本文由LL根据Peter Gasston的《The future of CSS layouts》站点所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.netmagazine.com/features/future-css-layouts,以及作者相关信息
——作者:Peter Gasston
——译者:LL
大家都知道,css有着奇妙的特性,然而让人失望的是,css对基本页面布局上的支持有所欠缺。但是这种情况正在得到改变,更多的动态页面正是由css所支持的,正如peter gasston所说的。
这是一篇关于css布局且具有前瞻性的 文章。
在这里,我能够保证在数年之后,css3必定能够引领潮流。一揽子的前端工具正在应运而生,方便为我们带来rounded corners圆角,gradients渐变,opacity透明度,transformations,transitions,animations,甚至更多效果。但是现在我们都有了fun stuff,eye candy,还有需要什么呢?
下一个我们需要面对的就是关于定位css3的布局问题,虽然现在我们在可以使用float,relative定位,负值margin进行定位,但是我们仍然很难在多栏目的布局上大展身手。
W3C组织以及浏览器制作商意识到了这个问题,也推出了一揽子解决方案。其中的主力军是IE团队。IE10就好比步入css布局新时代的先驱者,它让我们的网站变得更加丰富多彩,灵活多变,吸引大家的眼球。
在这篇文章当中,我将为大家从优秀实用到纯粹理论阶段中介绍有关css布局的工具,也许在这些阶段中你不一定用得到他们,(至少不是现在),但仍然还很有必要去了解,通过这样可以透过迷雾,看清未来。如果你需要在这个文章当中对这些工具需要更多细节的介绍,或者更多介绍css3的内容,可以向大家推荐 这本书。
多列布局(Columns)
在多栏目中分配好内容是排版的重中之重,CSS Multi-Columns module同样能够为我们在网页上实现自适应的效果。下面有两种方法实现栏目的布局,值得一提的是这两种方法都采用了不同的属性(而且他们都需要有个干爹罩着-父级容器)。第一个方法就是直接指定,也就是说你直接指明需要在文本当中设置的栏目列数就行了。下面的代码能够产生三栏的文本,其宽度大小填满了父级的宽度。
div { column-count: 3; }
第二个方法比较灵活,首先栏目的宽度是固定的,而且其栏目的数目会一直增加直到填满父级宽度为止,举个例子吧,我设置栏目的宽度为140px,如果其父级宽度为800px的时候,那么这将会产生的栏目数为5个。
div { column-width: 140px; }
在默认的情况下,每个栏目之间的间隔长度是1em,但是你可以通过column-gap这个属性来进行改动。同样,你也可以在column-rule对column进行样式上的修改,我们可以回想到border这个属性也有着同样的写法规则。下面这个代码语句生成一个宽度为2px的虚线,而且column的间隔为28px-为大家展示了另一种的规则。
div {
column-gap: 28px;
column-rule: 2px dotted #ccc;
}
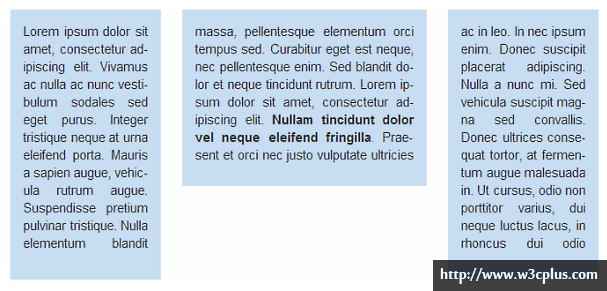
如果你想看看效果如何,狠狠点击 这里吧。对了,你需要在firefox,chrome,safari,opera11.1或者ie10的平台下才能得到正常的显示;如果你没有上面所说的浏览器,那你就看看下面的效果图片吧。
Image may be NSFW.
Clik here to view.
在一个水平空间上分割块状内容的时候css的columns属性为你提供了非常便捷的方法。
其实围绕着column你还可以做更多事情,但是文章篇幅有限,不能为你一一说明。如果你希望看到一个实际的例子,引用维基百科的一些例子这里可以满足你,在这里使用了column-count属性把文章分成了三栏,在火狐上multi-column的使用需要添加-moz-的前缀,在Chrome和Safari上则需要使用-webkit-前缀, opera11.1+以及ie10就不用添加前缀。
扩展阅读
- CSS Multi-column Layout Module
- CSS3 Multi-columns 之列数和列宽
- CSS3 Multi-columns 之column-gap column-rule
- CSS3 Multi-columns 之跨列
- Multiple Columns Layout (Magazine-Alike) With CSS3
- CSS3 Multi-column layout
- An (Almost) Complete Guide to CSS3 Multi-column Layouts
- Using CSS multi-column layouts
- Multi-Column Layouts Climb Out of the Box
——大漠
伸缩性盒模型(Flexible box)
Flexible Box Layout module(flexbox)为大家提供了一个在父级容器中不用考虑具体height和width数值的自适应方法。举个简单的例子来说吧,想象你有两个子级元素,你希望他们都能够以相同的宽度一起来填满他们的父级宽度。你也许能够使用百分比来实现,但是一旦要把border,padding,margins考虑进来的时候,情况就复杂多了。Flexbox的出现便让这个问题不再成为问题:
.parent { display: flex; }
.child-one, .child-two { flex: 1; }
简单地放置两个子级元素水平排列在父级容器当中,同时使其宽度一致。flex的数值实际上就是比例的意思,在这些子级元素当中按比例地重新分配空出来的空间在他们的宽度;好吧,多说没用,上代码!
.child-one { flex: 1; }
.child-two { flex: 2; }
当这两个子级元素的宽度都在父级容器中都得到分配的时候,.child-two的宽度将会以剩余空间的三分之二得到补充,.child-one的宽度将会以剩余空间的三分之一得到补充;所以,如果他们的父级为260px宽,每个栏目首先被赋予了100px宽度,多出来的60px将会有40px的宽度分配到child-one上,而20px的宽度将被分配到child-two上。
一例胜百言,点击在 这里,你会把这个知识点看的更加清楚(你需要firefox,chrome,safari,或者ie10+).你还可以尝试改变浏览器窗口的大小来看看有什么变化。
正如能够动态改变一个容器的尺寸大小,FlexBox对父级容器提供属性支持控制多余的空间分配,也可以对该子级元素进行定位。justify-content属性作用在子级元素的宽度(这是默认情况下的,可以改变).然后justify-content还有个兄弟属性,align-items,他作用在高度上,下面为你展示下,他们是如何实现效果的:
.parent {
justify-content: center;
align-items: center;
display: flex;
height: 200px;
width: 100px;
}
.child {
flex: 0;
height: 100px;
width: 100px;
}
.child的flex数值为0所以它不会有什么动态的尺寸变化,他的宽度高度都是父级容器的一半,因此,该子级元素将被定位在水平,垂直方向上的中心位置。
Image may be NSFW.
Clik here to view.
在.net杂志中一篇叫The CSS3 Flexible Box model explained的文章当中,你能了解更多关于Flexbox的东西。加上相关的前缀(-moz-.webkit-,-ms-)你能够在相应的firefox,chrome,safari,以及ie10pp各大浏览器平台中使用flexbox属性,在JS Polyfill, Flexie这个网站当中,你还能进行关于flexbox的尝试。我们要注意的是代码也是灵活多变的;点击这里你还能了解更多版本规范。
译文中的代码已做修改,有关于更多的信息查阅原文,或者阅读下面的扩展阅读。
扩展阅读
- 一个完整的Flexbox指南
- 深入了解 Flexbox 伸缩盒模型
- IE10中的Flexible Box("Flexbox")布局
- “老”的Flexbox和“新”的Flexbox
- 使用Flexbox:新旧语法混用实现最佳浏览器兼容
- 跨浏览器的Flexbox
- 看看接下来会发生什么:CSS3 Flexible Boxes
- 响应式设计的未来——Flexbox
- 使用CSS3 Flexbox布局
- Flexbox——快速布局神器
- Flexbox中动画内幕
- CSS3实现水平垂直居中
——大漠
网格(Grid)
Brand new to IE10PP)最值得称道的地方就是Grid Layout系统,这也是我最感到兴奋的地方。这是第一次使用columns和rows来定义我们的网格。其中我们可以使用宽度数值,关键词auto,以及一个新的长度单位,fr(fracion的缩写)。多说没用,翠花,上代码!
div {
display: grid;
grid-columns: 1fr 3fr 1fr;
grid-rows: 100px auto 12em;
}
上面的代码能够为我们带来一个三列的网格,其中最中间的栏目的宽度是左右两边栏目的三倍,第一行的高度为100px,最后一行的高度是12em,中间的行高自动调整,以刚好填满整个栏目的大小。
网格确定了之后,我们就能在里面定位其中的内容了,利用一些section 标签我创建了一个简单的页面布局,下面就是代码:
header {
grid-column: 1;
grid-column-span: 3;
grid-row: 1;
}
nav {
grid-column: 1;
grid-row: 2;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 3;
grid-row: 2;
}
footer {
grid-column: 1;
grid-column-span: 3;
grid-row: 3;
}
看着这些代码,你肯定会发现这些都采用了columns和rows,也就是grid-column和grid-row属性;在article的元素标签中,我把他放在了网格中的第二行,第二列,这个位置也就是在3*3网格的中心地带。同样的,我在header和footer标签当中使用了grid-column-span,这个代码让他们有了横跨三列栏目的勇气和能力,(grid-column-span也有着类似的功能,只是在这里就不引用了哈。)
我做过一个关于这些属性的布局例子,点 这里看看吧,但是这需要你用IE10PP这个平台来打开他。如果你没有这个浏览器,那你就看看下面的效果图吧。
Image may be NSFW.
Clik here to view.
这些属性都在IE10pp得到支持,因此你可以拿来自己试验试验,在技术文档中当中还有很多属性也是得到IE10PP支持的,所以说前景非常光明,敬请期待。
扩展阅读
- Grid
- CSS3 Grid Layout
- 使用CSS3 Grid布局实现内容优先
- CSS3网格布局介绍——网格的运行
- 如何使用CSS网格创建一个自适应布局
- CSS Grid Layout
- IE10 and the Future of CSS Layout
- CSS Grid Layout
- Understanding the Difference between CSS3 Flexbox & Grid Layout
- FUTURE OF CSS LAYOUT: CSS GRID
- Farewell Floats: The Future of CSS Layout
- Master the new CSS layout properties
——大漠
模板(Template)
另一个支持网格系统的就是Template Layout module。采用了不同的语法,第一步工作就是对position属性进行赋值,这些值就是按顺序排列下去的字母。上代码!
header { position: a; }
nav { position: b; }
article { position: c; }
我们搞定了这些posiiton工作之后,我们就可以通过这一连串的字母进行布局;每一串字母就代表着一行,每个字母就代表着一列;一例胜百言,弄一个一行三列的网格,你需要这么做,上代码!
div { display: 'abc'; }
这样,在一个水平行中你就可以显示出三个空间大小一样的元素了。同样,你可以重复字母,这样你就能够进行跨列显示了,如果你在不同字符串的相同位置使用相同的字母,那么你就能够进行跨行显示了,下面的例子就是说明了nav元素跨行显示,header,article跨列显示,上关键代码!
div {
display:
'baa''bcc';
}
Template Layout在目前为止没有被浏览器所支持,但是有个jQuery polyfill by Alexis Deveria能够让其得到支持。我就是依靠这个捣鼓出的这个例子,该效果跟Grid Layout的一模一样,然而其中的代码方法确实一点都不同。
这个例子运用了js所以他能够被绝大多数的现代浏览器所支持,但是你还是在浏览器看不到效果的话,那么你可以上拉回去看看介绍Grid Layout所贴出来的效果图参考参考,因为这效果图是一模一样的。同样,我记得我说过Grid Layout module博大精深?好吧,下面关于Template的语句中有包含其中的代码,不多说,上代码!
header { grid-cell: a; }
article { grid-cell: b; }
div {
display: grid;
grid-template: 'a''b';
}
上面的代码实现了跟Template layout属性 一样的效果,而且同样也有着不被广泛支持的命运,但我们都知道,明天肯定不会一成不变。
扩展阅读
- CSS Template Layout Module
- CSS Template Layouts: A Simpler CSS Layout System, Now Possible With JQuery
——大漠
浮动定位
当前的float属性让我们的文本相对于一个元素向左或者向右浮动显示,但是在 IE10PP内的扩展属性,带着我们走得更远,我们可以定位浮动元素在我们想要的地方,而且其兄弟元素依然能够围绕在他们身旁。这需要float中的一个新的值,以及一些定位属性,上代码:
div {
float: positioned;
left: 200px;
position: absolute;
top: 100px;
width: 250px;
}
这段代码将会产生一个250px宽度的元素,而且这个元素的位置为距离父级容器最左边的200px处,以及最顶端的100px处。在默认情况下,其兄弟元素将会浮动在其的周围,但是你可以利用wrap-type属性进行改动,就好像下面的代码控制了文本只能在元素的上方和下方显示:
div { wrap-type: top-bottom; }
同样地,你可以把Position Float和Grid Layout module结合起来,在网格中确定元素的位置之后,安排其他元素在它周围显示,上代码:
div {
float: positioned;
grid-column: 2;
grid-row: 2;
}
Position Float是被IE10PP所支持的,所以你可以马上运用上他了,下面还有个demo,不过需要在IE10的平台下正常查看,如果你没有IE10平台,那么你就看看下面的效果图聊以自慰吧。
Image may be NSFW.
