本文转载自:众成翻译译者:网络埋伏纪事链接:http://www.zcfy.cc/article/1556原文:https://www.kirupa.com/react/setting_up_react_environment.htm
概述:学习如何配置 Node、Babel 和 Webpack 来高效创建 React 应用。
最后要学习的是如何设置创建 React 应用的开发环境。
迄今为止,我们都是通过包含几个 JS 文件来创建 React 应用的:
<script src="https://fb.me/react-15.1.0.js"></script>
<script src="https://fb.me/react-dom-15.1.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
头两个脚本文件用于加载 React 库,最后一个脚本文件用于加载 Babel, 帮助浏览器将 JSX 转换为 JavaScript:

回顾一下我们在学习创建第一个 React 应用程序的时候,讨论这种方法时说过:这种方法的负面是性能。因为浏览器除了要加载页面以外,还得把 JSX 转换为实际的 JavaScript。这个转换过程很耗时,最好是在开发期间就转换了。如果应用程序的每个用户都要为这个性能买单,这就不好了。
解决方案是设置开发环境,让 JSX 到 JS 的转换作为应用程序构建的一个部分来处理:

有了这个解决方案,浏览器就是加载应用,处理已经转换了(并且潜在优化了的)JavaScript 文件。这是个好东西,对吧?我们直到现在才讨论这些事情的唯一原因是简化!学习 React 是很难的。如果在刚开始学习 React 时,就添加构建工具的,把设计开发环境作为学习 React 的一部分,只会添加学习 React 的复杂度。当然,到了现在,我们已经牢固掌握了 React 的基础知识,是时候把这些玩意加上去了。
在如下小节中,我们会学习用 Node、Babel 和 Webpack 组合来设置开发环境。
一、开发工具概述
设置 React 开发环境,我们需要用到 Node.JS、Babel、Webpack 以及一款编辑器作为开发工具。
1. Node.JS
很长一段时间,JavaScript 只是为浏览器写代码。Node.js 改变了这一切,它允许我们用 JavaScript 编写可以运行在服务器上的应用程序,并且可以访问浏览器做梦都想不到的 API 和系统资源。它基本上是一个完整的应用程序开发运行时, 它的应用程序全部都是创建和运行在 JavaScript 上,而不是 Java、C#、C++ 等之上。
这里我们只是用 Node.js 来管理依赖,并且将 JSX 转换为 JavaScript 所需的步骤捆在一起。将 Node.js 当作是让开发环境工作的胶水。
2. Babel
Babel 是一个 JavaScript 转换器,它将 JavaScript 变成 JavaScript(现在是将高版本的 ES6/ES7 转换为 ES5)。这听起来有点古怪,所以我来澄清一下。如果我们在代码中使用最新的 JavaScript 功能,那么旧浏览器在遇到新的函数/属性时,是不认识的。如果代码中包含有 JSX,没有浏览器会知道要用它做什么!
Babel 所做的就是将你的新奇的 JS 或者 JSX 转换成大多数浏览器能理解的 JS 形式。我们已经用了浏览器内的版本来将 JSX 转换为 JavaScript。后面,你会看到我们如何将 Babel 集成为构建过程的一部分,来将 JSX 生成为浏览器能读的 JS 文件。
3. Webpack
我们要依赖的最后一个工具是 webpack,它是一个模块打包器。先把花哨的标题放一边,你的应用包含的很多框架和库有很多依赖,你所依赖的这些功能的不同部分可能只是一个较大组件的一个子集。
你可能不要要所有不需要的代码,而 webpack 这类工具会扮重要的角色,让你只包含让应用程序能工作所需的相关代码。它们经常把所有相关的代码(甚至来自不同源文件)打包为一个文件:

我们将依赖 webpack 把 React 库、JSX 文件和任何其它 JavaScript 的相关部分打包为一个文件。它还能扩展到 CSS(LESS/SASS)文件和应用程序所用的其它类型的素材,但是这里我们只关注 JavaScript。
4. 代码编辑器
谈到开发环境,如果不谈到最重要的工具:代码编辑,那么一切都无从谈起:

不管你是用 WebStorm、Sublime Text、Atom、Visual Studio Code、TextMate、Coda 或者任何其它工具,你都会花大量时间在代码编辑器上,不仅仅是创建 React 应用,而且要配置 Node、Babel 和 Webpack 所需的配置文件。
二、设置开发环境设置
了解了开发工具之后,我们开始正式进入 React 开发环境的设置。
1. 设置初始项目结构
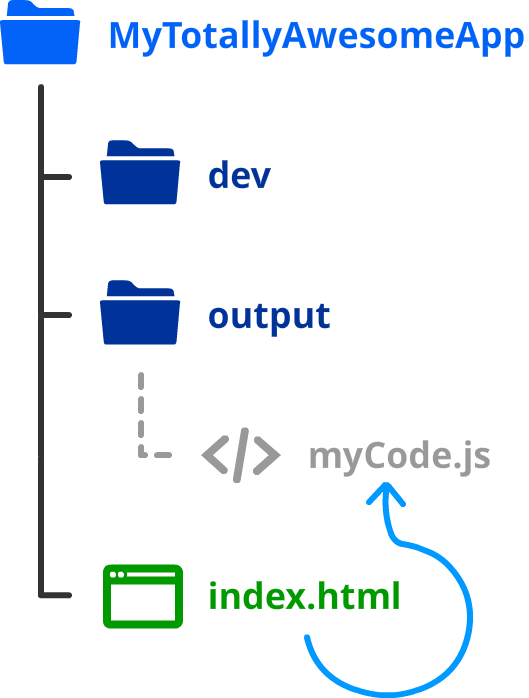
我们要做的第一件事情是设置项目。在桌面上创建一个新文件夹 MyTotallyAwesomeApp。在该文件夹内,创建两个文件夹 dev和 output。文件夹结构如下:

在 dev文件夹内,会放入所有没有优化、没有转换的 JSX、JavaScript 和其它脚本相关的内容。换句话说,这里要存放你正在写的和实际工作的代码。
在 output文件夹中,我们会把在 dev文件中的脚本文件上运行各种构建工具的结果放在这里。在这里 Babel 会将所有 JSX 文件转换为 JS。这也是 Webpack 解析脚本文件之间的任何依赖,将所有重要的脚本内容放入一个JavaScript 文件的地方。
下一个我们要做的事情是创建一个会给浏览器指向的 HTML 文件。在 MyTotallyAwesomeApp文件夹中,用代码编辑器创建一个名为 index.html的新 HTML 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<title>React! React! React!</title>
</head>
<body>
<div id="container"></div>
<script src="output/myCode.js"></script>
</body>
</html>
添加了内容后确保保存文件。现在,谈到内容的话,我们的标记是很简单的。文档的 body只有一个 id值为 container的空 div,以及一个指向会在 output文件夹内生成的最终的 JavaScript 文件(mycode.js)的 script标记。
<script src="output/myCode.js"></script>
除了这两个玩意外,我们的 HTML 文件还完全不能做什么。如果要马上可视化所有东西的关系,它看起来有点像这样:

我把 output文件夹中的 mycode.js用虚线表示,是因为现在这个文件还不存在。我们是指向一个 HTML 中当前还不存在的东西,但是很快就有了。
2. 安装和初始化 Node.js
下一步是安装 Node.js。访问 Node.js 网站来安装适合你操作系统的正确版本:

我总是趋向于安装最新的版本,所以你也应该这样。下载和安装过程并不特别让人激动。一旦装好了 Node.js,就打开终端(Mac)或者命令行提示(Windows),加入如下命令回车:
node -v
如果一切正常,你会看到你安装的 Node.js 的版本号显示出来。如果出错了,遵循这里列出的故障诊断步骤。
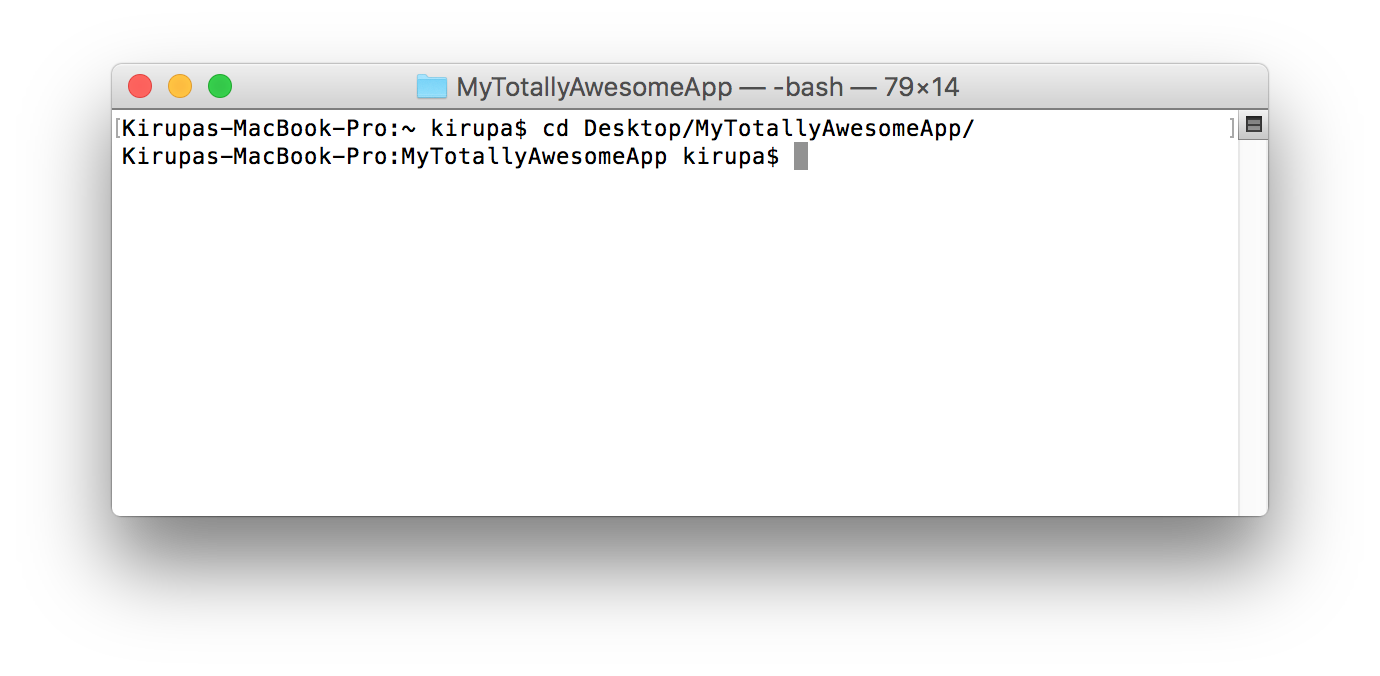
下一步,我们要在 MyTotallAwesomeApp文件夹中初始化 Node.js。首先转到该文件夹:

现在,继续,加入如下命令,初始化 Node.js:
npm init
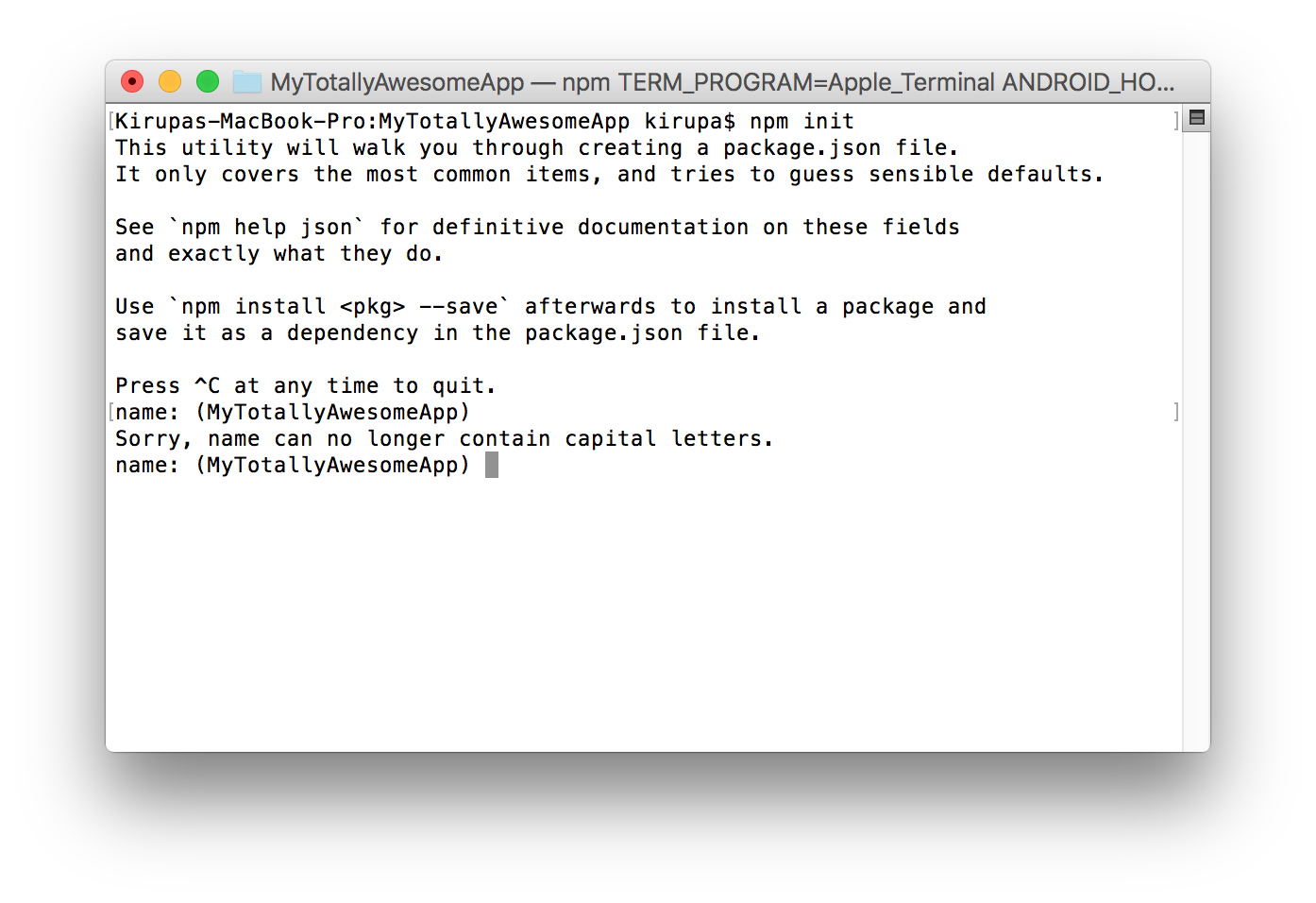
控制台会输出一堆问题,帮助设置项目上的 Node.js。第一个问题是让你指定项目名称,按回车会让你指定已经为你选择的默认值。这都很好,但是我们项目文件夹的默认名称是 MyTotallyAwesomeApp。然后你按回车的话,因为它含有大写字母,所以会抛出一个错误:

继续,输入小写版本的名称 mytotallyawesomeapp,然后按回车。剩下的问题,只管按回车接受所有的默认值。所有这些的最终结果是一个新文件 package.json会被创建在 MyTotallyAwesomeApp文件夹中:

如果在代码编辑器中打开 package.json的内容,会看到类似如下的东西:
{
"name": "mytotallyawesomeapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\"&& exit 1"
},
"author": "",
"license": "ISC"
}
现在不要过于关心这个文件的内容,只要知道你调用 npm init的结果之一是创建一个 package.json文件,该文件中有一些古怪的属性和值,这些玩意 Node.js 是知道干嘛的。
3. 安装 React 依赖
下一步要做的是安装 React 依赖,这样我们就可以在代码中使用 React 和 React DOM 库。如果你来自于纯 Web 开发背景,这听起来就有点奇怪。请在这点上包容我。
在终端或者命令行提示符中,键入如下命令安装 React 依赖:
npm install react react-dom --save
完成后,很多古怪的东西会出现在屏幕上,其实就是 React 和 React-DOM 库(以及它们依赖的东西)被从 giant repository of Node.js packages中下载下来。
如果查看 MyTotallAwesomeApp文件夹的话,你会看到一个文件夹 node_modules。在这个文件夹中,你会看到很多模块(即 Node.js 称为模块,我们称为库的)。OK,我们把当前文件/文件夹结构图更新一下:

你现在看到的模块列表只是开始。到结束的时候我们会添加更多的, 所以不要太过于看重node_modules文件夹中的条目数字 :p
4. 添加 JSX 文件
事情会变得更有趣。现在我们已经告诉 Node.js 我们在 React 的所有利益了,我们是向创建 React 应用更进一步了。我们打算再进一步,添加一个 JSX 文件,这个 JSX 文件是我们在Components tutorial中看到的示例的一个修改的版本。
在 dev文件夹中,使用代码编辑器,创建文件 index.jsx,其内容如下:
import React from "react";
import ReactDOM from "react-dom";
var HelloWorld = React.createClass({
render: function() {
return (
<p>Hello, {this.props.greetTarget}!</p>
);
}
});
ReactDOM.render(
<div>
<HelloWorld greetTarget="Batman"/>
<HelloWorld greetTarget="Iron Man"/>
<HelloWorld greetTarget="Nicolas Cage"/>
<HelloWorld greetTarget="Mega Man"/>
<HelloWorld greetTarget="Bono"/>
<HelloWorld greetTarget="Catwoman"/>
</div>,
document.querySelector("#container")
);
注意到,我们添加的 JSX 块与以前的代码并没有太多修改。唯一的区别是,过去是用 script应用把 React 和 React DOM 库放到应用中,现在是替换为用 import语句指向前面添加的 react和 react-dom node.js 包:
import React from "react";
import ReactDOM from "react-dom";
现在,你可能迫切想知道什么时候我们可以构建应用,并让它在浏览器中跑起来。嗯,还有一些步骤剩下的。这是当前项目的结构图的样子:

我们的 index.html文件要从 mycode.js中找代码,但是该文件依然不存在。我们添加了 JSX 文件,但是我们知道我们的浏览器不知道用 JSX 做什么。我们需要把 dev文件夹中的 index.jsx变成 output文件夹中的 myCode.js。猜猜下一步我们要做什么?
5. 从 JSX 到 JavaScript
现在缺失的步骤是将 JSX 变成浏览器可以理解的 JavaScript。这与 Webpack 和 Babel 二者都有关,我们要配置它们,让所有这些都可以运行。
1) 设置Webpack
既然我们在 Node.js 的地盘上,webpack 和 babel 都是作为 Node 包存在,我们需要像安装 React 相关的包一样安装这两个包。
要安装 webpack,在终端/命令行提示符中键入如下命令:
npm install webpack --save
这行命令会花一些时间,下载 Webpack 包(以及其大的依赖列表),把它们放入 node_modules文件夹。完成后,我们需要添加一个配置文件来指定 webpack 如何处理当前项目。使用代码编辑器,在 MyTotallyAwesomeApp文件夹中添加 webpack.config.js文件:

在这个文件中,我们会指定一堆 JavaScript 属性,来定义原始未修改的源文件的位置,以及最终源文件输入到哪里。继续,添加如下 JavaScript 到该文件中:
var webpack = require("webpack");
var path = require("path");
var DEV = path.resolve(__dirname, "Dev");
var OUTPUT = path.resolve(__dirname, "output");
var config = {
entry: DEV + "/index.jsx",
output: {
path: OUTPUT,
filename: "myCode.js"
}
};
module.exports = config;
花一些时间看看这段代码是做什么的。这里我们定义了两个变量 DEV、OUTPUT,这两个变量指向项目中的同名文件夹。在 config对象中,有两个属性 entry和 output,这两个属性分别使用 DEV和 OUTPUT变量来帮助映射 index.jsx文件到 myCode.js。
2) 设置 Babel
当前设置的最后一段是将 index.jsx文件转换为 myCode.js形式的正规 JavaScript。这是 Babel 进入的地方。要安装 Babel,回到终端/命令行提示符,输入如下 Node.js 命令:
npm install babel-loader babel-preset-es2015 babel-preset-react --save
我们用这行命令安装 babel-loader、babel-preset-es2015和 babel-preset-react包。现在,我们需要配置 Babel 与项目一起工作。这是一个两个步骤的过程。
第一步是指定要用哪个 Babel 预置。指定的方式有几种,但是我喜欢的方式是修改 package.json,添加如下高亮度内容:
{
"name": "mytotallyawesomeapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\"&& exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.5.0",
"react": "^15.1.0",
"react-dom": "^15.1.0",
"webpack": "^1.13.1"
},
"babel": {
"presets": [
"es2015",
"react"
]
}
}
在高亮度行中,我们指定 babel对象,并指定 es2015和 react预置值。
第二步是让 webpack 知道 Babel。在 webpack.config.js文件中,添加如下高亮度行:
var webpack = require("webpack");
var path = require("path");
var DEV = path.resolve(__dirname, "Dev");
var OUTPUT = path.resolve(__dirname, "output");
var config = {
entry: DEV + "/index.jsx",
output: {
path: OUTPUT,
filename: "myCode.js"
},
module: {
loaders: [{
include: DEV,
loader: "babel",
}]
}
};
module.exports = config;
这里,我们添加 module和 loaders对象,告诉 webpack 将 entry属性中定义的 index.jsx文件传递给 Babel,转换为 JavaScript。有了这个之后,我们已经很好的设置好了创建 React 应用都 开发环境。
5. 创建和测试我们的应用程序
最后(希望是最满意的)步骤是创建应用程序,让端对端工作流工作起来。要创建 app,回到终端/命令行提示符,输入如下命令:
./node_modules/.bin/webpack
这行命令会运行 webpack,执行我们在 webpack.config.js和 package.json配置文件中指定的所有事情。终端/命令行提示符中的输出会看起来像如下这样子:

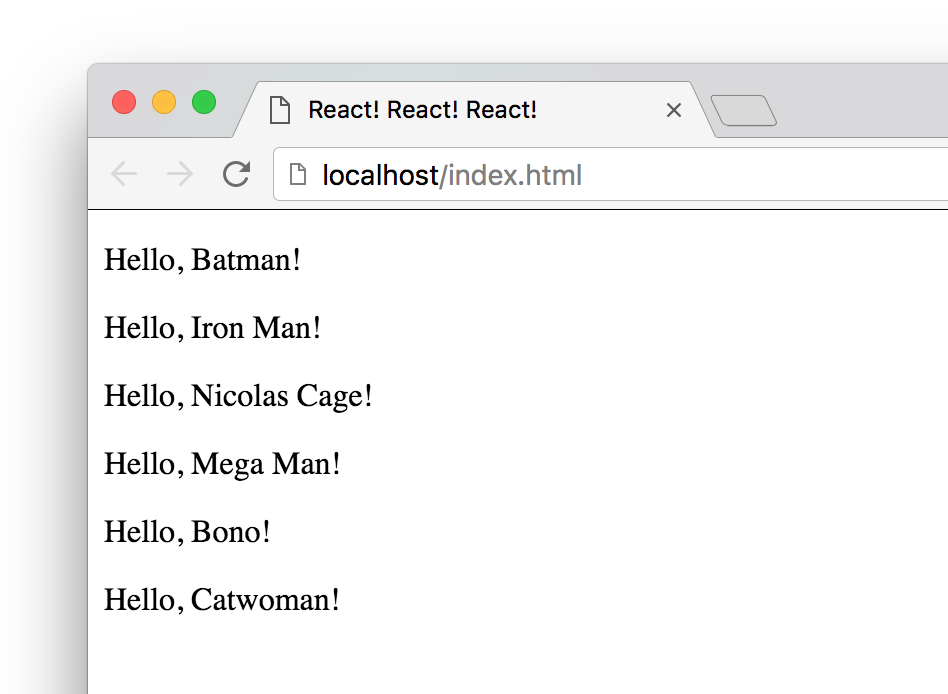
此时,会看到一些古怪的东西,看起来好像是已经构建成功了。转到 MyTotallyAwesomeApp文件夹,在浏览器中打开 index.html。如果一切都设置正确,你会看到这个简单的 React 应用显示:

如果转到 output文件夹,查看 myCode.js,你会看到一个相当大的文件(大约 700Kb),文件中有很多由有关 React、ReactDOM 以及所有应用程序的代码组成的 JavaScript 组织在这里。
总结
很好,所以就这么发生了!在前面很多小节中,我们遵循一堆古怪而难懂的步骤,设置创建 React 应用的构建环境。我们已看到的只是在将 Node、Babel、webpack 放到一起时,你能做的事情中很小的一部分。不幸的事情是要覆盖所有这些东西已经超过了学习 React 的范围,但是如果你对此有兴趣,应该投入更多的事情来学习这些构建工具。你还可以用这些构建工具做很多很酷的事情。
React初学者系列教程
- 第 1 篇:React 简介
- 第 2 篇:创建第一个 React 应用
- 第 3 篇:React 中的组件
- 第 4 篇:在 React 中设置样式
- 第 5 篇:创建复杂的组件
- 第 6 篇:传递属性
- 第 7 篇:深入JSX
- 第 8 篇:处理状态
- 第 9 篇:从数据到 UI
- 第 10 篇:React 中的事件
- 第 11 篇:组件生命周期
- 第 12 篇:用 React Router 创建单页应用
- 第 13 篇:用 React 常见一个简单的 Todo List 应用
- 第 14 篇:在 React 中访问 DOM 元素
- 第 15 篇:设置 React 开发环境