自从Web界面引入平面设计之后,动画的质量变得越来越重要。通过给界面添加动画效果,可以直接影响产品的整体风格,动画也可以让复杂的交互变得简单,优秀的动画设计也能更好的提高用户体验。但如何创建一个高质量的动画呢?Easing Curves就变得很重要,它也成为动画的一个核心功能,能让动画变得更棒。
问题是,了解Easing Curves的工作原理可能会让你感到困惑。我希望通过篇文章的一些示例能帮助你更好的了解如何在工作中的动画添加Easing Curves功能。
Easing Curves其实就是一条曲线,它定义了加速度模式。Easing Curves还有其他名称,比如有人称其为Motion Curves、时间函数、贝塞尔曲线或曲线等等。Easing Curves不同的形状也有不同的称法,比如ease-in、ease-out或者ease-in-out。
Easing Curves是如何工作的
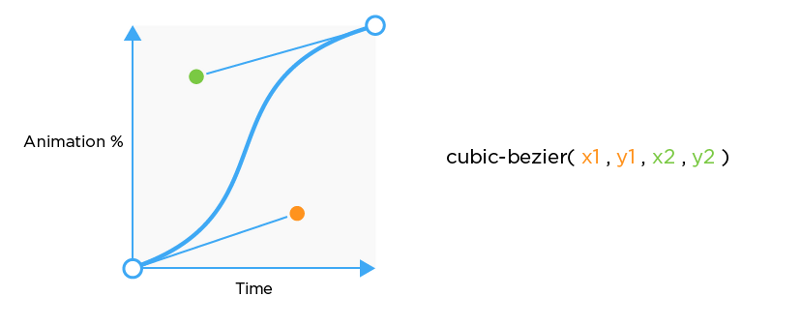
Easing Curves是通过一个X和Y轴来创建的。X和Y的含义是从一个应用程序应用到不同的程序上。在开发中,X和Y的意思也是一样的。用来定义动画的百分比,也就是X轴(时间)对应的动画百分比(Y)。

Easing Curves是什么样子?什么时候使用?这其实就是时间和空间的概念。
时间和空间
时间是指一个动画完成所用的时间。空间是指“帧”,也就是动画之间的间距,也就是Y轴的百分比,即每个动画百分比这间的空间。下面展示了怎么用Easing Curves来展示间距。其中垂直表示速度快,水平表示速度缓慢。
Linear Ease Spacing
Linear Easing表示的是点的动画运动在空间内是一个匀速运动。
Ease In Spacing
ease-in表示的是点的动画运动在空间内一开始是缓慢的,然后慢慢加快。可以理解为是一个加速运动。
Ease Out Spacing
ease-out表示的是点的动画运动在空间内一开始是加速的,然后慢慢的减慢(这是一个假象)。可以理解为是一个减速运动。
设计一个Easing Curves
常常有人会问我一个问题,什么时候该使用Easing Curve?我的答案是,这一切都应该取决于动画的场景。没有一个Easing Curve可以运用在所有的动画中。而制作这些曲画是设计运动的一个关键。通过Easing Curve设计是来自实现世界中的物理学,但又不总是遵循这些规则。现实世界是获取动画灵感的最好的一个地方。例如,在现实世界中没有一个物体是立马加速和立即停止的。其总是有某种的加速或减速。下面的视频介绍了动画的12原则,而这些都基于物理学(现实世界中的物体运动)所得。
有关于12个动画原则的教程,还可以点击这里阅读。
当你设计一个Easing Curve时一定要记住:垂直是速度快的,水平是速度慢的。而创建的曲线需要依赖于交互设计。你可以在一个网格内(X/Y)创建许多不同类型的曲线:
制作曲线是在关键帧创建,其实也可以打破关键帧。如果打破关键帧将导致动画离开关键帧之间的值。这样就可以做一些类似反弹动画效果。
有许多在线的Web工具,可以创建三次贝塞尔曲线,比如:
开发中的Easing Curves
Easing Curves在开发中被称之为时间函数(Timing Functions)。这是一些数学方程式,也是用来创建贝塞尔曲线加速度模式。在开发中常用的函数是cubic-bezier。这也是这篇文章后面将要介绍的主要内容。

在大多数程序语方中,定义了一些Easing Curves,比如ease-in、ease-out和ease-in-out。可以查看文档了解这些预定义的曲线是如何定义的。下面主要列出了CSS中预定义好的Easing Curves。
- ease-in = cubic-bezier(.42, 0, 1, 1)
- ease-out = cubic-bezier(0, 0, .58, 1)
- ease-in-out = cubic-bezier(.42, 0, .58, 1)
在CSS中定义Easing Curves
在CSS中可以给定义好的类使用一个全局的Ease,这同样适用于每一个关键帧。例如,你创建一个反弹(Bounce)动画效果,在动画的每个关键帧都将会运用到反弹(Bounce)。
.object-class {
animation-name: animation-rocks;
animation-timing-function: cubic-bezier(1,.01,.91,.46);
}
你可以在每个关键帧内精确的定义Easing Curves。得要的是要记住:Easing Curves定义的百分比值之前你先要想好怎么让Ease发生。
@keyframes animation-name {
0% {
animation-timing-function: cubic-bezier(1,.01,.91,.46);
}
25% {
animation-timing-function: linear;
}
50% {
animation-timing-function: cubic-bezier(0,.02,0,1.01);
}
75% {
animation-timing-function: linear;
}
100% {
animation-timing-function: linear;
}
}
曲线延迟(Curved Delays)
Easing Curves的概念并不仅仅适用于单个动画,但也可以应用于延迟。比如下面的示例:
非常感谢你花时间阅读这篇文章,如果你想了解更多相关的知识,可以点击这里获取。如果你有更好的经验和想法,欢迎在下面的评论中和我们一起分享。
本文根据@Ryan Brownhill的《Crafting Easing Curves for User Interfaces》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://medium.com/@ryan_brownhill/crafting-easing-curves-for-user-interfaces-34f39e1b4a43#.blkcnbpw2。
如需转载,烦请注明出处:http://www.w3cplus.com/animation/crafting-easing-curves-for-user-interfaces.html
