本文由清风根据Shay Howe的《An Adavnced Guide to HTML & CSS》第六课《jQuery》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://learn.shayhowe.com/advanced-html-css/jquery,以及作者相关信息
作者:Shay Howe
译者:清风
作为网页设计师或前端的一员你经常会遇到javascript和jQuery,JS是Javascript的缩写。在排名前10000的网站,有超过92%的网站在使用javascript,而jQuery则有超过63%的网站在使用。所以就不用多说他们有多流行了。你可能希望通过编写javascript或者jquery来展现自己的网站的某些行为。
如果你还在问javascript和jQuery到底是什么,不要害怕,这节课将简要概述javascript然后去了解一下jQuery。
这节内容包括的内容
Javascript
Javascript介绍
Javascript提供了可以给网站添加交互和丰富用户体验的能力。HTML为页面提供了结构,CSS为页面提供了外观,Javascript为页面提供了行为。
就像CSS,javascript应该保存在以.js为扩展名的外部文件中,然后在HTML文档中使用script元素引用。Javascript在哪个位置被引用取决于它应该什么时候执行。一般来说,引用javascript最好的位置是在</body>之前,这样javascript文件会在所有的HTML被解析后加载。但是,有时javascript需要帮助渲染HTML和确定它的行为,因此可以在文档头部引用。
<script src="script.js"></script>
值&变量
Javascript的基础包括值和变量。一般情况下值就是javascript用来识别的不同类型的值,变量用来存储和共享这些值。
值包括文本字符串(string),true或false等布尔值,数字,undefined ,null或其他类似函数和对象的值。
定义变量的一个常见的方式是使用关键字var,后跟变量名和等号(=)然后是值,elCase最后以分号(;)结束。变量名必须以字符下划线(_)或$开头。变量不能以数字开头虽然它们在后面可以被使用。并且不能使用任何连字符。另外javascript对大小写敏感,所以字符包括a-z和A-Z。
常见的变量命名方式是使用驼峰命名法,而不使用任何波折号(-)和下划线(_)。驼峰拼写法是由去掉空格的合成词组成,它利用了除第一个单词以外的其他单词的的首字母。例如 shay is awesome 经常会以shayIsAwesome的形式命名。
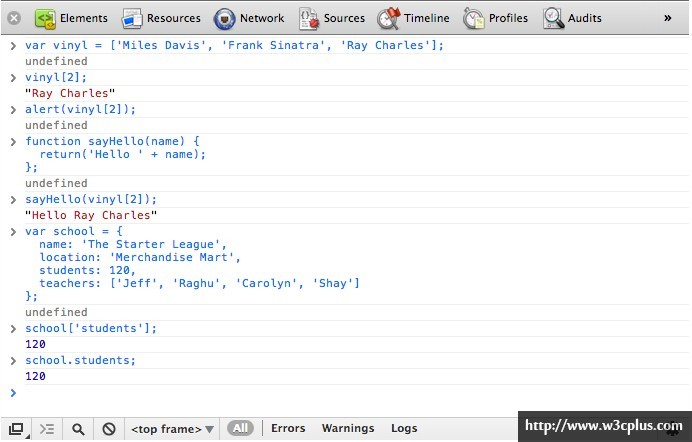
var theStarterLeague = 125; var food_truck = 'Coffee'; var mixtape01 = true; var vinyl = ['Miles Davis', 'Frank Sinatra', 'Ray Charles'];
语句
一般地说,javascript就是一组被浏览器按照它们书写顺序执行的语句。这些语句提供了用来确定应采取何种行为的命令。语句的格式和长度各异,多条语句用分号分隔。新的语句在新的一行开始,当出现语句嵌套的时候应该使用缩进,以提高可读性,但不是必须的。
log(polaroid);
return('bicycle lane');
alert('Congratulations, you ' + outcome);
函数
除了javascript基础以外,函数也很重要。函数提供了一种执行或保存一组脚本的方法,根据函数功能它们可能接受不同的参数。
函数是这样定义的:function关键字后面跟函数名和被括号包起来的参数列表(如果必须)然后是一条或一组在花括号内({})的javascript语句。
function sayHello(name) {
return('Hello ' + name);
}
数组
正如你可能已经认识到的那样,一些值可能会以数组的形式返回。数组提供了一种存储列表或一些值的方法。数组是很有用的,原因有很多,其中一个是可以用不同的方法和操作进行遍历。另外根据情况,数组可以被用来存储并返回各种不同的值。
一般而言,数组由一对方括号([])和其内的一些被逗号分隔的项组成。数组的项从0开始,逐步递增。当标示一个列表中的第三项时使用[2]的形式来来标记。
对象
Javascript同样是建立在对象的基础上,对象就是键 值对的集合。例如,这里有一个名为school的对象,包括的键也称为属性有, name, location, students, andteachers和它们的值。
在这个例子中变量school被设置为一个用用来保存多个属性的对象。每个属性都有键和对应的值。整个对象包括在一对花括号({})内,由键和跟在后面的冒号和值组成的属性用逗号分隔。
var school = {
name: 'The Starter League',
location: 'Merchandise Mart',
students: 120,
teachers: ['Jeff', 'Raghu', 'Carolyn', 'Shay']
};
var school = ["Austin", "Chicago", "Portland"];

上图使用的是谷歌浏览器的开发者工具,javascript可以在控制台上运行。
jQuery简介
在对javascript有了基本的了解并有了一些基础后,是时候来看下jQuery了。jQuery是John Resig编写的一个开源的javascript库,它简化了HTML, CSS, 和 JavaScript的交互。自从2006年jQuery被发布以来,飞速发展,被大大小小的公司使用。
使jQuery如此流行的是它的简单易用。它的选择像css和易于理解的分离的行为。jQuery的好处是巨大的,但我们目的是使用它来查找元素和执行动作。
开始使用jQuery
使用jQuery的第一步是在HTML文档中引用它。正如前面所提到的javascript,也是在</body>前使用script元素。由于jQuery是个独立的库,最好与其它JavaScript代码保存独立。
在引用jQuery的时候这里有几点要注意,使用的是压缩版还是未压缩版,以及是否使用了类似Google hosted libraries的内容分发网络(CDN)。如果编写的代码是用在线上的生产的环境,鼓励使用压缩的版本来获得更短的加载时间。另外,使用类似谷歌的CDN同样有助于缩短加载时间还有潜在的缓存的好处。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="script.js"></script>
在上面的示例代码中,注意第二个script元素引用的javascript文件。所有手写的自定义的javascript和jQuery脚本应该写在这个文件中。另外,这个文件要放在jQuery文件下面,这样它就可以引用已经声明过的jQuery函数。
哪里是主要的http?
您可能已经注意到,在上面的示例中引用CDN没有使用http头部。http故意漏掉,主要是允许两个http和https连接。当在本地工作时,没有任何web服务器,前面的htt试图在文件系统磁盘驱动。
jQuery对象
jQuery提供了自己的对象即$符号,也被称为jQuery。$对象是特别为选择元素然后返回元素节点以便在上面执行动作。这些选择和动作应该写在一个新的文件中,在jQuery库外面引用。
$(); jQuery()
文档准备完成
在使用任何jQuery遍历和操作一个页面之前,最好等待DOM加载完成。幸好jQuery有一个准备完成事件,.ready(),它在HTML文档准备好被修改的时候(Ps:就是DOM渲染完成)被调用。将所有我们自己写的jQuery放入这个函数里面,可以确保它们在页面加载完成和DOM准备完成之前不会执行。
$(document).ready(function(event){
// jQuery code
});
选择器
如上所述,jQuery的一个核心概念就是选中元素然后执行动作。jQuery在选择元素这个任务上完成的非常好,它模仿了极易使用的CSS。除了常见的CSS选择器,jQuery还提供了所有的CSS3选择器,无论浏览器是否支持,它都可以使用。
调用jQuery对象,$(),包含一个选择器会返回对应的DOM节点以便操作它们。选择器放在括号内(‘’),然后选择的元素和CSS里的一样。
$('.feature'); // 类选择器
$('li strong'); // 后代选择器
$('em, i'); // 多选择器
$('a[target="_blank"]'); // 属性选择器
$('p:nth-child(2)'); // 伪类选择器
选择关键字this
在jQuery函数内部执行时,你可能想选择某个元素,这个元素在源选择器中被引用。在这种情况下,this关键字会被用来引用那个当前正在处理的元素。
$('div').click(function(event){
$(this);
});
jQuery选择过滤器
只是CSS选择器是不够的,jQuery还有一些自定义的过滤器来帮助选择。这些过滤器是CSS3的扩展,对选择一个元素或相关元素提供了更多控制。
$('div:has(strong)');
这些过滤器可以在选择器的内部使用,但因为他们不是原生的DOM所以速度有一点点慢。在:filter()方法中使用这些过滤器会达到最好的结果,filter()方法是jQuery遍历功能的一部分。
遍历
有时一般的CSS选择器本身不会分割结果,但我们也需要一些更详细的控制。幸运的是jQuery提供了一些方法来上下遍历DOM树,必要时可以过滤或选择某些特定元素。
在开始过滤DOM内部的元素之前需要首先有一个选择结果,过滤会相对于这个选择结果进行遍历。在下面的例子中,原始的选择是在DOM中查找所有的div元素,然后使用.not()方法过滤。这个特殊的方法使所有没有type或collection类的div元素被选中。
$('div').not('.type, .collection');
方法链
可以简单的在不同的遍历方法间使用点(.)连接成链以便对选中的元素应用更多的控制。
下面的代码示例使用了.not()方法和.parent()方法。结合在一起之后,将会只选择没有type或collection类的div元素的父元素。
$('div').not('.type, .collection').parent();
遍历方法
jQuery有相当多的遍历方法可使用。它们分为三个种类,过滤,层次遍历和DOM树遍历。每个种类所属的方法都可以在下面看到。
过滤
- .eq()
- .filter()
- .first()
- .has()
- .is()
- .last()
- .map()
- .not()
- .slice()
层次遍历
- .add()
- .andSelf()
- .contents()
- .end()
遍历DOM树
- .children()
- .closest()
- .find()
- .next()
- .nextAll()
- .nextUntil()
