无障碍设计
无障碍设计是指产品, 设备, 服务, 或者环境是为残疾人士设计的。无障碍设计的概念意味着与一个人的辅助技术(例如, 电脑屏幕阅读器)相兼容, 确保直接访问(即独立)和"间接访问"。
无障碍设计可以理解为 "能够访问", 并对一个系统或实体是有利的, 其侧重于使身体残障, 或有特殊需要, 或要依赖辅助技术的人群能够访问 Web。然后, 研究和开发无障碍设计对每个人都带来了好处。
无障碍设计不应该和可用性混淆。 大多数情况下, 可用性是指产品(如: 设备, 服务, 或者环境)能在特定的环境下被特定的用户使用, 来高效地实现制定目标。
无障碍设计和通用性设计是息息相关的。通用型设计是指产品的创造过程中, 产品对人们是可用的, 并尽可能最大范围覆盖各能力范围内的人群和各种情形下的操作, 即对所有人是可访问的(无论他们访问 Web 是否有障碍)。
富互联网应用
开发人员使用HTML、CSS和JavaScript创建富互联网应用程序时,往往把残疾人士抛在脑后,因为这些应用程序无法提供被辅助技术理解所需的语义信息。可悲的是,直到现在这种情况并没有多少改变,其实我们可以扭转这种局面。WAI-ARIA能够提供足够的语义,以确保富互联网应用是可以理解的,并且现在已经得到相对较好的支持。
ARIA是什么?
ARIA是“**Accessible Rich Internet Applications **”的缩写。它是W3C的Web无障碍推进组织(Web Accessibility Initiative / WAI)在2014年3月20日发布的可访问富互联网应用实现指南。
WAI-ARIA是一个为残疾人士等提供无障碍访问动态、可交互Web内容的技术规范。在WAI-ARIA概述中对WAI-ARIA及其他支持文档进行了介绍。
简单点描述:
- ARIA是W3C的一个独立规范,帮助Web应用程序和Web页面变得更具可访问性
- ARIA主要是为了提升网页的可用性,网页对残疾人士的无障碍化
- HTML5已经开始使用ARIA,并且W3C发布的很多其他标准也开始使用ARIA
- ARIA 是对 HTML 语义化的补充。它具备比现有的 HTML 元素和属性更完善的表达能力,并让你页面中元素的关系和含义更明确
- ARIA 规范为浏览器和解析 HTML 文档的辅助性技术提供了一种可以让人们以多种方式访问和使用 Web 的标准方法
如何使用ARIA?
应用于HTML的ARIA有两部分组成:**role**(角色)和带**aria-**前缀的属性,其作用:
role(角色)标识了一个元素的作用aria-属性描述了与之有关的事物(特征)及其是什么样的(状态)
HTML中的ARIA
ARIA在HTML中使用有其自己的规范,并不是说在HTML中使用了ARIA,Web页面就无障碍化了,就提高了可访问性了。言外之意,ARIA没有用好,反而会把你带到另一个坑中,使用你的页面可访问性更差。
有关于HTML中ARIA的文档可以点击这里阅读。
ARIA在HTML中的使用
ARIA使用规则一
如果你使用的元素(HTML5)具有语义化,应该使用这些元素,而不应该重新定义一个添加ARIA的角色、状态或属性的元素。
那么什么时候可用和不可用ARIA呢?
