Responsive Design对于我来说一点都不陌生,从他在这个互联网出现的时候,就一直在观注他的成长,而且在w3cplus站上也分享了很多这方面的教程和资源。由于组织了YY活动在线上和大家分享Responsive的设计,为了能让大家更好的理解,我自己也有必要好好的做一下功课,今天这个就是功课,想和大家一起分享一下Responsive设计的一些基本技巧,和相对应的学习资源,希望对大家有所帮助。
什么是Responsive设计?有的同学认为Responsive设计是自适应布局,也有的同学认为Responsive是网格布局。其实这些想法都不正确。Wikipedia对Responsive做了详细的描述,我在这里就简单的说一下。Responsive设计简单的称为RWD,是精心提供各种设备都能阅读网页的一种设计方法,RWD能让你的网页在不同的设备中展现成不同的设计风格。从这一点描述来说,Responsve既不是流体布局,也不是什么网格布局,他是一种独特的网页设计方法。
Responsive设计无疑是网页设计中的一个热门话题。某种程度上,他将是一个最受欢迎的网页设计概念,因为随着网站用户日渐多样化的访问方法,比如说“iPad”、“iPhone”、“Android移动设备”、“平板电脑”、“台式机”以及“ 笔记本”等不同形式的显屏出现。这样我们以前那样的网页设计就无法在适合上述各种设备的浏览,这也给我们后续的网页设计提出了一个全新的设计概念Responsive设计。让我们的网页能适应各种平台、各种设备上渲染。
这个时候可能又有人会心生疑问,是不是Responsive是用来制作Mobile页面的?这个问题我经常听到有同学问?其实这是一个很简单的问题,Mobile页面和我们平时的页面制作基本上是一样的,只不过大小不一样,其中稍有细节需要注意,从这一点出发,如果就Responsive设计是用来制作Mobile页面并不妥,只能说Responsive设计能让你的页面在Mobile上显示的更加完美。说到这,可能你会感觉到Responsive到底是什么?又怎么使用?我又要怎么学习呢?其实这些都不是问,接下来和大家分享一下学习或者说使用Responsive设计的一些基本技巧,以及对应的学习资源。
一、保持一个简单的布布局
布局是一个在简单不过的问题了,也是每个网页设计中必须包含的部分,但我们使用Responsive设计第一步要做的事情就是让你的页面布局尽量的简单。实现一个简单的布局,我们有一些小技巧:
Responsive布局技巧
在Responsive布局中,我们可以毫无保留的丢弃:
- 尽量少用无关紧要的div
- 不使用内联元素(inline)
- 尽量少用js或flash
- 丢去没用的绝对定位和浮动样式
- 屏弃任何冗余结构和不使用100%设置
有舍才有得,丢去了一些对Responsive有影响的东东,那么有哪些东东能帮助Responsive确定更好的布局呢?
- 使用HTML5 Doctype和相关指南
- 重置好你的样式(reset.css)
- 一个简单的有语义的核心布局
- 给重要的网页元素使用简单的技巧,比如导航菜单之类元素
使用这些技巧,无非是为了保持你的HTML简单干净,而且在你的页面布局中的关键部分(元素)不要过分的依赖现代技巧来实现,比如说css3特效或者js脚本。
说了这么多,怎么样的一个布局或者说HTML结构才是简单干净的呢?这里教大家一个快速测试的方法:
你首先禁掉你页面中所有的样式(以及与样式相关的信息),在浏览器中打开,如果你的内容排列有序,方便阅读,那么你的这个结构不会差到哪里去。
扩展阅读:
- Responsive Layouts, Responsively Wireframed
- Responsive Design 101
- A Simple Device Diagram for Responsive Design Planning
- Multi-Device Layout Patterns
- Beginner’s Guide to Responsive Web Design
- Create A Responsive, Mobile-First WordPress Theme
- Initializr
- 5 Patterns To Rearrange Responsive Layouts
二、使用Medial Queries
Medial Queries在CSS3中得到很大的扩展,如果你不太了解Medial Queries是什么?建议你先狠狠点击这里进行了解。而且Medial Queries在Responsive中扮演着一个非常重要的角色,可以说Responsive设计离开了Medial Queries就失去了他生存的意义。简单的说Medial Queries是一个媒体查询,可以根据设置的尺寸,查询出适配的样式。我们回过头来想,Responsive设计最关注的就是宽度:根据用户的使用设备的当前宽度,你的Web页面将加载一个备用的样式,实现特定的页面风格。
那么Medial Queries要怎么使用呢?有几种调用的方式,详细的也可以阅读这里.
/*import 导入法*/
<style>
@import url(tiny.css) (min-width:300px);
@import url(small.css) (min-width:600px);
@import ulr(big.css) (min-width:900px);
</style>
/*直接写在样式文件中*/
@media screen and (max-width:300px) {
/*Tiny styles*/
}
@media screen and (max-width: 600px) {
/*small styles*/
}
@media screen and (max-width:900) {
/*big styles*/
}
上面只是一种简单的使用方法,其实Medial Queries很简单,你可以为Responsive制定一些常用的模板,例如:
@media only screen and (min-width: 320px) {
/* Small screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 320px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min-resolution: 192dpi) and (min-width: 320px),
only screen and ( min-resolution: 2dppx) and (min-width: 320px) {
/* Small screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 700px) {
/* Medium screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 700px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min-resolution: 192dpi) and (min-width: 700px),
only screen and ( min-resolution: 2dppx) and (min-width: 700px) {
/* Medium screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 1300px) {
/* Large screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 1300px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min-resolution: 192dpi) and (min-width: 1300px),
only screen and ( min-resolution: 2dppx) and (min-width: 1300px) {
/* Large screen, retina, stuff to override above media query */
}
更详细的Medial Queries模板介绍,可以点击这里阅读。
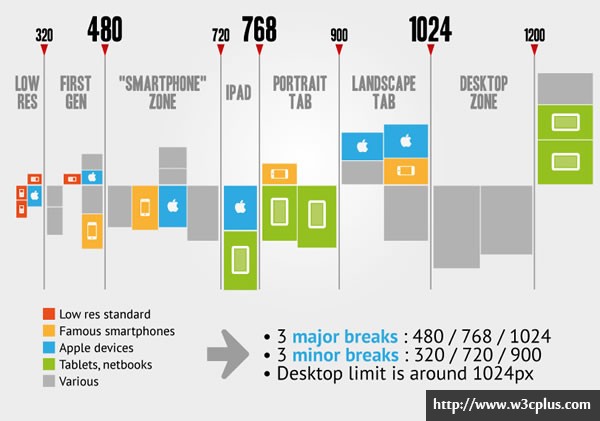
这个时候你可能并不关心里面的样式文件怎么写,而更关心的是这样的尺寸我要怎么来定,如果你够仔细的话,从上面例的模板代码能找到一点的答案,那么我这里从别的地方截了和张图,放在这里以供大家参考:

扩展阅读:
- Responsive设计和CSS3 Media Queries的结合
- CSS3 Media Queries
- CSS3 Media Queries模板
- 使用em单位创建CSS3的Media Queries
- Responsive Web Design: Layouts and Media Queries
- Create a Responsive Web Design with Media Queries
- Responsive Web Design in Sass: Using Media Queries in Sass 3.2
- The EMs have it: Proportional Media Queries FTW!
- Media Queries In Responsive Web Design
- A Basic Responsive Grid (Plus Handy CSS3 Media Query Reporter)
- Responsive Design and Media Queries
三、定义断点
定义断点,那么断点是什么?简单的描述就是,设备宽度的临界点,也就是前面大家比较关心的Medial Queries中的min-width和max-width值是什么?那么在Responsive设计中,常见的断点有六种,我们今后的Medial Queries条件判断就可以根据这六个断点来定。

主要的有:
- 第一个断点群体就是针对于智能手机设置,他的宽度是小于480px(
- 第二个断点是高智能移动设备,比如说Ipads设备,他的宽度是小于768px(
- 第三个断点就是针对于大设备,比如说PC端,他的宽度是大于768px(>768px)
为了完美一些,我们还可以添加另外几种断点:
- 添加一个小于320px的断点,针对于小型的移动设备;(
- 还可以添加适用于平板设备的断点,大于768px小于1024px(>768px 和
- 最后还可以为超宽的桌面设置一个断点,大于1024px(>1024px)
综合下来,设置断点把握三个要点:
- 满足主要的断点;
- 有可能的话添加一些别的断点;
- 设置高于1024px的桌面断点
如下图所示:

扩展阅读
- Determining breakpoints for a responsive design
- Device-Agnostic Approach To Responsive Web Design
- Deciding what Responsive Breakpoints to use
- Overview of Breakpoints in Responsive Web Design
- Responsive Web Design Case Study: Zee
- Looking Beyond Common Media Query Breakpoints
- Re-thinking Breakpoints in Responsive Design
- Where And How To Set Breakpoints In Media Queries
- Using Breakpoint 1.0 in a Responsive Web Design Project
- Responsive Breakpoints and Goldilocks
四、让你的布局更灵活
断点确认了,接下来要让你的布局更具灵活性。这里推荐使用flexible grids来布局,相对于固定宽度布局而言,Flexible grids能让你的布局更适应于viewport的尺寸大小。而整个flexible grids中流体布局(也就是大家常说的自适应布局、液体布局、百分比布局)最适合各种类弄屏幕大小,结合正确的medial Queries,你可以制作出适应于任何可能出现的设备页面布局。
来看一个简单的对比图

使用流体布局,有一个小技巧注意,为了让浏览器计算小数点的四舍五入的问题,影响页面布局,所以你的百分比小数位尽量多取一些位数,(如果你有看bootstrap的源码,你就能很明显的看到他的百分比布局,小数点后面精确到十多位)。当然大家对这个数值不好把握的话,可以使用现成的网格系统,
- 30+ CSS Grid System(这里搜集了近40个不同网格系统的介绍)
- 8个实用的响应式设计框架(这里搜集了15个具有responsive设计的网格框架系统)
流体布局是方便,但是苦于的是,如果在设置了流体宽度值的元素上添加padding和border,那就凶险了,这个你懂的(css box module)有介绍:

那有没有可解决的方法?方法是有的,早期是在设置宽度的元素内嵌套一个div,并将padding和border设置在这个内嵌元素上,这样就多增加了一个额外标签,其实在CSS3中有一个更好的方法,就是使用box-sizing来改变box module的默认模型。
举个例子,我们有一个“div”元素:他的宽度是67%,而且需要设置一个15px的内距padding和3px的边框border。Box module此时默认的宽度是:
div宽度=67% + 2*15px + 2*3px
这样一来造成web页面总布局的宽度大于100%;从而撑破了web的布局,为了让这个div不在改变box module的宽度,也就是说,不管他的padding和border设置的是何值,而其width永远不变,还是“67%”,那么我们就需要使用box-sizing来改变,这样一来,我们可以在样式表中这样设置:
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
扩展阅读:
- 30+ CSS Grid System
- 8个实用的响应式设计框架
- Mobile Responsive Design: The Flexible Grid
- Flexibility: A Foundation for Responsive Design
- Going From Adaptive To Fully Responsive
- Responsive Web Design
- Gridpak: The Responsive Grid Generator
- Five steps to gettin’ flexy in responsive web design
五、图片的自适应
布局实现自适应不难,那么图片怎么做到呢?也就是说我的一张图片,有什么方法可以让他在不同的设备上显示能根据屏幕大小自适应,处理这种效果有一个方法,如果你的web页面不会受到带宽宽的影响(不考虑性能),你可以先制作一图片让其适合最大屏幕,然后通过样式来控制不同设备下显示的大小;另外一种办法就是你可以为每个断点准备不同的图片。
图片自适应大小
使用样式来控制图片的自适应:
img {
max-width: 100%;
}
断点图片
为每一个断点提供不同的的图片,这是一个比较头痛的事情,因为Medial Queries并不能改变图片"src"的属性值,那有没有办法可以解决呢?可以参考一下下面的解决方法:
- 使用background-image:给元素使用背景图片,
- 显示/隐藏父元素:给父元素使用不同的图片,然后通过Medial Queries来控制这些图片显示或隐藏。
一起来看一个断点解决图片自适应的例子:
<img src="image.jpg" data-src-600px="image-600px.jpg" data-src-800px="image-800px.jpg" alt="">
对应的CSS代码
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
扩展阅读:
- Adaptive images: solving the responsive image problem
- Responsive Images Without JavaScript
- How to style flexible images for RWD
- Adaptive Images for Responsive Designs
- Rundown of Handling Flexible Media
- On Responsive Images
- Responsive images: what's the problem, and how do we fix it?
- Responsive Images: How they Almost Worked and What We Need
- Responsive images without Javascript
- Responsive Image Techniques & Resources
六、别忘了min和max
在Responsive中有两个关键词也是非常的重要,“min-width”和“max-width”。这两个属性值能帮助你定义responsive临界点的一个相对值。典型的好处:
- 防止你的布局变大或变小
- 结合液体布局,max-width和min-width在medial queries临界点(断点)能做到更好的适应性。
一起来看几个简单的运用:
液体布局中,如果你的宽度不小于768px,同时不大于1024px,那么我们就可以使用:
min-width: 768px; max-width: 1024px;
比如“#main”元元素宽度不低于1000px的桌面上显示,那么我们就可以这样使用:
@media screen and (min-width: 1024px) {
#main {min-width: 1000px;}
}
七、让大部分东西是相对的
让你整个Web元素都是相对的而不是绝对的,从这一个概念出发,我们可以给最外面的元素定义一个单位,然后其子元素和后代码元素都继承他。目前使用相对的单位有两种常见的:
- 百分比(%)方法:给主容器定认一个固定尺寸或者流体尺寸,然后给其每个子元素使用百分比(%)来计算各自的参数,比如说width/padding/margin等;
- “em”单位:先在一个主容器中或者"<body>"中定义一个字体大小(font-size),把它做为基本单位,然后其他元素以此做为基准来计算出相关的值
“em”和“px”之间的转换是有些技巧的,如果你从来没有了解过他们之间的关系,我建议你先阅读一下这篇文章《CSS中强大的EM》,简单一点的,可以看看下图:

八、移动端上的效果
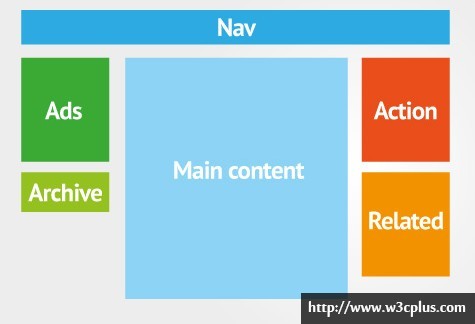
在移动端设备,特别是小屏的移动手机上,所有的内容都将在一个列中显示,这个时候,我们就需要对样式进行一定的处理,首先来看一个布局的对比:
PC桌面上的layout

这样的布局,在我们手机上将显示成这样:

那我们要怎么来实现这两种布局的转变呢?实现方法很简单:只需要在你的mobile样式表中覆盖每一个元素的宽度,将原来的宽度转换成“100%”
是不是我们需要在移动手机样式中为每一个不重要的元素添加移去的样式呢?其实不用,我们只需要在不重要的元素中添加类名“not_mobile”,然后在手机样式中添加:
@media screen and (max-width:300px) {
.not_mobile{display: none;}
}
十、检查你的viewport
玩过移动端的同学可能都知道,许多移动端的浏览器模拟了桌面PC机下浏览器,你的web页面在移动端的浏览器浏览时,整个页面会直接压缩显示在一个屏幕下。这可是一个强大的功能,但也是Responsive致命的一功能。
看一个我在网上截图来的对比图:

针对这种情况,我可以使用“meta”属性来让其显示正常:
< meta name="viewport" content="width=device-width">
那么到这给与大家分享了制作Responsive设计的十个基本技巧,如果你对Responsive设计感兴趣的话,你可以打开“Mediaqueri.es”查看一些优秀的案例。最后希望这篇文章能给你带来些许的帮助。如果你有更好的分享,我们可以一起探讨。
特别声明:本文中提供的链接都是可能打开的,如果你碰到了打不开的网站,请先开启你的VPN服务。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/10-basic-tips-about-responsive-design.html