Clik here to view.
Floats and Positioning规范所能够做的确实比我在这里展示的多,更多的属性,包括shaped floats,或者image masks的floats;虽然说,目前为止,没什么浏览器支持这些东西,但是在各大浏览器下一个版本到来的时候,你一定会看到关于这方面的更多支持。
Exclusions
Positioned Floats在标签box-shaped的帮助下能够使得文本得以流动,不过我要说的是,shaped float可以在技术文档中查阅。这个想法来源于Adobe公司的一个模块:CSS Exclusions。在这个模块中有两个关键的属性;第一个就是wrap-float,它可以使得你创建椭圆,矩形,多边形,并以这些形式来进行浮动,上代码!
div { wrap-shape: circle(50%, 50%, 100px); }
这个代码能够产生一个半径为100px的圆,并且在父级容器的中心显示出来。你同样能够利用polygn()来创建任何你想要的形状,用空格来显示一个组的纵,横坐标,一个三角形的代码如下显示:
div { wrap-shape: polygon(0,100px 100px,100px 50px,0); }
当你得到了你的形状的时候,你能够通过使用第二个属性wrap-shape-mode来使得内敛元素围绕显示在原来的元素当中,当然了这些内联元素需要和你的定位元素有共同的父级容器。上代码!
div {
wrap-shape: circle(50%, 50%, 100px);
wrap-shape-mode: around;
}
你可以通过下载来查看这个css的拓展功能,这个网站上有完整的技术说明,以及一些让人印象深刻的实例,其中一个的效果如下图所示。
Image may be NSFW.
Clik here to view.
正如上面所提到的,Exclusions语法已经被Floats模块接纳,所以很有可能在以后会以一个拓展的内容来展示给我们,而不是一个独立的新内容。
扩展阅读
——大漠
Regions
来自Adobe的一个更加凶猛的支持:CSS Regions,在一个多文件中提供一个自适应内容。在第一次的声明就确定了,在float属性中设定一些独特的字符串作为数值,然后在content属性中利用from()功能中指定自适应的区域,说得有点乱七八糟,上代码:
.content { flow: foo; }
.target1, .target2 { content: from(foo); }
看代码,就相当简单,类名叫.content的内容,首先是放在类名叫.target1的元素中,如果内容溢出了,那么继续放在.target2中。为了清楚显示,所以在两个target元素中不会出现重复的内容,他开始于target1,如果有需要的话在target2中得到补充。一图胜百言,上图!
Image may be NSFW.
Clik here to view.
随便提一下,这两个target不需要在html文档中相互紧挨在一起;如果有需要的话,他们有可能在一个页面的两端显示。
然而,Regions这个用法还没有被浏览器所普遍支持,面对这种情况,你可以从Adobe Labs中下载这个属性 ,自己来尝试一下。
扩展阅读
- CSS Regions Module Level 1
- Diving Into CSS Regions
- Regions
- CSS Regions
- Using CSS Regions to flow content through a layout
- CSS3 Regions And Flow
- CSS3 regions: Rich page layout with HTML and CSS3
- CSS Regions
- Introducing CSS Regions
- Regions
——大漠
结论
FlexBox和Columns这两个内容,我也不敢确定在新的布局模块中被浏览器完全支持。我还要说的是,Positioned Floats 和 Exclusions 这两个模块非常接近,很大概率被合并。在IE10中Grid Layout则把Template Layout包含起来了。Regions 已经被webkit所支持了,因此很快地已经出现在webkit浏览器中(safari,Chrome)。
因此,我感觉一些语法上即将会发生改变,在这里你所看到的效果,即将出现在将来的CSS3效果当中。如果这成为现实,我想这绝对是个好情况;这些新的方法将会是个对CSS3很好的补充和完善,在数年之后,我们即使创建一个复杂的网站都是非常简单轻松的了。
感谢Oli Studholme对这篇文章的专业评价
一篇类似的,关于css布局且具有前瞻性的 文章。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处: