布局一般都是遵循按行和列等线性原则,Web网站的布局到今天为止很大程度上受到这些原则的影响。虽然CSS Grid的出现让布局变得更好,更灵活,但相对于印刷媒体而言,Web布局总体上还是受到很好的限制,特别是内容流上。
杂志和报纸一直有很好的办法来安排内容。比如文本绕着非矩形排列。

直到目前为止,Web上的布局都局限于规则矩形排列,无法让内容流实现非矩形布局。
接下来让我们一起探讨如何使用CSS Shapes模块让Web布局能像杂志和报纸一样让文本内容实现不规则矩形排列。
CSS Shapes简介
CSS Shapes使网页设计师能更好的实现自己的创意,除了简单的长方形和正方形,还可以实现任何几何图形布局。改规范提供了两个新的CSS属性:shape-outside和shape-margin。浏览器支持这些规范是有一定道理的,尽管这些属性目前仅可以在Chrome、Opera和Safari看到效果,而且还需要带上浏览器的私有属性-webkit,因此使用的是-webkit-shape-outside和-webkit-shape-margin。
shape-outside属性将使用内容能绕着不规则几何图形排列,不在是中规中距的矩形。最初也可以让内容在一个元素内呈现,比如几何图形是一个圆形,那么文本在这个圆形内呈现,文本也将呈现成一个圆圈形状。然而这效果已经推迟到CSS Shapes Level 2中实现。

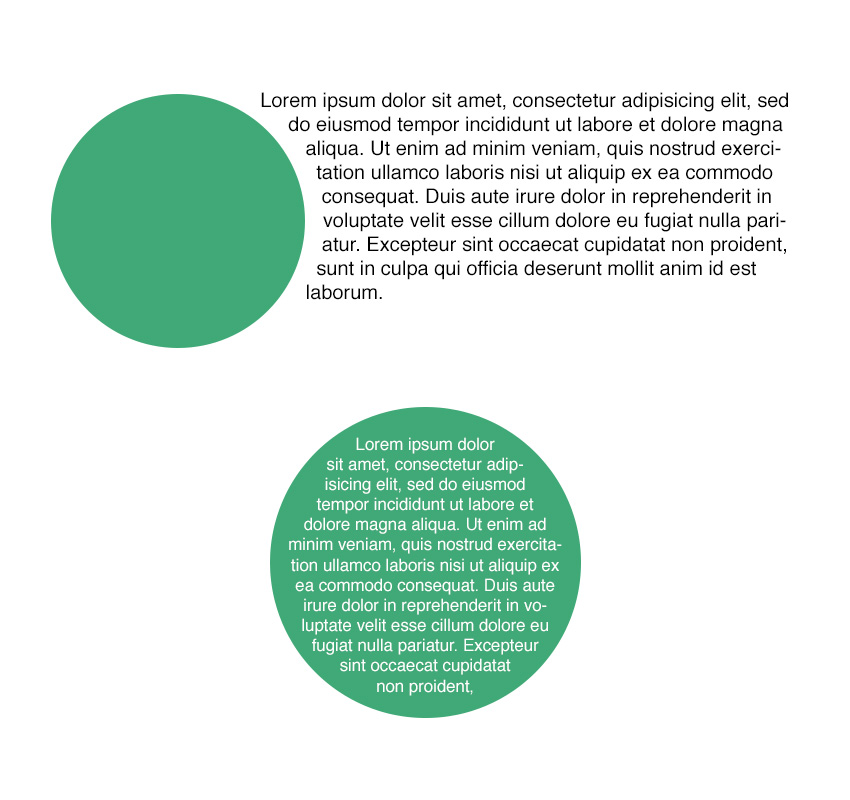
让文本在一个几何图形内呈现,使用的是CSS Shapes中的
shape-inside属性。
shape-margin属性用来设置使用了shape-outside的几何图形与环绕它文本之间的间距。
看上去非常强大,也很有意思,写个实例来验证一下前面所说的。
创建一个图形
创建一个圆是CSS创建一个图形(不是矩形)最简单的。使用一个div来制作这个圆,并且在这个圆的边上放置几个段落p。
<div class="circle"></div>
<p>Lorem ipsum…</p>
<p>Lorem ipsum…</p>
<p>Lorem ipsum…</p>
写一点基本样式,给.circle元素设置一个相同的width和height,使用border-radius将div变成一个圆,并且设置一个float,让段落围着这个元素。
.circle {
width: 250px;
height: 250px;
background-color: #40a977;
border-radius: 50%;
float: left;
}
除了段落现在围绕着该元素.circle之外,文本还是没有变成曲线绕着圆形。那是由于border-radius属性实际上并无法改变一个元素形状,它依旧是一个矩形。
通过浏览器开发者工具(DevTools)的审查元素可以发现,事实上.circle仍然是一个盒子。即使这个div的外观看上去是一个圆,但实际上它没有元素看到的实际形状。

为了让段落呈现成一个圆形,实际上我们就需要通过shape-outside属性改变元素的实际形状。在本例中,将给shape-outside设置一个circle()属性值。
.circle {
width: 250px;
height: 250px;
background-color: #40a977;
border-radius: 50%;
float: left;
-webkit-shape-outside: circle();
shape-outside: circle();
}
这个时候,再使用开发者工具审查元素,不难发现元素正确渲染成一个圆。

添加一定的margin值,你可能看到的效果就像下面:
自定义圆
circle()函数可以定义圆的半径和圆心位置:circle(r at x y)。默认情况,半径值来源于元素容器大小,如果元素宽度是300px,那么圆的半径就是其宽度的一半150px。
同样,x和y坐标也是相对于元素尺寸。默认的坐标是50% 50%,也就是元素的正中间。

当你想保持元素实际的大小,形状和位置,而又想调整形状,这两个值相当有用。以下面的示例中,将圆的半径调整为60px,圆心坐标调整为30% 70%,相当于把圆调整到元素的左下角。
值得注意的是,当修改圆心坐标和半径时必须显式的定义,如果只添加其中的任何一个,都将是一个无效的值:
circle( 60px at 30% 70% ) // 正确写法
circle( 60px ) // 无效写法
circle( at 30% 70% ) // 无效写法
图形盒模型
CSS Shapes继承了元素相同的盒模型,但应用元素以外的范围。比如说,允许我们把元素的border-box设置为padding-box。改变图形盒型只需要给shape-outside属性上添加盒模型的关键字:content-box、margin-box、border-box或padding-box。
.circle {
width: 250px;
height: 250px;
background-color: #40a977;
border-radius: 50%;
float: left;
padding: 10px;
border: 20px solid #ccc;
margin: 30px;
-webkit-shape-outside: circle() padding-box;
shape-outside: circle() padding-box;
}
CSS Shapes默认的盒模型是margin-box。在下面的例子中,将CSS Shapes盒模型改为padding-box,告诉浏览器排除元素的margin和border值。这个时候看到的内容将绕着元素的padding外边缘位置处。

如果你对CSS的盒模型不太了解的话,强列你阅读一下这个教程,此教程详细告诉了你CSS的盒模型是如何工作的。
创建更多的图形
CSS Shapes规范还提供了几个其他图形函数:
ellipse():顾名思义,这个函数将创建一个随圆形状。可以配置半径和移动圆心坐标。和circle()函数不一样,ellipse()函数可以接受两个半径,第一个是水平方向半径,第二个是垂直方向半径。因此可以这样ellipse(100px 180px at 10% 20%)创建一个椭圆polygon():这个函数功能更强大,能够创建更复杂的形状,比如三角形、六边形以及一些不规则的多边形。使用polygon()并不像使用circle()函数创建一个圆那么简单,但不需要过于担心,可以使用多边形转换器这样的工具可以很直观的创建出不规则的多边形形状
总结
在这篇文章中,我们了解了CSS Shapes的基本的使用方法:创建一个形状,定制其大小、位置和盒模型。在写这篇文章的时候,CSS Shapes还有好多个方面都很粗糙,这也可能是为什么看不到CSS Shapes得到广泛使用的原因之一。
- 正如本教程中前面所述,
shape-inside允许将内容放置在一个图形内 - CSS Shapes规范提供了一个单独的属性
shape-box用来定义CSS Shapes的盒模型,尽管现在还没有得到任何浏览器的支持 - 在Safari浏览器中,一定需要添加
-webkit前缀
然而,尽管进展缓慢,浏览器渲染还存在差异,但我们期待于CSS Shapes能早日到来。一旦主流浏览器真的支持CSS Shapes规范,那么就可以看到一些创造性的Web布局。
扩展阅读
本文根据@Louie R.的《How to Use CSS Shapes in Your Web Design》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://webdesign.tutsplus.com/tutorials/how-to-use-css-shapes-in-your-web-design--cms-27498。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/how-to-use-css-shapes-in-your-web-design.html