- 在HTML(HTML5)元素特性不管支持或不支持,只要不具语义化,就可以使用ARIA
- 排除视觉设计约束使用一个特定的元素,但不能是样式上所需的元素
- 目前尚不支持的HTML特性
ARIA使用规则二
不改变语义,除非你真的需要使用。例如,开发者想创建一个标题,而且它是一个按钮。
不要这样做:
<h1 role=button>标题按钮</h1>
建议这样做:
<h1><button>标题按钮</button></h1>
或者说,你不使用正确的元素,但你可以这样做:
<h1><span role=button>标题按钮</span></h1>
如果使用一个非交互的元素做为一个交互的元素,那么开发人员必须使用ARIA添加语义和使用适当的脚本增加交互行为。
ARIA使用规则三
所有的ARIA制作控件都必须具有键盘(keyboard)事件。
如果创建一个组件(widget),用户可以点击、拖放、滑动或滚动,用户使用键盘能定位到创建好的组件部件上,并且执行相应的操作动作。
例如,如果使用role=button必须能够接收到焦点和用户能够使用键盘激活相应动作,比如Win操作系统上的enter和iOS系统上的return或者键盘的空格键(space)。
ARIA使用规则四
不建议在可获取焦点元素(focusable)使用ARIA的角色:role=presentation或aria-hidden="true"。
可获取焦点元素上使用ARIA这两规则,会导致一些用户无法获取元素焦点。
不要这样做:
<button role=presentation>按下我,按下我</button>
也不要这样做:
<button aria-hidden="true">按下我,按下我</button>
如果说一个交互元素无法看到或者不能与之交互,那么可以尝试使用aria-hidden,例如:
button {visibility:hidden}
<button aria-hidden="true">按下我,按下我</button>
如果一个交互元素使用display:none;来隐藏,那么它对应的可访问性也将一并被删除,如此一来,在可交互元素上使用aria-hidden="true"就没有必要了。
ARIA使用规则五
所有交互元素都必须有一个可访问的名称。
当可交互元素的可访问性API的可访问名属性只有一个值时,那么可交互元素就只有一个可访问的名称。
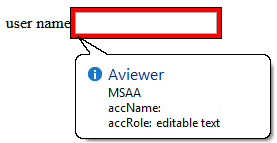
比如下面的示例,input type="text"有一个可见的<label>标签,但它并没有可访问的名称:
user name <input type="text">
或者:
<label>user name</label>
<input type="text" />
此时MSAA(Microsoft Active Accessibility )控制器的accName属性是空的:

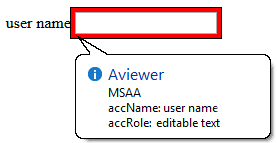
相比之下,下面示例中input type="text"有一个可见的<label>标签并且包含一个可访问性名称:
<label>user name <input type="text"></label>
或者:
<label for="uname">user name</label> <input type="text" id="uname">
此时MSAA(Microsoft Active Accessibility )控制器的accName属性值是user name:

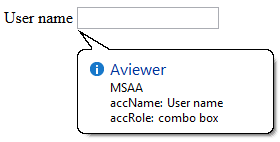
另外label标签元素是不能被用来给自定义控件提供一个访问性名称,除非label引用了HTML的labelable元素。
<!-- HTML input element with combox role -->
<label>
user name <input type="text" role="combobox">
</label>
MSAA(Microsoft Active Accessibility )控制器的accName属性值是user name:

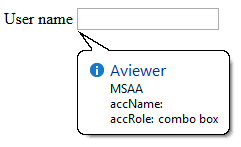
除此之外,使用非HTML labelable元素来模拟控件,不管给其分配什么角色(role)都不会是HTML的labelable元素,比如下面的div元素:
<!-- HTML div element with combox role -->
<label>
user name <div role="combobox"></div>
</label>
MSAA(Microsoft Active Accessibility )控制器的accName属性值是空的:

ARIA 的角色role
下面的表格详细的示意了HTML中元素如何使用ARIA的角色role,以及对应的含意:
role属性值 | 含义 | HTML示意 | 说明 |
|---|---|---|---|
alert | 表示警告 | <div class="alert alert-warning" role="alert">...</div> | ajax操作返回错误信息的div标签 如Bootstrap中的Alert组件 |