- .offsetParent()
- .parent()
- .parents()
- .parentsUntil()
- .prev()
- .prevAll()
- .prevUntil()
- .siblings()
操作
选择和遍历DOM中的元素只是jQuery提供的一部分功能,另外重要的一部分就是当这些元素被选中之后可以做些什么。对这些元素的可能操作或者读取,或者添加或者改变属性或样式。另外,DOM中的元素有可能被改变,改变它们在DOM中的位置,移动(DOM结构不变),添加新元素等等。总的来说,操作元素的可选项是很多的。
读取&设置
操作方法中最常用的两个指令即读取或设置信息。通过选择器获取信息需要给这个选择器添加一个方法来确定那个信息需要被检索。另外,同样的选择器和方法同样可以用来设置信息。
// Gets the value of the alt attribute
$('img').attr('alt');
// Sets the value of the alt attribute
$('img').attr('alt', 'Wild kangaroo');
在这个例子和片段遵循方法主要是用于设置模式,但是他们也能被用于获得模式一样。
操作属性
元素可以被检测和操作的一部分就是属性。一些选项包括添加,移除,或者改变属性或属性值。在下面的例子中.addClass()方法被用来给所有的偶数列表项添加一个类,.removeClass()方法被用来移除所有段落的类,最后.attr方法被用来给所有abbr元素的title属性设置值Hello Word。
$('li:even').addClass('even-item');
$('p').removeClass();
$('abbr').attr('title', 'Hello World');
操作属性的方法
- .addClass()
- .attr()
- .hasClass()
- .prop()
- .removeAttr()
- .removeClass()
- .removeProp()
- .toggleClass()
- .val()
操作样式
除了操作属性外,元素的样式也可以使用某些方法操作。当读取或者设置元素的宽度,高度或者位置时,有少数可用的特殊方法,对于所有其他的样式操作,.css()方法可以处理任何CSS改变。
.css()方法可以使用不同的语法设置一个或多个属性。若设置一个属性,属性名和值应该在引号内并被逗号分隔。如果设置多个属性,属性应该嵌套在大括号内,属性名使用驼峰的形式移除任何的连字符(Ps:按照css的正常写法也可以,关于这些方法的详细语法可以参考api.jquery.com)后面跟冒号和用引号引起来的值。每个属性和值对应该用逗号隔开
高度,宽度和位置方法都默认使用像素值,但其他的尺寸单位也可以使用。像下面看到的那样,改变单位的值,然后使用一个加号后面是引号引起来的尺寸单位。
$('h1 span').css('font-size', 'normal');
$('div').css({
fontSize: '13px',
background: '#f60'
});
$('header').height(200);
$('.extend').height(30 + 'em');
操作样式的方法
- .css()
- .height()
- .innerHeight()
- .innerWidth()
- .offset()
- .outerHeight()
- .outerWidth()
- .position()
- .scrollLeft()
- .scrollTop()
- .width()
操作DOM
最后我们可以检测和操作DOM,改变元素的位置,添加或移除元素,还有其他各种改变元素的情况。这里的选项是深入和多样的,允许对DOM做出任何潜在的改变。
每个DOM操作方法都有自己的语法,但下面有他们中的几个的概述。.prepend()方法用来在选择的元素的顶部添加一个新的元素,.text()方法用Hello Word替换了所有h1元素的文本。
$('section').prepend('<h3>Featured</h3&ht;');
$('a[target="_blank"]').after('<em>New window.</em>');
$('h1').text('Hello World');
操作DOM的方法
- .after()
- .append()
- .appendTo()
- .before()
- .clone()
- .detach()
- .empty()
- .html()
- .insertAfter()
- .insertBefore()
- .prepend()
- .prependTo()
- .remove()
- .replaceAll()
- .replaceWith()
- .text()
- .unwrap()
- .wrap()
- .wrapAll()
- .wrapInner()
事件
jQuery最美的地方之一就是可以很容易的添加事件处理程序,这些方法在发生某些特定的事件或行为时被调用。例如,给元素添加类的方法可以设置为当那个元素被点击时执行。
下面是一个标准的选择器,选中所有的列表项。.click()事件方法绑定在了列表项选择器上,设置了当点击任何一个列表元素时执行的动作。在.click()事件方法内部是一个函数,这个函数用来确保内部的任何动作都可以被执行。function后面的括号用来给函数传递参数,就像在这个示例中使用的event对象。
在函数内部是另一个绑定了.addClass()方法的选择器。现在,当列表项被点击时,通过this关键字,被点击的那个列表项添加了saved-item类。
