motion-path是CSS新增的一个属性,主要用来定义元素的动画路径。下面的示例是SVG中的路径使用语法:
.thing-that-moves {
motion-path: path("M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
}
这个属性自身不会让元素动的,其主要是用来定义动画的路径。使用motion-offset属性就可以让元素动起来。这里有一个简单的示例,在@keyframes中使用了motion-offset:
.thing-that-moves {
motion-path: path('M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0');
animation: move 3s linear infinite;
}
@keyframes move {
100% { motion-offset: 100%;}
}
在这个示例中,橙色的圆圈正在沿着用CSS的motion-path绘制的路径运动(沿白色的圈旋转)。绘制的路径与SVG中的path()相同,但这不是必要的运动。
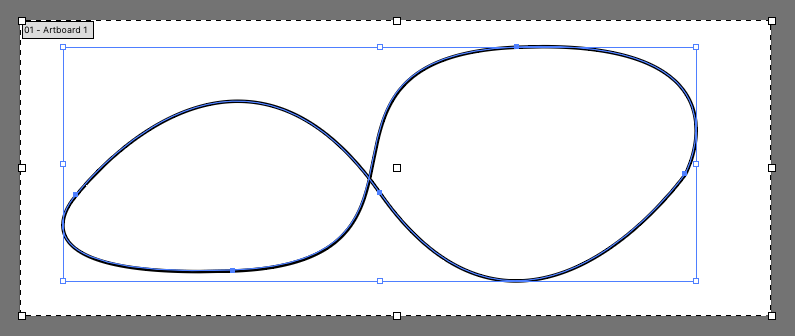
这样说,我们可以通过一些SVG的编辑软件,可以画一个时髦的路径:

可以得到一个路径:
<path d="M18.45,58.46s52.87-70.07,101.25-.75,101.75-6.23,101.75-6.23S246.38,5.59,165.33,9.08s-15,71.57-94.51,74.56S18.45,58.46,18.45,58.46Z" />
d属性后面的值就是我们需要的路径,可以直接将它作为CSS的motion-path值。
注意,在path语法中的值是不带单位。如果在SVG中使用CSS,这些坐标值将使用SVG的viewBox坐标系统。如果将运动(mition)应用到其他一些HTML元素,这些值是像素值。
还需要注意,使用一个手型的手指指向显示方向,并且它是自动旋转的,所以还需要一个方向值,那么可以使用motion-rotation来控制方向:
.mover {
motion-rotation: auto; /* default, faces forward */
motion-rotation: reverse; /* faces backward */
motion-rotation: 30deg; /* set angle */
motion-rotation: auto 30deg; /* combine auto behavior with a set rotation */
}
属性值
尽我所知,
path()的值是motion-path能正常工作的唯一值。
motion-path属性应该接下以下属性值:
path(): 在SVG坐标系统中指定的一个路径(path())url: 引用SVG中定义了ID名称的Path元素,作为一个运动路径basic-shape: 根据CSS Shapes规范绘制图形当作运动路径,比如circle()、ellipse()、inset()和polygon()。Clippy是一个用来获取绘制图形值的一个很优秀的工具。- none: 不指定任何运动路径
这里有一些测试结果:
这里有一个示例,用事实再次证明,使用url()来访问SVG中定义path路径作为motion-path一样不会有动画效果。
使用Web Animations API
Dan Wilson探讨了一些CSS Motion Paths在未来将被使用的特性。可以通过JavaScript的Web动画API访问同样的东西。比如,假设你已定义了CSS的motion-path,仍然可以通过JavaScript的Web动画API来控制:
var ms = document.querySelectorAll('.mover');
var defaultTiming = {
duration: 10000,
iterations: Infinity,
fill: 'both',
easing: 'ease-in-out'
};
if (ms[0].style.motionOffset !== undefined) {
var easing = 'cubic-bezier(.645,.045,0.355,1)';
ms[0].animate([
{ motionOffset: 0, motionRotation: 'auto' },
{ motionOffset: '100%', motionRotation: 'auto' }
], defaultTiming);
} else {
document.documentElement.className = 'no-motionpath'
}
一些案例
浏览器兼容性
motion-path属性到写这篇文章时都还只是CSS的一个实验性的功能。如果因为浏览器对motion-path属性缺乏支持而犹豫是否在自己的项目中使用这个属性,那么你可以考虑使用GSAP这个库。Sarah也在它的教程中为你介绍了如何让浏览器支持这个属性。
Caniuse中也报道,motion-path在W3C规范中还不是正式规范,而仅仅是一份草案。
有另外的实现方法吗?
Sarah Drasner写了一个SMIL,SVG原生动画效果,如何使用animateMotion让动画元素沿着SVG路径运动。它看起来像这样:
<animateMotion
xlink:href="#lil-guy"
dur="3s"
repeatCount="indefinite"
fill="freeze"
path="M 25,50 C 37.5,25 37.5,25 50,0 75,50 75,50 100,100 50,100 50,100 0,100 12.5,75 12.5,75 25,50 Z" />
但SMIL已经被弃用了!所以不推荐使用这种方法。
不过,GreenSock是另外一种被推荐使用的方式。Sarah在他的分享主题《GSAP + SVG for Power Users: Motion Along A Path》中写了一个示例:
扩展阅读
- Motion Path Module Level 1 Spec
- Collection of Examples on CodePen
- Future Use: CSS Motion Paths
- WebKit Ticket #139128
- Mozilla Ticket #1186329
- Microsoft Edge feature request
- Chrome Platform Status: CSS Motion Path and sample
- MDN:motion
- Moving along a curved path in CSS with layered animation
本文根据@GEOFF GRAHAM的《motion-path》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/almanac/properties/m/motion-path/。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/motion-path.html