dialog | 表示Modal弹出窗 | <div class="modal" tabindex="-1" role="dialog">...</div> | 自定义的弹出框,如Bootstrap中的Modal组件 |
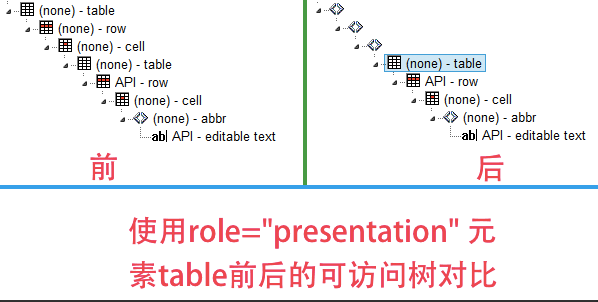
presentation | 表示描述 | <h1 role="presentation">text</h1> | 删除HTML元素的语义化角色。加上后,可访问树就变成:  【注释一】 【注释一】 |
application | 表示应用 | <div class="application" role="application">...</div> | 例如自定义的时间选择器 |
button | 表示按钮 | <span class="btn" role="button"></span> | 使用span元素模拟按钮控件 |
checkbox | 表示复选框 | <div class="checkbox" role="checkbox"></div> | 使用div模拟复选框 |
radio | 表示单选按钮 | <div class="radio" role="radio"></div> | 使用div元素模拟单选按钮 |
combobox | 表示表单控件 | <input type="text" role="combobox"> | input元素,其type属性值为text、search、telephone、url或e-mail。而且aria-owns属性值设置相同的值作为list属性。另外select元素没有multiple属性或者说size属性值大于1 |
grid | 表示网格 | <div aria-readonly="true" role="grid"><table role="presentation"></table></div> | 表示网格 |
gridcell | 网格单元格 | <tr role="row"><td role="gridcell">Fido</td></tr> | td的祖先元素(或table元素)定义了role="grid";th(列标题或行标题,并且其祖先元素或table元素定义了role="grid") |
group | 表示组合并 | <div class="btn-group" role="group" aria-label="First group">...</div> | 比如创建按钮组合,如Bootstrap中的Button组合 |
heading | 表示标题 | <div class="page-title" role="heading" aria-level="1"></div> | 使用div模拟h1 |
listbox | 表示列表框 | <ul role="listbox" aria-expanded="true"></ul> | 模拟带有multiple属性并且size值大于1的select元素,或者datalist并且aria-multiselectable属性值设置为false。比如使用ul来模拟下拉选择框中的列表项。 |
menu | 表示菜单 | <ul role="menu" aria-hidden="true"></ul> | |
menubar | 表示菜单栏 | <ul role="menubar"><li role="menuitem"><ul role="menu" aria-hidden="true"></ul></li></ul> | |
menuitem | 表示菜单项 | <ul role="menubar"><li role="menuitem"><ul role="menu" aria-hidden="true"></ul></li></ul> | |
menuitemcheckbox | 可复选的菜单项 | <ul role="menu" aria-hidden="true"><li role="menuitemcheckbox"></li></ul> | |
menuitemradio | 表示只能单选的菜单项 | <ul role="menu" aria-hidden="true"><li role="menuitemradio"></li></ul> | |
option | 表示选项 | <ul role="listbox" aria-expanded="true"><li role="option"></li></ul> |
上表中并没有列出所有ARIA的角色,当然并不是所有的HTML元素都具有对应的ARIA的role,下表列出了常用的标签元素对应的ARIA的role,仅供参考:
| HTML元素 | ARIA (role =) | 备注 |
|---|---|---|
a | link | 不带href属性的a元素不具有role="link" |
a | menuitem | 父元素是一个菜单 |
article | article | |
aside | complementary | |
body | document | |
button | button | |
dd | definition | |
dialog | dialog | |
footer | contentinfo | |
form | form | |