$('li').click(function(event){
$(this).addClass('saved-item');
});
灵活的事件
.click()事件方法,像其他一些事件方法一样是一个速记方法,这些方法在jQuery 1.7中使用.on()方法实现。.on()方法提供了很大的灵活性,为元素应用的这些方法被动态添加到页面中。
在使用.on()方法时,第一个参数是原生事件名称,第二个参数是时间处理函数。从下面的例子可以看出,.on()方法被用来代替.click()方法。现在click事件名作为.on()方法的第一个参数,事件处理函数仍然和以前一样。
$('li').on('click', function(event){
$(this).addClass('saved-item');
});
嵌套事件
嵌套在另一个事件函数中也可以操作或触发事件处理函数。作为一个示例,下面的.on()方法使用了hover参数,当在所有拥有pagination类的元素上hover时会触发这个事件。当.on()事件触发时ID为up的锚上的.click()事件会被调用。
$('.pagination').on('hover', function(event){
$('a#up').click();
});
事件演示
使用警示信息作为演示,下面的代码片段展示了如何创建一个警示信息然后当点击关闭图标时移除这个信息。
HTML
<div class="alert-warning"> <strong>Warning!</strong> I’m about to lose my cool. <div class="alert-close">×</div> </div>
JavaScript
$('.alert-close').on('click', function(event){
$('.alert-warning').remove();
});

事件方法
jQuery提供了相当多的方法,当用户和浏览器发生交互时用这些方法可以注册用户的行为。这些方法注册了相当多的事件,包括但不局限于浏览器,表单,键盘事件和鼠标事件。这些方法里最普遍的如下:
浏览器事件
- .resize()
- .scroll()
文档加载
- .ready()
事件捕获
- .off()
- .on()
- .one()
- jQuery.proxy()
- .trigger()
- .triggerHandler()
- .unbind()
- .undelegate()
事件对象
- event.currentTarget
- event.preventDefault()
- event.stopPropagation()
- event.target
- event.type
表单事件
- .blur()
- .change()
- .focus()
- .select()
- .submit()
键盘事件
- .focusin()
- .focusout()
- .keydown()
- .keypress()
- .keyup()
鼠标事件
- .click()
- .dblclick()
- .focusin()
- .focusout()
- .hover()
- .mousedown()
- .mouseenter()
- .mouseleave()
- .mousemove()
- .mouseout()
- .mouseover()
- .mouseup()
效果
事件之后,jQuery也提供了一些自定义的效果。这些效果来自不同的方法,包括显示和隐藏内容,渐隐渐显内容以及向上或向下滑动内容。所有这些方法都可以被单独使用或者按照最佳的方式组合使用。
每个效果方法都有自己的语法,所以最好参考jQuery效果文档中的每个方法的特定语法。最常见的是,这些效果通常会接收持续时间,缓动效果,和特殊的回调函数这几个参数。
jQuery CSS 动画
jQuery利用不同的css属性实现了常见的css动画,虽然这些动画有一些css现在本身已经可以实现了。由于浏览器的支持原生CSS动画拥有更好的性能,原生动画是更好的选择,当可以使用时。由于Modernizr 的帮助jQuery动画效果对那些不支持原生css动画的浏览器来说是一个完美的备份解决方案。
效果持续时间
以.show()方法为例,传给该方法的第一个可选参数是持续时间,这个参数可以是一个关键字或者毫秒值。关键字slow等于600毫秒,fast等于200毫秒。可以使用关键字,但使用毫秒值也可以。使用关键字则必须和提供的值一致,而毫秒值则不需要。
$('.error').show();
$('.error').show('slow');
$('.error').show(500);
缓动效果
除了设置效果的持续时间,缓动和动画在不同时间的速度也可以设置。jQuery有两个默认的缓动关键字swing和linear。默认的swing值,使动画从比较慢的速度开始然后在动画过程中加速然后在完成之前又减速。liner值则以一个不变的值运行在整个过程中。
$('.error').show('slow', 'linear');
$('.error').show(500, 'linear');
jQuery UI
jQuery的这两个缓动值可以使用不同的插件扩展,这些插件可能提供额外的值。其中最流行的一个插件就是jQuery UI组件。
除了上面的缓动值外jQuery UI也提供了很多其他的交互效果,小工具和其他有用的资源,值得看看。
效果回调
当动画完成可能会执行其他的函数,这个函数就叫做回调函数。回调函数应该放在持续时间或缓动参数之后,如果它们存在的话。在这个函数中可以放置新的事件或者函数,这些事件或函数得遵守他们各自的语法。
$('.error').show('slow', 'linear', function(event){
$('.error .status').text('Continue');
});
效果语法
如上所述,每个特效方法都有自己的语法,这些可以在jQuery官方效果文档中找到。这里列出的持续时间(duration),缓动效果(easing)和回调函数(callback)等参数是常见的,但不是在每个方法里面都可用。所以当你对某个方法有疑问的时候最好去看下它的语法。
效果演示
和上面的演示用同样的事件,.remove()方法现在作为.fadeOut方法的回调函数的一部分。.fadeOut()方法可以使提示信息逐渐隐藏,比快速消失要好很多,然后在动画完成之后将自身从DOM中移除。
HTML
<div class="alert-warning"> <strong>Warning!</strong> I’m about to lose my cool. <div class="alert-close">×</div> </div>
JavaScript
$('.alert-close').on('click', function(event){
$('.alert-warning').fadeOut('slow', function(event){
$(this).remove();
});
});

基本效果
- hide()
- .show()
- .toggle()
常用效果
- .animate()
- .clearQueue()
- .delay()
- .dequeue()
- jQuery.fx.interval
- jQuery.fx.off
- .queue()
- .stop()
隐藏效果
- .fadeIn()
- .fadeOut()
- .fadeTo()
- .fadeToggle()
滑动效果
- .slideDown()
- .slideToggle()
- .slideUp()
滑动演示
HTML
<div class="panel"> <div class="panel-stage"></div> <a href="#" class="panel-tab">Open <span>▼</span></a> </div>
JavaScript
$('.panel-tab').on('click', function(event){
event.preventDefault();
$('.panel-stage').slideToggle('slow', function(event){
if($(this).is(':visible')){
$('.panel-tab').html('Close ▲');
} else {
$('.panel-tab').html('Open ▼');
}
});
});
未展开效果:

展开效果

Tabs演示
HTML
<ul class="tabs-nav"> <li><a href="#tab-1">Features</a></li> <li><a href="#tab-2">Details</a></li> </ul> <div class="tabs-stage"> <div id="tab-1">...</div> <div id="tab-2">...</div> </div>
JavaScript
// Show the first tab by default
$('.tabs-stage div').hide();
$('.tabs-stage div:first').show();
$('.tabs-nav li:first').addClass('tab-active');
// Change tab class and display content
$('.tabs-nav a').on('click', function(event){
event.preventDefault();
$('.tabs-nav li').removeClass('tab-active');
$(this).parent().addClass('tab-active');
$('.tabs-stage div').hide();
$($(this).attr('href')).show();
});

扩展阅读
- JavaScript For Cats
- A Re-introduction to JavaScript via Mozilla Developer Network
- 30 Days to Learn jQuery
- Google Hosted Libraries
- jQuery Documentation
- jQuery Fundamentals via Bocoup
- jQuery UI
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于清风
常用昵称 “清风”。标准的前端工程师,应用级关注css,侧重javascript。对javascript基础有较好理解,关注重点javascript中的mvc应用,异步编程及前端自动化测试等。
如需转载烦请注明出处:
英文原文:http://learn.shayhowe.com/advanced-html-css/jquery
中文译文:http://www.w3cplus.com/css/advanced-html-css-lesson6-jquery.html