本教程的灵感来自于Envato的最新版本。这个页面的主页功能是展示一系列创意产品(字体、图标、图片模板等等),而且其布局采用了一个整洁的Isometric网格布局。
我们要使用CSS 3D Transform来得新创建这个Isometric网格布局。
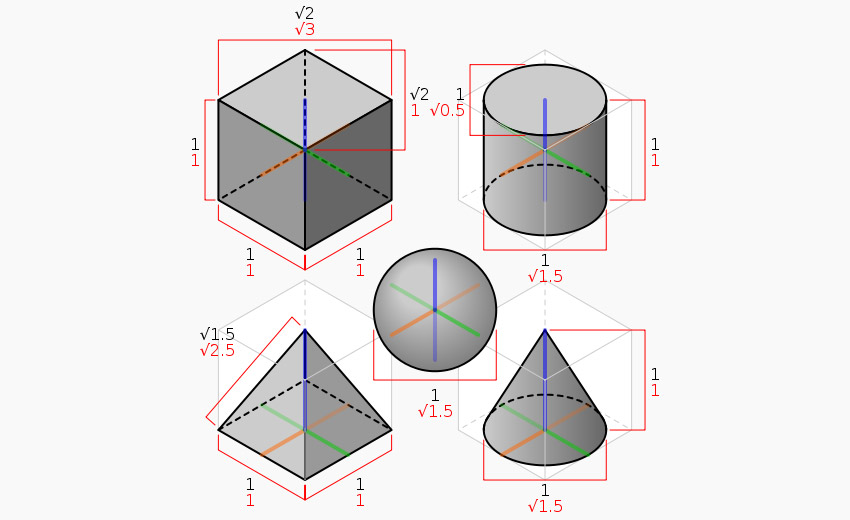
等角投影(Isometric Projection)
等角投影是一个用于呈现三维立体的方法(在八、九十年代常用于工程和游戏当中处理3D效果,但其处理能力非常受限)。

维基百科对等角投影进行了详细的介绍,如果你想深入的了解这方面的知识,可以点击这里。
这些就像生活中看到的三维体,只不过他的视角(Perspective)没有显示出来。
Z轴
多年来,Web习惯于二维平面,习惯于沿着X轴和Y定位元素。
注意:Web中的Y轴和迪卡坐标相反,Web中的Y从上往下。
第三个轴,即Z轴,这样构成了一个3D视图。这个轴代表的是深度,物体沿Z轴的运动方向是相对于我们的视角,它可能自上而下,由远到近。

这三个轴可以运用到CSS Transform函数中,用来创建一个3D投影。下面的示例演示了,使用rotateX()、rotateY()和rotateZ()三个函数,创建一个矩形的Isometric投影。
现在了解了制作一个Isometric投影的基本原理,接下来就可以将其运用到实际的项目当中。先从HTML模板开始。
HTML
类似于Envato Element主页,我们有一个网格布局。这个网格包含了一行九列。每一列包含一个产品图片,并且链接指向产品页面。而且还使用了一个span标签来制作图像的阴影。
<div class="row">
<div class="column">
<div class="ItemCard">
<a class="ItemCard__dest cover" href="https://elements.envato.com/items/type/fonts/herbert-lemuel-GHH8KT" target="_blank"></a>
<figure class="ItemCard__thumb">
<img src="./images/001.jpg" height="340" width="510" alt="">
<span class="shadow cover"></span>
</figure>
</div>
</div>
<div class="column">
<div class="ItemCard">
<a class="ItemCard__dest cover" href="https://elements.envato.com/items/type/add-ons/roller-paint-brush-EZ9ZVZ" target="_blank"></a>
<figure class="ItemCard__thumb">
<img src="./images/002.jpg" height="340" width="510" alt="">
<span class="shadow cover"></span>
</figure>
</div>
</div>
<!-- 7 more items... -->
</div>
CSS
先重置一些元素的基本样式:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
img {
max-width: 100%;
height: auto;
display: block;
}
figure {
margin: 0;
}
将所有元素的box-sizing设置为border-box,这样能更好的确定元素的大小。设置图像为block,为了消除图片底部的空白间距(大约是3px左右)。最后重置图片容器figure的margin为0。
接下来处理.row和.columns样式:
.row {
width: 960px;
display: flex;
flex-wrap:wrap;
justify-content:flex-end;
transform: rotateX(60deg) rotateY(0deg) rotateZ(-45deg);
}
.column {
padding:20px;
width:50%;
max-width: 50%;
flex: 1 1 50%;
}
给.row容器设置display:flex,使用CSS 3D Transform创建一个Isometric视图,最后行中的列为容器宽度的一半。