h1~h6 | heading | 使用aria-level属性来设置标题的级别,对应的是1~6 |
header | banner | |
hr | separator | |
img | img | |
input | button | input的type属性为button(或image、reset、submit) |
input | button | input的type属性为button(或image),并且其父元素是一个菜单menu |
input | checkbox | input的type属性设置为checkbox,并且aria-checked默认值为mixed |
input | menuitemcheckbox | input的type为checkbox,并且其父元素是一个菜单 |
input | textbox | input的type为text(或password、search、telephone、email、url) |
input | spinbutton | input的type为number |
input | slider | input的type为rang |
input | combobox | input的type为text、search、telephone、url、email,并且aria-owns属性的值和list属性值一样 |
li | listitem | 父元素是ol或ul或menu |
main | main | |
nav | navigation | |
ol或ul | list | |
optgroup | group | |
option | option | aria-selected的默认值为true |
progress | progressbar | aria-valuemax设置最大值,aria-valumin设置最小值,aria-valuenow设置当前值 |
section | region | |
table | table | |
tbody | rowgroup | thead对应的role值和tbody一样 |
td | cell | 祖先元素具有table的作用,如果祖先元素是一个grid,那么其role为gridcell |
th | columnheader | 表格的列标题,表格的横标题对应的role为rowheader |
tr | row |
注释一
通过一个示例来看看role="presentation"运用前后对HTML元素可访问树对比。
<table>
<tr>
<td>
<table>
<tr>
<td>
<abbr>API</abbr>
</td>
</tr>
</table>
</td>
</tr>
</table>
在上面的代码上添加role="presentation":
<table role="presentation">
<tr>
<td>
<table>
<tr>
<td>
<abbr>API</abbr>
</td>
</tr>
</table>
</td>
</tr>
</table>
table元素可访问树前后对比示意图如下:

前面也说到过,并不是在HTML中添加ARIA角色对屏幕阅读器就是好的,特别是对于一些默认带有交互功能的元素中,添加ARIA就是浪费时间,比如:
<button role="button">按我</button>
<h1 role="heading" aria-level="1">标题一</h1>
当然在HTML5的一些特定元素上,ARIA的role和自带的语义化元素是可以重叠的,如下表所示:
| HTML5元素 | ARIA Role |
|---|---|
<header> | role="banner" |
<nav> | role="navigation" |
<main> | role="main" |
<footer> | role="contentinfo" |
<aside> | role="complementary" |
<section> | role="region" |
<article> | role="article" |
<form> | role="form" |
| 搜索表单 | role="search" |
假设有一个简单的HTML5页<面:
<header role="banner">
<nav role="navigation">
</nav>
</header>
<main role="main">
</main>
<aside class="complementary">
</aside>
<footer role="contentinfo">
</footer>
如果你不想使用HTML5的元素,可以使用div来替代:
<div role="banner">
<div role="navigation">
</div>
</div>
<div role="main">
</div>
<div class="complementary">
</div>
<div role="contentinfo">
</div>
如图所示:

ARIA的属性
下表介绍了ARIA相关属性的使用方法。
| 属性名 | 属性值 | HTML示意 | 说明 |
|---|---|---|---|
aria-activedescendant | 字符串(后代元素的id值) | <div class="toolbar" aira-activedscendant ="button1"><img src="btn.png" role="button" id="button1"></div> | aria-activedescendant属性定义了当工具栏获取焦点时,哪一个工具栏的子控件获取焦点。在这个示例中,id="button1"的按钮控件先获取焦点 |
aria-atomic | 字符串。表示区域内容是否完整播报。值为true和false。值为true时,读屏软件会把整个区域内容都播报出来,如果为false则表示只需要播报修改的部分。 | <div role="heading" aria-live="assertive" aria-atomic="true"></div> | 这里的aria-atomic为true,则表示当时间改变的时候,日期的年月都要完整播报出来,不要只改了月份就播报月份的内容。 |
aria-autocomplete | 字符串,表示用户的文本框的自动提示是否提供,可选值有inline、list、both和none | <input type="text" tabindex="0" role="combobox" aria-autocomplete="inline" aria-owns="list" /> | aria-autocomplete对应HTML5中的autocomplete属性。如果aria-autocomplete取值为list、inline或both时,元素的autocomplete要设置为on,如果其值为none,则autocomplete取值为off |
aria-busy | 字符串,表示当前区域的忙碌状态。默认为false,表示清除busy状态,取值为true时,表示该区域正在加载;取值为error时,表示该区域验证无效 | <ul aria-atomic="true" aria-busy="true" aria-live="polite"></ul> | 如果某个区域内(如这里ul)有多个地方需要修改,需要全部修改完毕再通知使用者的话,就可以先将aria-busy设为true, 等到全部内容更新完毕后再设成false。该属性可以避免辅助工具在区域内容更新完毕前不断即时提醒使用者。 |
aria-controls | 字符串,空格分隔的id属性值列表 | <h3 aria-controls="panel1" role="tab" tabindex="0"></h3><div id="panel1" role="tabpanel"></div> | 该属性定义了元素间不能通过文档结构决定的关联关系。aria-controls属性主要被role为group, region, 或widget的元素使用。 |
aria-describedby | 字符串,空格分隔的id属性值列表 | <ul role="group"><li role="checkbox" aria-checked="false" aria-describedby="desc1" tabindex="0"></li></ul><div id="desc1"></div> | 同样的,该属性定义了文档结构表现不出来的的元素间的相互关联性。该属性旨在通过标签提供更多用户可能需要的信息。如果指定了不只一个id, 所有元素会合并在一起共同创建一条单独的描述。 |
aria-dropeffect | 字符串。表示拖拽效果。可选值有:copy, move, reference, execute, popup, none, 依次表示:复制,移动,参照,执行,弹出以及没有效果。 | 该属性主要用在拖拽上 | |
aria-flowto | 字符串,空格分隔的的id值列表 | 如果该属性值对应的是单独的id, 辅助技术会恢复目标元素的阅读;如果对应的是多个id, 则辅助技术会让用户去选择、导航到目标元素。 | |
aria-grabbed | 字符串。拖拽中元素的捕获状态。可选值有:true, false, undefined。默认为undefined,表示元素捕获状态未知。true表示元素可以捕获;false表示不能被捕获。 | 该属性用在拖拽上。类似于HTML5中的draggable属性。 | |
aira-haspopup | 字符串。true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。 | ||
aria-label | 字符串 | 定义一个字符串值标记当前元素。 | |
aria-labelledby | 字符串,空格分隔的id列表值 | <div aria-labelledby="title" role="alertdialog"><h3 id="title"></h3></div> | aria-labelledby一般用在区域元素上,对于的id一般为对应的标题或是标签元素的id关系型属性。 |
aria-level | 数值,表示等级 | <div role="heading" aria-level="2">次标题</div> | 模拟h2标签元素 |
aria-live | 字符串。可选值有:off, polite, assertive,rude。默认为off, 表示不宣布更新;polite表示只有用户闲时宣布;assertive表示尽快对用户宣布;rude表示即时提醒用户,必要的时候甚至中断用户。 | <div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div> | 绝大多数的更新应该在用户闲暇的时候告知,即时提示对用户是一种干扰。如果希望内容完全更新后再提示,可以使用上面提到的aria-busy。左侧的HTML为时间选择控件的年月标题部分,aria-live="assertive"表示的是当用户选择了新的时间的时候,尽快通知用户时间发生了变更。 |
aria-multiselectable | 字符串。表示是否可多选。默认为false, 表示一次只能选择一个项。true表示一次可以选择多个项。 | 例如手风琴展开收起效果,我们可以使用aria-multiselectable来告知辅助设备,一次可以展开多个项还是只有一个展开。 | |
aria-owns | 字符串,值为目标元素id | aria-owns表示元素所拥有的 | |
aria-posinset | 数值,表示当前位置 | 用在设置和获取一个集合内某项的当前位置 | |
aria-readonly | 字符串。表示是否只读。默认为false, 表示元素值可以被修改;true表示元素指不能被改变 | ||
aria-relevant | 字符串。表示区域内哪些操作行为需要做出反应。可选值有:additions, removals, text, all,可以空格分隔多个一起显示。additions表示新增节点的时候做出反应;removals表示删除节点时重要操作;text表示文本改变是值得重视的;all等同于同时使用上面三个属性值 | <div role="log" aria-atomic="false" aria-relevant="additions"></div> | 左边的HTML表示当日志内容有添加的时候做出反应 |
aria-required | 字符串。元素值是否必需。默认为false, 表示元素值可以为空;true表示元素值是必需的 | <input type="text" id="name" name="name" aria-labelledby="name_label" aria-describedby="tip" aria-required="true" /> | 多半用在表单控件中,对应HTML5中的required属性 |
aria-secret | 字符串,表示机密状态 | ||
aria-setsize | 数值,设置尺寸的大小值 | ||
aria-sort | 字符串。表示表格或格栅中的项是以升序排列还是降序排列。可选值:ascending(↑), descending(↓), none, other | ||
aria-valuemax | 数值,允许的最大值 | <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div> | 用在progressbar组件上,对应HTML5中的max |
aria-valuemin | 数值,允许的最小值 | <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div> | 用在progressbar组件上,对应HTML5中的min |
aria-valuenow | 数值,表示当前值 | <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div> | 用在progressbar组件上,对应HTML5中的value |
aria-valuetext | 字符串。定义等同于aria-valuenow人可读的文本 |
ARAI状态
下表介绍了ARIA相关状态的使用方法。
| 属性状态 | 属性值 | HTML示意 | 说明 |
|---|---|---|---|
aria-checked | 字符串。表示检查的状态。true表示元素被选择;false表示元素未被选择;mixed表示元素同时有选择和为选择状态。 | <li role="checkbox" aria-checked="mixed" tabindex="0"></li> | 该属性用来表明用户是否选择了某些项,类似于input type="checkbox"中的checked |
aria-disabled | 字符串。表禁用状态,true表示当前是非激活状态;false表示清除非激活状态。 | <div role="button" tabindex="0" aria-pressed="false" aria-disabled="false"></div> | 对应单复选框等控件的disabled属性,一般用在自定义模拟控件中 |
aria-expanded | 字符串。表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。 | ||
aria-hidden | 字符串。可选值为true和false, true表示元素隐藏(不可见),false表示元素可见。 | <div aria-hidden="false"></div> | 该属性使用非常普遍。几乎所有涉及到显示与隐藏这类交互或没有交互的地方都可以应用该属性。左边的示例HTML代码来自进度条进度值显示的div, 当前aria-hidden为false, 表示该进度值是可见的。 |
