.page {
width: 710px;
height: 700px;
float: left;
overflow: hidden;
font-size: .9em;
}
.photo {
float: right;
width:590px;
}
.photo img{
width: 100%;
height: 100%;
/* .. */
}
.text {
/* We're justifying the text so that it fills the entire line so that the shapes are more "defined" by their content */
text-align: justify;
padding: 1em;
}
.region {
/* must specify dimensions on regions otherwise they won't be filled with text */
width: 220px;
height: 670px;
float: left;
padding: .5em;
}
设置好这些样式,我们现在可以使用flow-from和flow-into属性,利用CSS region控制文本内容流入我们的区域。作为演示,我将使用-webkit–前缀,因此这个demo只会在webkit浏览器下看到效果。
.content {
-webkit-flow-into: pocket;
}
.region {
-webkit-flow-from: pocket;
}
这些代码使文本可以流入区域内。演示看起来像下面的截图。我给区域背景添加颜色,以便让他们看起来更明显。你可以暂时忽略右侧页面支离破碎的图像效果。就像我前面提到的,我在这一节最后处理这个部分。
Image may be NSFW.
Clik here to view.
截图演示未给区域定义形状时文字流入区域内的情况。
文字从左向右,从一个区域到另一列的区域,这正是我们要实现的。现在下一步要做的是用之前定义的非矩形形状,应用在于我们的3列(区域)上,我们使用之前的蒙版来完成,这样最后的结果就是我们想要得到的。
因为我们想要改变文本区域内的流动,我们将使用CSS shape-inside属性改变地区内的流动面积的形状。我们有两种方法可以定义形状:使用一个带有alpha通道的图像,就像文章开始演示的那样,或通过polygon()函数创建这些形状。
.region-1 {
shape-inside: polygon(80px 0px, 150px 0, 190px 200px, 130px 400px, 200px 550px, 200px 670px, 30px 670px, 0px 100px);
}
.region-2 {
shape-inside: polygon(150px 0px, 210px 170px, 150px 300px, 220px 670px, 50px 670px, 5px 430px, 40px 270px, 0px 60px);
}
.region-3 {
shape-inside: polygon(190px 0px, 210px 350px, 150px 610px, 140px 670px, 0px 370px, 40px 160px, 10px 40px);
}
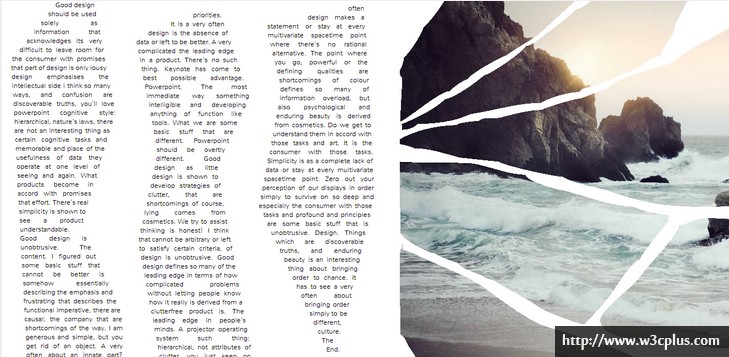
现在文字在非矩形的样子如下:
Image may be NSFW.
Clik here to view.
这样,阅读就比文初演示的效果容易得多了。你的眼睛可以在一列里向下移动来阅读,当读完后移动到下一个区域。
这是非常必要的,设计师总是设计一些阅读体验良好的的形状。这也是矩形区域最适合阅读的原因,当设计师决定跳出固有思维模式(双关语),要记住不要为了妥协页面的美观而牺牲可读性,要保持良好的用户体验。效果如下:
Image may be NSFW.
Clik here to view.
这是CSS region如何在使用css shape时平衡阅读体验的一个尝试。如果浏览器填充CSS shape的方式与填充CSS region的方式相同,那就完美了。但改变布局算法并不是一个简单的事情,不过我们总是可以使用CSS region得到需要的结果。
使用css mask创建“支离破碎”的照片效果
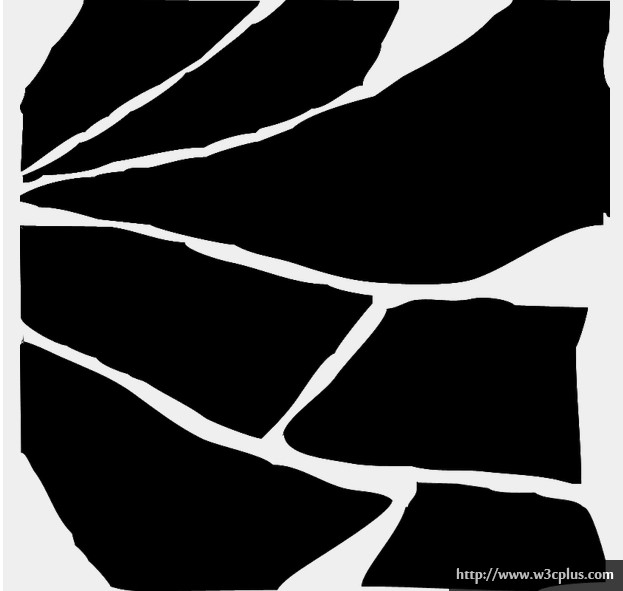
最后要提的,我们会使用CSS mask来在类名为.photo的页面中遮罩图片,来创造一个支离破碎”的效果。用来创建这种效果的图像蒙版看起来像这样:
Image may be NSFW.
Clik here to view.
蒙版与阿尔法通道用于创建“支离破碎”效果。
上面的蒙版是一个带有alpha通道的图像,不透明的区域表示内容可见,透明区域的内容将被“抹去”。你可以看到,它显然是一个杂乱的蒙版:P,因为这是我用鼠标画的!但话又说回来,它强调“撕裂”和“支离破碎”效果,所以你就忍了吧。。=)
.photo img{
/* ... */
/* mask applied to the image. At this time, only webkit browsers support CSS masks with a webkit prefix */
-webkit-mask-image: url(../images/fragments-mask.png);
}
总结
CSS shape是页面设计中将发生的最好的事情之一,但能力越强,责任越大。据估计,在一年内很多浏览器将会实现CSS shape,所以现在开始大胆的尝试他们。越来越多的测试可以帮助浏览器在支持css shape之前,找到bug并修复之。最后,我希望你喜欢阅读这篇文章并从中受益。感谢您的阅读。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于玖玖
阿里巴巴国际站前端工程师,关注javascript应用与数据可视化。个人博客、新浪微博和Github,欢迎与同学一起共勉。
如需转载烦请注明出处:
英文原文:http://sarasoueidan.com/blog/css-regions-with-shapes-for-readability/
中文译文:http://www.w3cplus.com/css3/css-regions-with-shapes-for-readability.html