本文由99根据Thoriq Firdaus的《CSS3 Regions – How It Works [Web Design]》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.hongkiat.com/blog/css3-regions/,以及作者相关信息
译者:99
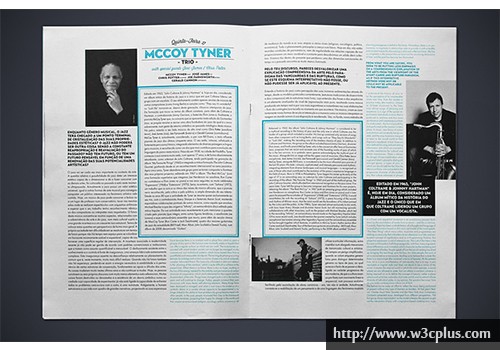
印刷媒体,例如一本杂志或一份报纸,相比网站最大的优势是完全灵活的安排页面和段落布局。例如,印刷媒体已经能够优雅地在多个列中填充内容,甚至复杂到如下面屏幕截图所示。

然而,由于Web的内容结构,试图在web上模仿类似的布局非常棘手。
为了使页面布局更加灵活到如印刷媒体一般,一个新的CSS3模块出现了——CSS3 regions。相比通常的在多个元素中放置内容,此模块允许内容流在页面的指定区域(regions)放置。
让我们看看这个模块是如何工作的。
大家在理解css region的时候,可以这么理解,我在文档中放了一个容器,这个容器装满了水。但是我想把水分到a区域 b区域 c区域,我不需要人工去“分”这个水,而是让浏览器去分配这些水到这些区域内。因此水装到哪个容器是无所谓的,分完了就不显示了,你只需要告诉区域跟大容器,区域是放水的地方,容器是取水的地方即可。——@99
启用浏览器实验特性
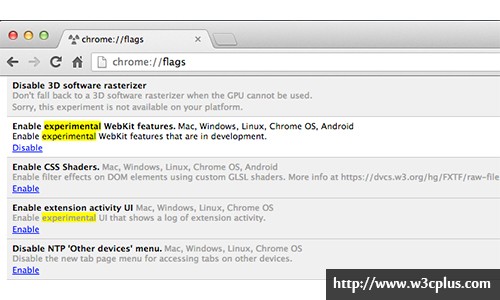
此模块仍处于实验阶段,目前只在Google Chrome和ie下面支持带前缀的属性。如果您使用的是Google Chrome首先需要启用实验特性。在地址栏输入chrome:/ /flags/。设置”启用实验WebKit特性”为enabled状态。

基本用例
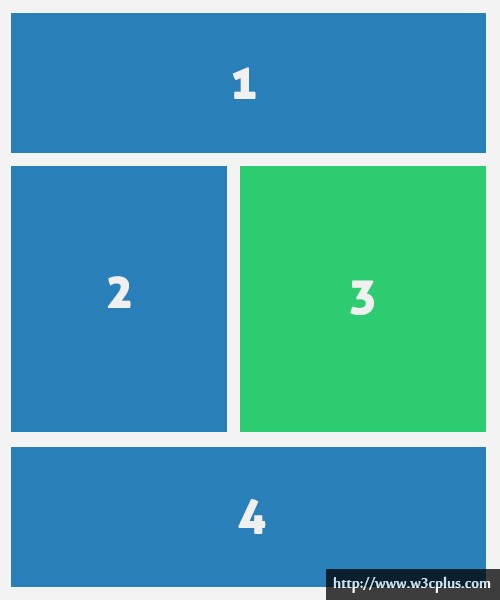
在这个例子中,我们将有两个类型的内容:主要内容和次要内容。区域1,2和4中我们填充主要内容,而次要内容将显示在区域3,见下图。

HTML
让我们开始写HTML结构。
CSS3区域模块是不受结构限制的,因此我们可以简单地把次要内容部分的html添加到主要内容外,正如我们上面提到的,我们将在主要内容的中部显示次要内容。
<header class="cf">
<h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
<h2>labore et dolore magna aliqua</h2>
</header>
<article class="cf">
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</article>
<aside>
<p><img src="img/stat.jpg" width="500" height="300"></p>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</aside>
然后,我们需要添加区域标记来标记内容流向什么区域。添加标记的区域是否高于或低于实际内容是没有什么影响的。
这里的意思是 假设有个div里面装了很多文字,你要把这些文字流向另一个div中,这个div放到哪都是无所谓的。——@99
<div class="regions cf">
<div id="region-1" class="region cf"></div>
<div id="region-2" class="region"></div>
<div id="region-3" class="region"></div>
<div id="region-4" class="region cf"></div>
</div>
CSS
在样式表中,我们指定区域的宽度和高度。高度是必须的,因为高度指定内容断点,否则内容不会流向其他区域。
这里的意思是高度规定这个容器能容纳多少内容,超过了则会流向其他容器。——@99
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}
为了在区域内添加内容,我们使用新的CSS属性flow-into和flow-from。这些属性建立了内容和区域的桥梁。我们可以如下编写样式规则来使内容流向区域。
这个地方
flow-into跟flow-from后面的单词是你自己定义的!比如说我想把a容器的文字流b c区域,我可以设置flow-into:a或者你能想象到的任何名称,之后用flow-from:你刚才用的名称。——@99
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
}
添加一些额外的css,我们将在浏览器中得到下面的结果。

你可以从演示页面看下它的实际应用。
扩展阅读
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于玖玖
阿里巴巴国际站前端工程师,关注javascript应用与数据可视化。个人博客、新浪微博和Github,欢迎与同学一起共勉。
如需转载烦请注明出处: