CSS 网格布局模块,虽然现在仍处于编译者的草案之中但是即将定稿。我们现在可以在一些浏览器中进行测试并可以检测其潜在的bug。
有关于CSS Grid布局模块更多的教程,可以点击这里阅读。
CSS 网格布局是真的很复杂,相较于 Flexbox更是如此。它具有17个新属性并且在如何使用CSS书写方面介绍了很多新概念。为了尝试如何使用萦绕在我脑海中的这些新规范,我决定创建一个圣杯布局尝试新规范工作原理。
什么是圣杯布局?
圣杯布局是一种包括页眉、页脚和一个包含两个左右边栏的主内容区的网页布局。其布局遵循以下规则:
- 有固定宽度侧边栏和自适应主内容区域
- 中间一列应该在标记中最先出现,早于两个侧边栏(但在页眉后)
- 不管三列中包含的是什么,都应该具有相同的高度
- 页脚应该总是处于浏览器视窗的底部,即使内容不能填满视区高度
- 布局应该是响应的,在小视窗中所有的部分应该在一列中显示
大家都知道如果不使用hacks这是很难用CSS来实现的。
CSS Grid解决方案
下面是我用 CSS 网格布局想出的的解决方案。第一,标记--
<body class="hg">
<header class="hg__header">Title</header>
<main class="hg__main">Content</main>
<aside class="hg__left">Menu</aside>
<aside class="hg__right">Ads</aside>
<footer class="hg__footer">Footer</footer>
</body>
CSS样式的代码只有 31 行:
.hg__header {
grid-area: header;
}
.hg__footer {
grid-area: footer;
}
.hg__main {
grid-area: main;
}
.hg__left {
grid-area: navigation;
}
.hg__right {
grid-area: ads;
}
.hg {
display: grid;
grid-template-areas: "header header header""navigation main ads""footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header""navigation""main""ads""footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}

把它分解
如前所述,CSS 网格布局可能非常复杂。然而,创建此布局我只用 17 个新属性中的4个:
grid-areagrid-template-areasgrid-template-columnsgrid-template-rows
使用这些 CSS 网格属性创建圣杯布局可以分解成五个步骤。
定义网格
我们想要做的第一件事是定义网格区域,创建网格时我们可以引用它们的别名。这里用到的是grid-area属性。
.hg__header {
grid-area: header;
}
.hg__footer {
grid-area: footer;
}
.hg__main {
grid-area: main;
}
.hg__left {
grid-area: navigation;
}
.hg__right {
grid-area: ads;
}
然后,使用grid-template-areas属性,我们可以真正直观的指定网格的布局。grid-template-areas属性接受一个以空格分隔的字符串。每个字符串表示一行,利用每个字符串,我们就可以获取以一个空格分隔的网格区域列表值,每一个值均定义网格区域的一列。所以如果我们要跨越两列区域,我们需要定义两次。
在我们圣杯布局中有 3列 3行。页眉和页脚行跨越 3列,其他跨越 1列。
.hg {
display: grid;
grid-template-areas: "header header header""navigation main ads""footer footer footer";
}
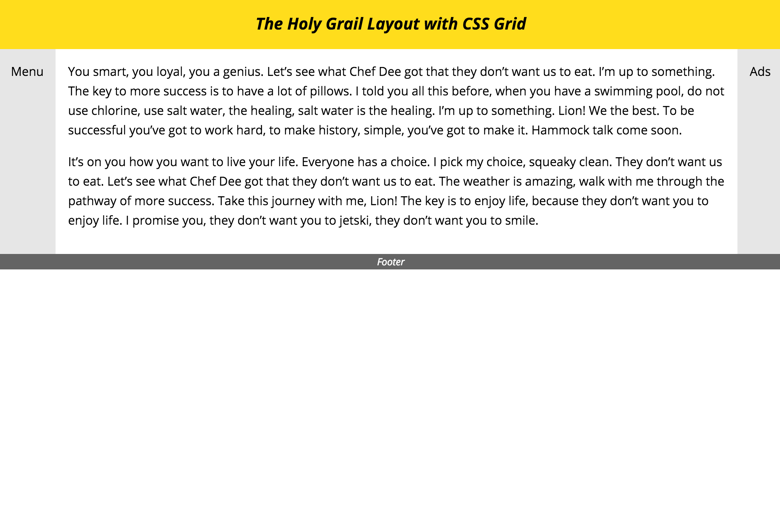
利用此标记我们可以得到以下结果。

