特别声明:此篇文章由Jekst根据Denise Jacobs的英文文章原名《CSS Architectures: New Best Practices》进行翻译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.sitepoint.com/css-architectures-new-best-practices以及作者相关信息
——作者:Denise Jacobs
——译者:Jekst
大家都已意识到了,在过去的几年里,前端开发领域取得了很大的进展,一些新的思想已经实践出新的方法来解决由来已久的问题。本文介绍了前端编程一些最新最佳的实践方法,很大程度上能够帮助大家编写良好的样式表和HTML文件。
使用Normalize.css重置默认样式
CSS重置有助于根据所有设置的样式建立一个基准样式。样式重置有效重写了浏览器某些元素(在浏览器里有很大的不同)默认的样式。尽管CSS resets在过去的几年里很受欢迎,但是,很多网站至今也没有使用,这些网站CSS的可扩展性因此会有很大的困难。
大多数人推荐使用normalize.css重置默认样式,而不是使用由Eric Meyer写的非常流行的CSS Reset或者自己写的Reset。Normalize.css给所有浏览器的元素设置了一个共同的样式,而不是重置了这些元素的基本样式。可以参考github上normlize.css项目,它具有以下优点,不仅仅是CSS样式重置:
- 不像其他CSS resets,normalize.css保存了有用的默认设置
- 大范围的规范了HTML元素样式
- 纠正了浏览器间的一些bug及不一样的表现形式
- 精心的改进提高了可用性
- 使用详细的注释解释了代码的作用
使用normalize.css替代一个标准的reset会使你编写正确的代码,在重新设置基本样式上节省大量的时间。
扩展阅读
- USE NORMALIZE CSS, NOT RESET CSS
- Reset CSS with Normalize.css
- Normalize.css for a better cross-browser styling consistency
- 15 Best CSS Practices to Make Your Life Easier
- CSS Resets: Normalize vs. Yahoo
- Applying Normalize.css Reset – Quick Tip
——大漠
使用clear fix清除浮动
如果你还在你的文档中使用下面列出的方法来清楚浮动,那我们真的需要谈谈了:
<div class="clear"></div>
...
.clear { clear: both; }
推荐使用其他清除浮动的方法,而不是这个。这个方法是在大概10年前,CSS浮动布局第一次开始使用的时候设计出来的清除浮动的方法之一。
在HTML5 Boilerplate里使用的Micro Clearfix是最新、兼容性最好、前端编码里最好的实践方法。Micro Clearfix支持firefox 3.5、safari 4、chrome、opera 9、IE6及以后的版本。这里有个例子:
/* 现代浏览器 */
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/* IE 6/7浏览器 (触发hasLayout) */
.cf {
*zoom:1;
}
清除浮动类.cf应该被加在所有包含浮动元素的元素上。在这种情况下,旧式的空div带有clear样式的元素(<div class=”clear”></div>)可以永远从你保留的方法里退出了。
使用overflow:hidden怎么样呢?
另一个清除浮动流行的技术是使用overflow:hidden。因为在IE7及以下版本里使用overflow:hidden时有时会有问题,所以Micro Clearfix是最强烈推荐使用的。
尽管使用overflow:hidden几乎是每个人目前最喜欢的清除浮动的技术,但它会引起诸如下面的一些问题:
- 当浏览窗口比它容器小时,容器不会出现滚动条,这样会隐藏容器内的内容和子元素。
- 对margin、border、outline和绝对定位的png图片产生干扰。
- 影响CSS3属性的应用,比如box-shadow,text-shadow,transform等。
HTML5 and CSS3 for the Real World一书的合著者Louis Lazaris暗示使用overflow:hidden在复杂布局里会引起问题,推荐避免使用它,支持使用Micro Clearfix。
如果你还是决定使用“overflow:hidden”来清除浮动,建议你使用下面的版本,这可保障在IE下触发hasLayout:
.container {
overflow: hidden; /* 清除浮动! */
zoom: 1; /* IE触发"hasLayout"*/
display: block; /* 包含内容的元素是块元素.除非元素默认是块元素*/
}
空div
说道不正确的使用空div,你应该停止使用作为页面的分隔符的、带有clear和边框的空<div>。
<div class="divider"></div>
...
div.divider {
border-top: 1px solid #ABAA9A;
clear: both;
}
是的,你知道这段代码作为清晰的可视化的页面分隔符确实不错,但是它缺少语义。 OOCSS创始人、CSS大师Nicole Sullivan建议使用<hr>元素分割页面不同的部分,并且给<hr>元素加上一些必要的样式。
所以你应该使用下面的代码,而不是前面提到的:
<hr class="divider">
...
