CSS3中的Transform应用可以说比较广泛了,但其中的3D Transforms去年就听说了,但一直没有使用过。今天在Tutorialzine看到了一篇这方面的教程《http://tutorialzine.com/2012/02/apple-like-login-form/》。自己动手试了一回,效果蛮好的。现在贴上来与大家一起分享。
这篇教程主要使用了CSS3中的3D transform属性和jQuery制作了一个翻转表单的效果。
思路
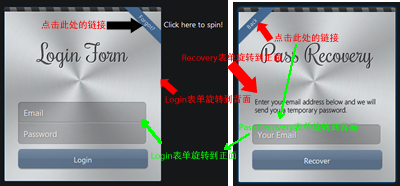
首先有两个表单(此处是“登录表单”和“找回密码表单”),高明之处是,仅仅只有一个表单呈现在大家面前。但当你点击了“ribbons”(本例中的“forget?”链接),将会触发表单在Y轴上旋转,此时背面的表单旋转到正面显示出来,当你在点击一次链接时,回到当初的表单,具体如下图所示:

在这个链接点击时,将使用jQuery事件给这两个“表单”的容器上添加一个类名,用来控制他们显示与隐藏。具体的请看下面的代码。
HTML Markup
结构很简单,只要两个“form”,具体“form”中的内容是什么?大家可以根据自己的需求去写,这里使用了“登录”和“找回密码”的两个表单:
<div id="formContainer"> <form id="login" method="post" action="./"> <a href="#" id="flipToRecover" class="flipLink">Forgot?</a> <input type="text" name="loginEmail" id="loginEmail" placeholder="Email" /> <input type="password" name="loginPass" id="loginPass" placeholder="Password" /> <input type="submit" name="submit" value="Login" /> </form> <form id="recover" method="post" action="./"> <a href="#" id="flipToLogin" class="flipLink">Forgot?</a> <input type="text" name="recoverEmail" id="recoverEmail" placeholder="Your Email" /> <input type="submit" name="submit" value="Recover" /> </form> </div>
CSS Code
/*-------------------------
Simple reset
--------------------------*/
*{
margin:0;
padding:0;
}
/*-------------------------
General Styles
--------------------------*/
html{
background:#161718;
}
body{
min-height: 600px;
padding: 200px 0 0;
font:14px/1.3 'Segoe UI',Arial, sans-serif;
}
a, a:visited {
text-decoration:none;
outline:none;
color:#54a6de;
}
a:hover{
text-decoration:underline;
}
/*----------------------*\
Form style
\*----------------------*/
#formContainer {
width: 288px;
height: 321px;
margin: 0 auto;
position: relative;
-moz-perspective: 800px;
-webkit-perspective: 800px;
perspective: 800px;
}
#formContainer form {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
/*enabling 3d space for the transforms*/
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
/*when the forms are flipped, they will be hidden*/
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
/*enabling a smooth animated transition*/
-moz-transition: 0.8s;
-webkit-transition: 0.8s;
transition: 0.8s;
/*configure a keyframe animation*/
-moz-animation: pulse 2s infinite;
-webkit-animation: pulse 2s infinite;
animation: pulse 2s infinite;
}
#login {
background: url(login_form_bg.jpg) no-repeat;
z-index: 100;
}
#recover {
background: url(recover_form_bg.jpg) no-repeat;
z-index:1;
opacity:0;
/*rotating the recover password form by default*/
-moz-transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
}
/*firefox keyframe animation*/
@-moz-keyframes pulse{
0%{
box-shadow: 0 0 1px #008aff;
}
50%{
box-shadow: 0 0 8px #008aff;
}
100%{
box-shadow: 0 0 1px #008aff;
}
}
/*webkit keyframe animation*/
@-webkit-keyframes pulse{
0%{
box-shadow: 0 0 1px #008aff;
}
50%{
box-shadow: 0 0 8px #008aff;
}
100%{
box-shadow: 0 0 1px #008aff;
}
}
#formContainer.flipped #login {
opacity:0;
/*rotating the login form when the flipped class is added to the container*/
-moz-transform: rotateY(-180deg);
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
#formContainer.flipped #recover {
opacity:1;
/*rotating the recover div into view*/
-moz-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
/*-------------------------------*\
inputs,buttons,links
\*-------------------------------*/
#login .flipLink,
#recover .flipLink{
height: 65px;
overflow:hidden;
position: absolute;
right:0;
text-indent: -9999px;
top: 0;
width: 65px;
}
#recover .flipLink{
right: auto;
left: 0;
}
#login::after {
width: 115px;
height: 16px;
content:"Click here to spin!";
position: absolute;
right: -120px;
top: 22px;
color: #fff;
}
input[type=text],
input[type=password]{
font: 15px "Segoe UI",Arial,sans-serif;
border: none 0;
background: none;
height: 36px;
left: 26px;
position: absolute;
top: 176px;
width:234px;
text-indent:8px;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
color: #eee;
outline: none;
}
#loginPass {
top: 215px;
}
#recoverEmail {
top: 215px;
}
input[type=submit]{
/* Submit button */
opacity:0.9;
position:absolute;
top:262px;
left:25px;
width: 239px;
height:36px;
cursor:pointer;
border-radius:6px;
box-shadow:0 1px 1px #888;
border:none;
color:#fff;
font:14px/36px 'Segoe UI Light','Segoe UI',Arial,sans-serif;
/* CSS3 Gradients */
background-image: linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -o-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -moz-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -ms-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.5, rgb(80,102,127)),color-stop(0.5, rgb(87,109,136)),color-stop(1, rgb(106,129,155)));
}
input[type=submit]:hover{
opacity:1;
}
input::-webkit-input-placeholder {
color:#eee;
}
上面就是此例使用的所用样式代码,但有几点我特意拿出来与大写一起看看。
1、perspective 透视的应用
首先在“form”的容器上使用了一个“perspective”透视效果。这个属性对定位元素或者变换的子元素进行和变换函数“perspective(number)”相同的变换。数值越小越能看得清楚,数值越大越不明显,具体大家可以通过“firebug”将这个属性的值调大调小,这样你就明白他的功能了。(^-^具体我也说不明白,自己测试一下吧):
#formContainer{
width:288px;
height:321px;
margin:0 auto;
position:relative;
-moz-perspective: 800px;
-webkit-perspective: 800px;
perspective: 800px;
}
2、preserve-3d和backface的应用
#formContainer form{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
/* Enabling 3d space for the transforms */
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
/* When the forms are flipped, they will be hidden */
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
/* Enabling a smooth animated transition */
-moz-transition:0.8s;
-webkit-transition:0.8s;
transition:0.8s;
/* Configure a keyframe animation for Firefox */
-moz-animation: pulse 2s infinite;
/* Configure it for Chrome and Safari */
-webkit-animation: pulse 2s infinite;
}
#login{
background:url('login_form_bg.jpg') no-repeat;
z-index:100;
}
#recover{
background:url('recover_form_bg.jpg') no-repeat;
z-index:1;
opacity:0;
/* Rotating the recover password form by default */
-moz-transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
}
“preserve-3d”是3D transform中的“transform-style”中的样式之一,他设置内嵌的元素在 3D 空间如何呈现:保留 3D ,主要是用来给子元素创建一个“3D”场景,不过想要起作用,还是要配合“perspective”一起使用。
backface这个属性在这里作用很重要,设置进行转换的元素的背面在面对用户时是否可见:隐藏
3、flipped后的Form样式
#formContainer.flipped #login{
opacity:0;
/**
* Rotating the login form when the
* flipped class is added to the container
*/
-moz-transform:rotateY(-180deg);
-webkit-transform:rotateY(-180deg);
transform:rotateY(-180deg);
}
#formContainer.flipped #recover{
opacity:1;
/* Rotating the recover div into view */
-moz-transform:rotateY(0deg);
-webkit-transform:rotateY(0deg);
transform:rotateY(0deg);
}
点击“ribbons”链接后,给表单容器添加一个类名“flipped”,“flipped”下的样式,将用来控制表单“#login”和“recover”进行Y轴的180度旋转。当“#login”表单是正面时,点击“链接”后,“#recover”表单将会旋转到正面,当“#recover”在正面时,点击“链接”后,将“#login”表单旋转到正面,依此类推。大家可以仔细看看,我们此处是两个表单正反面的旋转,而并不是隐藏其中一个,显示另外一个。
jQuery Code
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
//checking for css 3d transformation support
$.support.css3d = supportsCSS3D();
var formContainer = $("#formContainer");
//Listening for clicks on the ribbon links
$(".flipLink").click(function(e){
//flipping the forms
formContainer.toggleClass("flipped");
//if there is no css3 3d support, simply hide the login form (exposing the recover one)
if(!$.support.css3d){
$("#login").toggle();
}
e.preventDefault();
});
formContainer.find("form").submit(function(e){
//Preventing form submissions.if you implement a backedn,you will want to remove this code
e.preventDefault();
});
//a helper function that checks for the support of the 3d css3 transformations
function supportsCSS3D(){
var props = ["perspectiveProperty","WebkitPerspective","MozPerspective"],testDom = document.createElement("a");
for(var i = 0; i < props.length; i++){
if(props[i] in testDom.style){
return true;
}
}
return false;
}
});
</script>
上面就是本例使用到的所有jQuery代码了。大家可以看看。(^-^)我不太懂,所以不多说,怕误人子弟。这部分大家看代码吧,要比我说的更明白。
浏览器支持
如果你不使用IE浏览器,而是使用的现代浏览器“safari”、“chrome”、“firefox”这些浏览器对CSS3 3D都支持的比较好了。
DEMO
如果您没有看明白我说的(说实在的,我自己对那几个属性也还不完全理解),不仿看看DEMO效果:
这个实例是本站第一个有关于3D旋转方面的教程,说的不太明了,希望大家能根据原文进行了解,如果您有更好的建议,或者上文有不对的地方,还请大家告诉我,您可以直接在下面的评论中留言。
最后再次感谢Martin Angelov给我发的教程《Apple-like Login Form with CSS 3D Transforms》。
如需转载烦请注明出处:W3CPLUS