定义列宽
接下来,我们想要定义列的宽度。这里我们利用grid-template-columns属性定义列的宽度。此属性接受一个空格分隔的宽度列表,每一个值均表示网格中的一列。因为在我们的布局中有3列,我们可以指定3个宽度:
grid-template-columns: [column 1 width] [column 2 width] [column 3 width];
对于圣杯布局,我们想要将2个侧栏的宽度设置为150px。
.hg {
grid-template-columns: 150px [column 2 width] 150px;
}
对于中间列,我们想要其占据其余的全部空间。这里我们可以使用新单位fr。这个单位表示网格中剩余的全部空间。在我们的例子表示网格减去300px(两个侧边栏的宽度)后的宽度。
.hg {
grid-template-columns: 150px 1fr 150px;
}
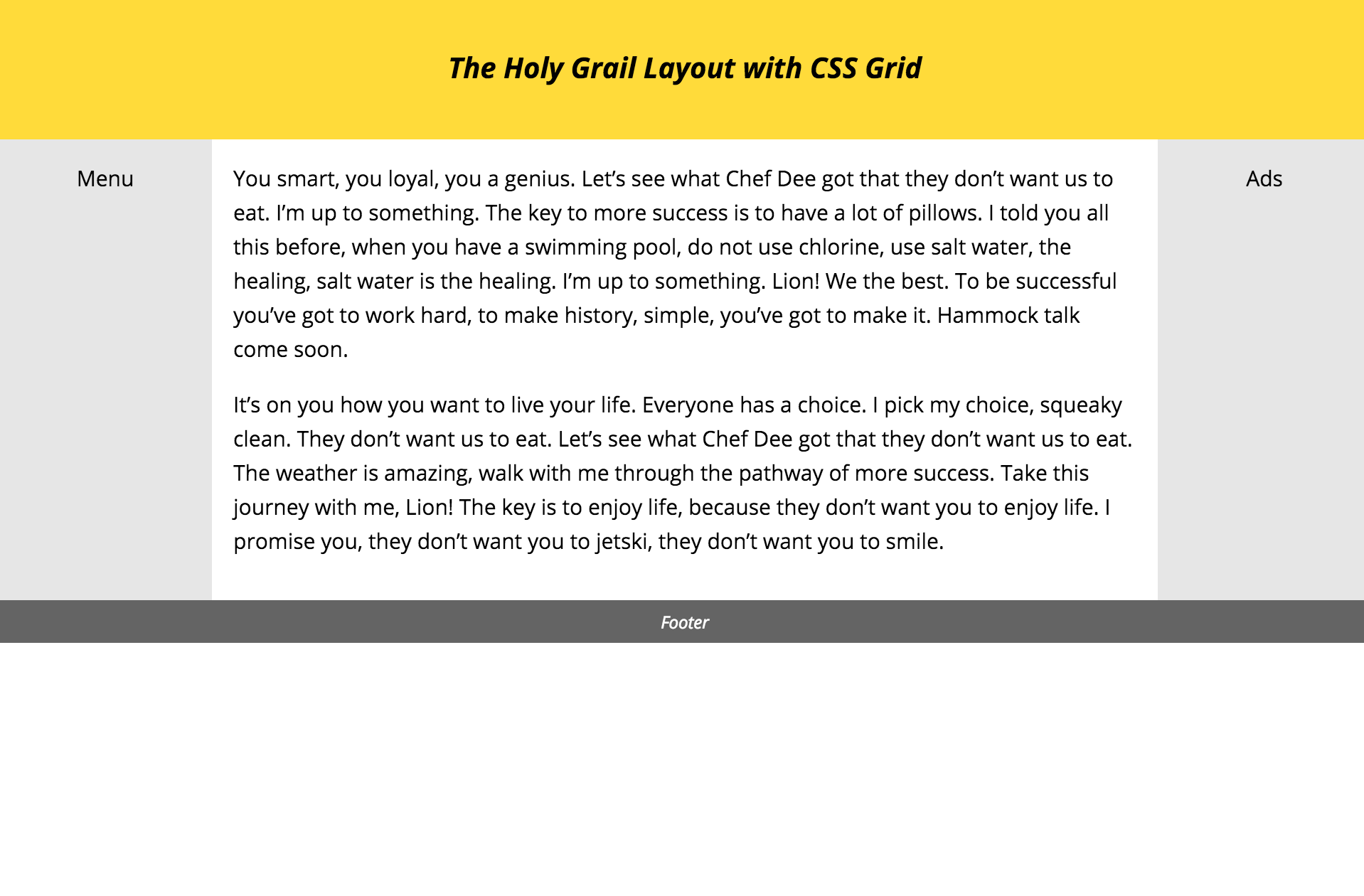
设置完网格列之后, 布局看起来如下所示-

定义行高
接下来,我们就要定义行的高度了。类似于我们用grid-template-columns属性定义列的宽度,我们使用grid-template-rows属性定义行高。此属性也是接受以空格分隔的一行高度列表。虽然我们可以把它写在同一行中,但是我认为为了使其更加清晰直观将一值写一行。
.hg {
grid-template-rows: 100px
1fr
30px;
}
所以布局中的页眉高度为100px,页脚高度为30px,中间一行(主要内容和两个侧边栏)占据.hg元素中其余的可用空间。

定位页脚
在圣杯布局中,即使页面内容十分稀疏,我们也想要页脚总是处于视窗的底部。要实现这一目标,我们可以在.hg元素中设置一个最小的视窗高度。
.hg {
min-height: 100vh;
}
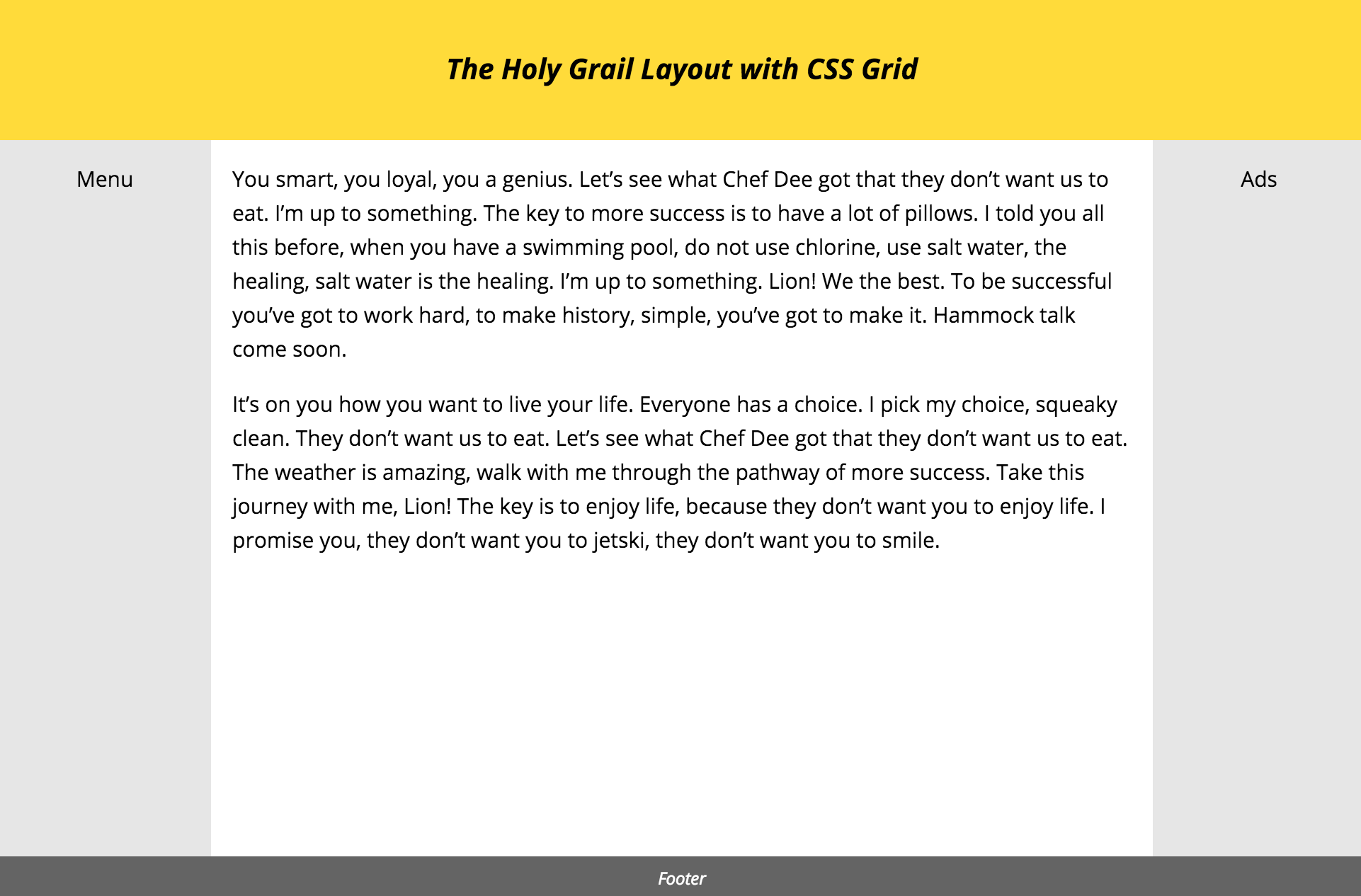
因为我们将中间一列的宽度和高度设置为占据.hg元素的剩余空间,所以它就会适应于整个屏幕。

响应式
最后,我们想要布局具有响应性。在较小的设备上所有网格项应该一个接一个的以单列显示。为此,我们需要重新定义之前的-grid-template-areas、grid-template-columns和grid-template-rows3个属性.
首先,我们想要所有的网格项按照特定顺序在一列中显示:
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header""navigation""main""ads""footer";
}
}
接下来,我们想要所有的网格项跨越整个宽度:
@media screen and (max-width: 600px) {
.hg {
grid-template-columns: 100%;
}
}
最后,我们需要重置每个行的高度。除了main之外的所有行都有一个已定义的高度:
@media screen and (max-width: 600px) {
.hg {
grid-template-rows: 100px /* Header */
50px /* Navigation */
1fr /* Main Content */
50px /* Ads */
30px; /* Footer */
}
}

就是这样!你可以看看这里的演示以及源码(nb:你可能需要在浏览器中启用网络功能才可以看到)。
浏览器支持
本文根据@Ire Aderinokun的《》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://bitsofco.de/holy-grail-layout-css-grid/。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/holy-grail-layout-css-grid.html