接下来,必须给.row、.column和其字元素设置3D视图。这个样式非常重要。通过transform-style:preserve-3d用来声明每个元素都在.row下。所以他们能在3D视图中正确呈现。具体的说Z轴开始生效。
.row,
.column,
.ItemCard,
.ItemCard__dest,
.ItemCard__thumb {
position: relative;
backface-visibility: hidden;
transform-style: preserve-3d;
}
接下来给.cover添加样式,其实就是给产品链接设置样式,同时也是给span设置样式。简单点说,制作阴影效果。
.cover {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
有了这些样式,产品链接以及现在的span元素将延伸到整个容器。也可以通过position改变他们的堆栈位置(改变Z轴位置)。
图片样式
接下来给图片容器设置position、padding和一些3D样式。backface-visibility设置为hidden可以让做了translate和rotate的图片的背面不会被看到。
把图片沿着Z轴做了15px的位移,让其看起来浮在阴影的上面。同样添加一些3D的样式,比如backface-visibility和transform-style,让它会在3D视图中呈现。
.ItemCard__thumb img {
position: relative;
z-index: 1;
transition: transform 0.3s cubic-bezier(0.165, 0.84, 0.44, 1);
transform: translate3d(0, 0, 20px);
}
阴影样式
下面是用来设置阴影的样式,阴影应该缩小并且颜色深一点,这样才能看出图片离阴影面有一定的距离(15px)。
.shadow {
display: block;
transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1);
opacity: .9;
background-color: rgba(0, 0, 0, 0.1);
box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.1);
}
现在能看到一定的效果了,说明我们进展还不错:

悬浮效果
为了让效果更佳完美些,给图片添加一些悬浮效果:
.column:hover .ItemCard__dest {
z-index: 10;
}
.column:hover .ItemCard__dest,
.column:hover .ItemCard__thumb img {
transform: translate3d(0, 0, 50px) rotateX(-5deg);
transform-origin: center bottom;
}
.column:hover .ItemCard__thumb .shadow {
opacity: .6;
background-color: rgba(0, 0, 0, 0.1);
box-shadow: 0 0 10px 6px rgba(0, 0, 0, 0.1);
}
在悬浮状态,如上面代码所示,首先将其Z的值调得更大,所以图片会比网格中其他的图片变得更高。
由于图片变得更高,也就是离地面(阴影)更远,此时光源就更强。这样一来,阴影应该变得更清晰一些,所以减少了阴影的透明度。

最终效果如下所示:
为了能让示例在更多的终端或分辨率下显示得更完美,示例中还使用CSS的媒体查询做了相应的处理。
总结
在这篇教程中,使用CSS 3D Transform重新给Envato Elements主页创建了一个Isometric网格布局。也学会了如何根据实际情况配合光源来调整阴影效果。点击这里可以看到最终的效果,并且在CodePen中,你可以随时调整你想调整的代码,说不你可以创造出更美的效果。
3D Transform是CSS中一个强大而又实用的特性。这绝不是一个噱头。如果你熟悉它们,它们可以帮助解决一些非常蛋疼的问题。如果你对这方面非常感兴趣的话,你也可以点击这里阅读更多的相关教程。
本文根据@Louie R.的《How to Create an Isometric Layout With CSS 3D Transforms》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://webdesign.tutsplus.com/tutorials/create-an-isometric-layout-with-3d-transforms--cms-27134。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/create-an-isometric-layout-with-3d-transforms.html