.divider {
border-top: 1px solid #ABAA9A;
clear: both;
}
扩展阅读
- Clear Float
- 那些年我们一起清除过的浮动
- A new micro clearfix hack
- clear your floats - the right way
- Clearing Floats: Why is it Necessary Even in “Modern” Browsers?
- Simple Clearing of Floats
- Page layout with floats and clearing
- CSS CLEARFIX FOR FLOATING ELEMENTS
- CSS Fundamentals: Containing Children
- Lessons Learned Concerning the Clearfix CSS Hack
——大漠
图片替代文字
使用图片代替文字的CSS技术在前端开发有着悠久辉煌的历史。在2012年3月,Jeffrey Zeldman引进了一个新的技巧,称为 Kellum方法。不是使用-9999px hack使文本超出屏幕达到隐藏文本的目的,他的技术在隐藏文本的同时保留了文本在屏幕范围之内。
.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
这种方法提高了性能,特别在平板电脑和更小的屏幕设备上更显著。
扩展阅读
- 十种图片替换文本CSS方法
- 可用性更好的CSS隐藏文字技术(CSS图片替换文字)
- Nine Techniques for CSS Image Replacement
- Another CSS image replacement technique
- My thoughts about the latest Image Replacement techniques
——大漠
使用图标元素
在你的页面里,你可能会使用<span></span>作为一种放置图标的方式,就像这样:
<li class="favorite"> <span class="icon favorite"></span> <span id="favorite-insert-point" class="favorite"></span> </li>
如果是这样,看看这样是不是好点:图标应该使用一个图标(icon)元素,可以使用<i>标签。随着在Twitter Bootstrap中使用,这个方法已经越来越流行了。
<p><i class="icon icon-comment"></i>23 comments</p>
...
.icon { background-image: url( sprites.png ); }
.icon-comments { background-position: 0 -30px; }
使用<i>标签比使用标准的<span>标签更有语义,并且可以容易的找到页面中图标的位置。
使用CSS3
网站经常在一些元素上使用图片,但这并不是必须的,这样使页面图片变得臃肿。使用CSS3可以极大的有助于消除这些图片,同时为网站转向响应式设计做好准备。对大多数网站来说,任何圆角、阴影、文字阴影、渐变和box-sizing的实例都是CSS3的一个福音。
但是,CSS3有两个消极点:首先,CSS3规范的很多部分没有确定,因此现代浏览器对CSS3的属性需要加上浏览器前缀。其次,CSS3不被流行的旧浏览器支持,这样的话就需要可靠的机制或者辅助脚本。
CSS3兼容性
很不幸,旧版本的IE和CSS3存在最大兼容性问题。当前,CSS3只有部分属性被IE9支持(最明显的就是CSS3选择器,可以查看HTML5和CSS3支持,获取最新的支持列表),IE6到IE8完全不支持。如果你打算使用任何CSS3属性,对使用IE9,IE8或者更低版本的用户来说,我推荐安装合适的可靠的处理机制。
很幸运,有一些脚本可以使用,达到效果。以下这些脚本有助于CSS3在IE里得到支持。
这些脚本不好的一面就是会增加页面的大小和加载事件,但是这个代价是值得的。
扩展阅读
- CSS3 Solutions for Internet Explorer
- CSS3 For Internet Explorer: Handy Compatibility Tools and Resources
- Shims: Four Ways To Make IE Support CSS3
- LES FONCTIONNALITÉS CSS3 AVEC INTERNET EXPLORER
——大漠
CSS3工具
CSS3概述和哪些属性可以放心的使用可能是另一篇文章要谈论的。使用CSS3最重要的步骤之一是要紧跟最新规范和浏览器实现规范的变化。跟踪这些变化可能有点痛苦,所以我建议使用http://css3please.com/和http://html5please.com网站了解最新的语法变化和浏览器支持情况。对大多数的属性,CSS3, Please!是个超级棒的网站资源。对于渐变,Ultimate CSS Gradient Generator是一个非常不错的工具,它可以生成合适的、具有良好支持的渐变代码。
如果你自己特别懒,不想记住怎么写浏览器前缀,Prefixr会帮你在代码里添加的。你也可以使用由Lea Verou写的prefix-free,在服务器上上传了这个脚本后,就会在你的代码里添加所有的前缀。
