最近一直在整理W3cplus Demo站点,收集和写了一些CSS3的Demo效果。今天整理了一下Mary Lou写的《How to spice up your menu with CSS3》效果,整理一下与大家一起学习。
目的
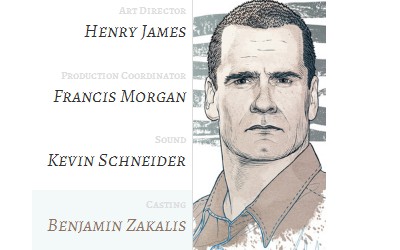
这是一个简单的列表菜单,当你鼠标移到菜单项时,有一张图片慢慢的从左边向右边移动,并淡淡显示出来,而且此时的菜单项背景色和字体色也同时会改变。
下面我们一起来简单的学习这种效果的制作。
HTML Markup
制作上面的效果需要的HTML结构很简单,在每个列表项中放置两个span制作菜单的内容,并同时放置了一张图片,用来制作hover时图片显示出来的效果,具体的代码如下:
<ul class="mh-menu"> <li> <a href="#"> <span>Art Director</span> <span>Henry James</span> </a> <img src="images/1.jpg" alt="image01"/> </li> <!-- ... --> </ul>
CSS Code
接下来制作样式效果。制作这个效果关键有以下几步:
第一步:
设置列表项中a元素的背景色,并在悬停状态下改变他的背景色:
.mh-menu li a{
display: block;
width: 220px;
padding: 0px 10px;
text-align: right;
position: relative;
z-index: 10;
height: 97px;
border-right: 1px solid #ddd;
background: rgba(255,255,255, 0.8);
}
.mh-menu li:hover a{
background: rgba(225,239,240, 0.4);
}
第二步:
第二步是改变每个列表项的第二个span的字体颜色。在这个效果中,使用了两个CSS3效果,其一是transition,第二个就是CSS3的伪类选择器:nth-child
.mh-menu li a span:nth-child(2){
font-weight: 400;
font-style: italic;
font-size: 28px;
font-family: 'Alegreya SC', Georgia, serif;
-webkit-transition: color 0.2s linear;
-moz-transition: color 0.2s linear;
-o-transition: color 0.2s linear;
-ms-transition: color 0.2s linear;
transition: color 0.2s linear;
}
.mh-menu li:nth-child(1):hover span:nth-child(2){
color: #ae3637;
}
.mh-menu li:nth-child(2):hover span:nth-child(2){
color: #c3d243;
}
.mh-menu li:nth-child(3):hover span:nth-child(2){
color: #d38439;
}
.mh-menu li:nth-child(4):hover span:nth-child(2){
color: #8e7463;
}
第三步:
最后一个效果就是鼠标悬停状态时显示隐藏的img,在这个效果中通过transition改变left和opacity的值。left值从0变到240px,而opacity值从0变到1.
.mh-menu li img{
position: absolute;
z-index: 1;
left: 0px;
top: 0px;
opacity: 0;
-webkit-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
-moz-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
-o-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
-ms-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
}
.mh-menu li:hover img{
left: 240px;
opacity: 1;
}
完成上面的关键几步,效果就算是完成了。当然要实现上面demo效果,还需要别的代码支撑。详细的代码大家可以点击这里。
上面的效果只是其中的一种,你可以发挥自己的想像力,在li之类上动动心思,会实现更多的效果。如demo 2、demo 3效果。
到这里效果就算是完成了,不知道大家是否喜欢。如果有更好的心路和创意欢迎在下面的评论中与我们一起分享。或者制作demo效果放在w3cplus demo站上。
如需转载烦请注明出处:W3CPLUS