CSS网格布局非常擅长在线制作漫画,特别是你想要灵活的实现你想要的漫画风格。这篇文章中我们通过使用巴里猫(Barry the cat)来演示如何构建一个具有响应式的漫画效果。
巴里猫
本教程借用GraphicRiver艺术品(沉睡的肥猫)来做演示:
让你的浏览器快速支持Grid
别忘了,如果你想让你的浏览器快速支持CSS Grid布局特性,可以阅读《CSS Grid布局:快速入门》一文。文章中指导你怎么让你的浏览器能快速支持CSS Grid布局特性。
点击这里浏览DEMO效果,你收缩浏览器大小,可以看到DEMO响应式效果。
HTML结构
先来写HTML结构:
<section class="grid-1">
<div class="panel panel-title">
<h1>Barry’s Cushion</h2>
<p>A tale of lethargy and soft furnishings</p>
</div>
<div class="panel panel-1"></div>
<div class="panel panel-2"></div>
<div class="panel panel-3">
<p>“I should probably get up–things to do.”</p>
</div>
<div class="panel panel-4"></div>
<div class="panel panel-5"></div>
<div class="panel panel-6"></div>
<div class="panel panel-7">
<p>“Naaah.”</p>
</div>
<div class="panel panel-8"></div>
<div class="panel panel-9"></div>
<div class="panel panel-copyright">
<p>Sleepy Fat Cat by messenj4h<br>© Copyright happily ever after <a href="https://webdesign.tutsplus.com">Envato Tuts+</a>
</div>
</section>
<section>作为我们的网格容器,而<div class="panel">元素就是网格项目。
其中有几个.panel用来放置文本,其他的用来放置漫画图片。这里有两个选择,可以直接在.panel里放<img>元素,也可以通过CSS给.panel添加背景图片。接下来的示例选择了后者,通过CSS来添加背景图片,因为这种方案可以更好的控制图片的位置和大小,但你可能会说,img更容易。其实也你可以根据自己的需要,你可以选择在.panel中添加img元素这种方式。
基本样式
添加一些基本样式覆盖排版和颜色:
/* basics */
body {
background: #f8f7f2;
padding: 0 10%;
font: 100%/1.5 'Kalam', cursive;
}
h1 {
margin: 0;
line-height: 1;
padding: 10px;
color: #251b19;
}
p {
margin: 0;
padding: 10px;
color: #251b19;
font-size: 1.2em;
a {
color: #e56633;
}
a:hover {
text-decoration: none;
}
我选择了Google Web字体中的Kalam,这种字体是一种手写风格,个人认为更适合漫画,也比较完美。你需要在<head>内添加一个<link>来引用这个字体:
<link href="https://fonts.googleapis.com/css?family=Kalam" rel="stylesheet">

网格布局
先从移动端开始,整个布局是单列,每个.panel在单独的一行中:
.grid-1 {
display: grid;
width: 100%;
max-width: 770px;
margin: 10% auto;
grid-template-columns: 1fr;
grid-template-rows: auto 200px 200px auto 200px 200px 200px auto 200px 200px auto;
grid-gap: 25px;
}
回顾我们整个CSS Grid布局的系列教程,其中grid-template-columns可以分配有多少列,以及他们有多宽。grid-template-rows声明有多少个行,这里定义了11行,包含图像的.panel的高度是200px,而包含文本的.panel高度根据容器文本自动计算。最后grid-gap定义网格之间的间距。
接下来给.panel写样式:
.panel {
color: white;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
box-shadow: 0px 0px 0px 5px #251b19;
}
background目前没有任何视觉冲击力,但我们会尽快的给其添加一些背景图片。另外通过box-shadow来模拟CSS中的border效果。当然,如果你要是喜欢,也可以使用border属性,但说真的box-shadow更具灵活性。
到目前为止,我们看到的效果如下:
添加背景图(猫图片)
接下来给每个放置.panel的容器添加已经准备好的SVG图片(猫的图片):
.panel-1 {
background-image: url(cat-1.svg);
}
现在看起来好看多了:
但是我不想给所有的.panel都有边框效果。我将使用box-shadow: none;把有包含文本的.panel,以及包含第一张和最后一张猫图的.panel边框去掉。
媒体查询
这些图片还没有完全处理完,巴里猫有些被严重的裁剪掉了。通过添加媒体查询,在400px和600px(甚至是任何你想要的断点)来改变网格在视窗下显示的效果。
/* media query 1 */
@media only screen and (min-width: 400px) {
}
/* media query 2 */
@media only screen and (min-width: 600px) {
}
在不同的媒体查询里添加CSS Grid布局:
/* media query 1 */
@media only screen and (min-width: 400px) {
.grid-1 {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: auto 200px auto 200px 200px auto 200px auto;
}
}
/* media query 2 */
@media only screen and (min-width: 600px) {
.grid-1 {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto 200px 200px 200px auto;
}
}
在大的屏幕下显示两列八行,然后在更大的屏幕下显示三列五行。
合并单元格
现在我们已经从单列的约束跳出来了,我们接下来可以有更多的创造性。比如,标题具有整个漫画的宽度,甚至让一些图片在宽屏下有更好的显示效果。所以我们可以在媒体查询条件下添加这些细节上的样式:
.panel-title,
.panel-3,
.panel-6,
.panel-7,
.panel-copyright {
grid-column: span 2;
}
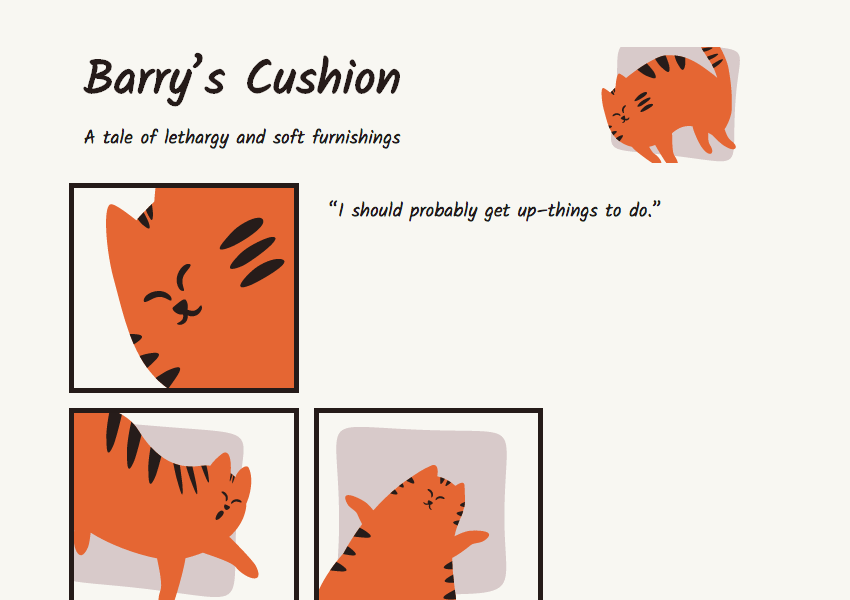
这样在一些情况下改变了字体的设计,最后我们看到的效果如下图所示:

两列布局的效果看起来不错,但是在三列布局中有些效果还是需要修复:

修复三列布局下的问题
我们的布局的原则是移动先行(Mobile First),这些规则是第一种媒体查询下的样式,它同样可以运用于大屏幕布局下。为了让三列布局下的.panel效果更佳,需要重置一些样式。
先把.panel-title跨三列来替代前面的跨两列的效果。然后把.panel-3(有文本的.panel)通过grid-column: span 1;或者grid-column: auto;重置前面的样式风格。
按同样的方式重置一下.panel-6的样式。
添加一点Flexbox样式
我想让文本和图像在垂直方向居中,在这里我考虑使用我们熟悉的Flexbox来处理。在第二个媒体查询条件下添加下面的样式:
.panel-3 {
display: flex;
align-items: center;
}

覆盖面板样式
Grid没有限制块宽度相等,也可以让块层叠在一起。我们可以给最后的文本做一些更有趣的网格布局:
.panel-7 {
grid-column: 1;
grid-row: 4;
z-index: 1;
}
.panel-8 {
grid-column: 1 / span 2;
grid-row: 4;
}
这里把.panel-7和.panel-8通过grid-column:1;和grid-row:4;放在同一个地方。先出现的DOM元素放在上面。
我们可以通过z-index控制堆栈的层叠顺序,例如这里给.panel-7添加z-index:1;让其放置在最顶部:

注意:现在我们已经有效的删除了一行,你需要做的是检查你的grid-template-rows就可以了。
接下来给“Naaah”添加更多的样式。比如给它添加一些负的margin或者transform,都不会有什么问题。比如添加相应的效果之后,看到的效果如下:

总结
最后看到的效果如下:
这是学习CSS Grid布局的很有趣的练习,同时也向你介绍了一些新的网格概念。我希望你喜欢这篇文章的内容,如果你不介意的话,可以自己动手尝试一下。
本文根据@Ian Yates的《CSS Grid Layout and Comics (as Explained by Barry the Cat)》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://webdesign.tutsplus.com/tutorials/css-grid-layout-and-comics-as-explained-by-barry-the-cat--cms-27617。
如需转载,烦请注明出处:http://www.w3cplus.com/css/css-grid-layout-and-comics-as-explained-by-barry-the-cat.html