扩展阅读
W3CPLUS经过一段时间的整理与积累,在CSS3工具一文中收录了有关于CSS3和前端方面的九十多个在线工具,这些工具可以帮助大家高效的实现一些CSS3的效果。
——大漠
制定网格
如果你的网站目前还没有建立一个网格系统,从此你必须敦促自己建立一个。如果你的代码有大量width、margin、padding的实例,并且相同大小的元素间不在相同的尺寸内,那么你的网站早就需要一个网格系统了。
你可以使用你自己的元素尺寸建立一个网格系统,或者你也可以使用一个CSS网格框架(很多CSS网格框架,使用任何一种都行,甚至可以使用一个响应式的框架)。
扩展阅读
- CSS布局——960gs
- 30+ CSS Grid System
- 8个实用的响应式设计框架
- Metro网格系统
- Responsive Design资源之三——布局
- 16个优秀的Responsive CSS框架
- CSS3 Grid Layout
- Grid
——大漠
使用Box-sizing
如果你自己制作属于自己的网格系统,一个非常有用的CSS属性是box-sizing。Box-sizing可以改变浏览器计算一个盒元素尺寸的方式,这是专门用来处理尺寸大小的,特别是布局和网格。
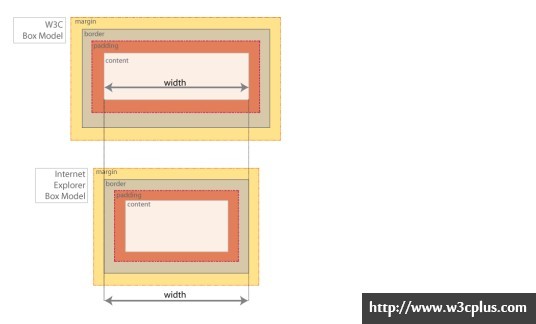
Box-sizing是参照众所周知的“IE盒模型“来计算元素盒子的尺寸的,IE盒模型认为盒子的尺寸包括padding值。那就意味着当元素同时定义了width和padding时,盒子的宽度应该等于width值,而不是width加padding的值。如下图所示:

上图是W3C盒模型和IE盒模型对比
使用box-sizing:border-box(根据W3C盒模型,默认的是box-sizing:content-box)使计算布局更容易,从中可以得到真正的恩惠。Box-sizing属性也需要加上前缀。
扩展阅读
- CSS3 Box-sizing
- * { Box-sizing: Border-box } FTW
- Controlling width with CSS3 box-sizing
- Box Model addition
- Take Control of the Box Model with box-sizing
- CSS3 box-sizing attribute
——大漠
制作流体网格和图片
建立网格的最后一个方面(如果你提前想到了未来友好的设计)就是将固定的像素网格转换成百分比(或者em)。决定百分比大小的最好方式是采用Ethan Marcotte的响应式网站设计黄金法则:target=content/context。很感激,有计算器可以帮计算RWD网格的尺寸。我推荐一个工具RWD Calculator。
对友好设计同样重要的是使图像自适应容器的大小。实现的主要方法是下面一行简单的代码:
img {
max-width: 100%;
height: auto;
}
这样,图像在流式容器里就不会超出或缩小。
别忘了HTML5
最后,总得来说HTML5对所有网站升级是绝对重要的。问题的关键不再是一个网站决定实现HTML5,而是何时能实现。我觉的HTML5有几个方面对任何使用的人都有用,在一定程度上奠定了响应式设计的基础,但是,最容易开始的地方就是使用HTML5 文档声明。作为指明文档规范的指令,HTML5 doctype可以快速改变页面模板和实现文档重构。
<!DOCTYPE html>
在你的文档里不需要改变什么,因为Doctype是向后兼容的,如果使用了任何HTML5标签,他们也会起作用的。
说道标签,使用HTML5的另一个方面就是使用一些新的标签,在为创建代码模块设置一个良好基础的时候有助于页面语义化。但是在使用CSS3时,落后浏览器的兼容性就需要认真的考虑。为了支持新标签识别,可以在旧浏览器里的页面上加上脚本,这样能够使旧浏览器正确的呈现元素。
最常用的脚本就是HTML5 Shiv,可以使HTML5元素在IE6~IE8被识别。唯一的缺点就是页面要多加载一个脚本文件。但是,说真的,为了迫不及待的使用HTML5,这点牺牲也是值的。
简明整洁,准备一些重大重构吧
还没有那么糟糕,不是吗?通过清理宏观层面上的代码,给它适当的结构,然后缩小微观层面上的组织代码,你可以做很多事情来提高令人发指的CSS代码。也可以使用更有效的最佳实践进一步取代已过时的解决方案。
所以,现在我们已经初步清理了代码,我们准备踏踏实实地认真的进行一些CSS重组。通过采用一些日益流行的可扩展的CSS架构的一些方法,一个网站的样式表的可维护性和效率可以提高一个层次。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于Jekst
常用昵称jekst,目前就职于北京一家信息技术公司,主要从事。net系列的开发,热爱前端,对css、jQuery有浓厚兴趣,喜欢参加技术交流活动。欢迎交流共勉:新浪微博。
如需转载烦请注明出处:
英文原文:http://www.sitepoint.com/css-architectures-new-best-practices
中文译文:http://www.w3cplus.com/css/css-architectures-new-best-practices.html