aria-invalid | 字符串。表示元素值是否错误的。默认为false, 表示是OK的,如果为true, 则表示值验证不通过。 | <input type="text" size="3" aria-labelledby="valid" aria-invalid="false" /> | |
aria-pressed | 字符串。表示按下的状态,可选值有:true, false, mixed, undfined。默认为undfined, 表示按下状态未知;true表示元素往下(按钮按下);false表示元素抬起;mixed表示元素同时有按下和没有按下的状态。 | <div role="button" tabindex="0" aria-pressed="false" aria-disabled="false"></div> | 左边HTML表示按钮已经按下,同时处于禁用状态。 |
aria-selected | 字符串。表示选择状态。可选值有:true, false, undefined。 默认为undefined,表示元素选择状态未知。true表示元素已选择;false表示未被选中。 |
有关于Roles、States 和 Properties相关规范文档(W3C规范)
开发最佳实践
开发一个可访问的 Web 应用不仅需要工具的支持,浏览器的支持,还需要开发人员遵循一定的规范提供对应的元素信息,才能达到最终的目的。下面着重介绍一些开发中的最佳实践。
关于 Image
图片或者动画均需提供 alt信息,使得读屏软件可以将图片动画的内容清楚的读出来。如图所示:

对应的 HTML 如下:
<img src="cat.gif" alt="Image about cat" />
对于某些用于装饰性的图片,则需设置 alt为空,使得读屏软件可以忽略此元素。如图用于装饰页头的图片,实际并没有传递有价值的信息。

对应的 HTML 如下:
<img src="ring.gif" alt="" />
必须设置一个空 alt属性的目的是为了能通过 Webking 的检查,并且使得读屏软件能够忽略此元素。
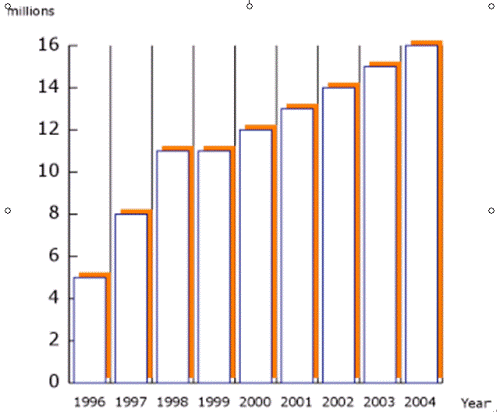
对于图表文件,alt属性的设置则需要简明扼要的表达出图表的信息,并不用把里面的细节都详细得描述出来。例如下面的图alt信息设置为销售额从 1996 年到 2004 年间持续稳定增长,从 400 万增长到了 1600 万。并不需要把每一年的增长额都详细得描述出来。

对于放在链接里面的图片,如果已经有文字的说明,alt也设置为空,这样避免读屏软件重复同样的内容。如下面的 HTML:
<a href=”http://apple.com/iphone/”>
<img src=”iphone.jpg” alt=””>Apple iPhone
</a>
a的内容已经指明了这是个苹果手机,img的 alt属性就没必要再设置一次了。否则读屏软件会连续读两次重复的内容,引起混乱。
CSS 将样式跟结构分离,使得 HTML 代码结构清晰。很多装饰性的图片也都放在 CSS 里面来加载,带来的一个问题就是在 CSS 里面的图片在高对比度模式下都无法显示。如果这个图片并不仅仅是装饰性的,还可以触发功能,那就需要从 CSS 里面拿出来,当成一个独立的 img或者 input元素。例如下面的一个提示保存的图片

写在 CSS 里面的做法是:
<div class=” save_button” ></div>
.save_button{
background: url("images/save_button.png");
width: 33px;
height: 33px;
vertical-align:middle;
}
这样当用户切换到高对比度模式,这个图片就是一片空白,用户无法再去点击保存。修改如下:
<img src=“images/save_button.png” alt=“save”/>
<input type=“image” src=“images/save_button.png” alt=“save”/>
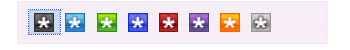
在一个图片列表里面选中某个图片,区别选中去否我们通常的做法是用边框的颜色来标识。如下图,选中的图片边框为蓝色

.selectedIcon{
border:5px solid #ACC6F3;
}
.unSelectedIcon{
border:5px solid #C0D4F7;
}
但这样的一个实现实际上违反了可访问检查列表中的一项:不能仅仅通过颜色来区分不同的元素,因为在高对比度下只有黑色或白色,这样的区分在高对比度下是没有任何作用的。我们很容易想到的一种办法就是只有选中的时候才加边框,未选中时则没有边框,这样就可以区分出来了。修改如下:
.selectedIcon{
border:5px solid #ACC6F3;
}
.unSelectedIcon{
border:0 none;
}
这样引起的问题是,图片的布局在选中的时候会浮动,增加了5px的边框,看起来效果就很差。那么怎么保证布局又满足可访问性的要求呢? 可以在上面 CSS 的基础上通过 padding属性使得布局正确:
.selectedIcon {
border:1px solid #ACC6F3;
padding:4px;
}
.unSelectedIcon {
border:0 none;
padding:5px;
}
这样保证整体的边界都是 5px,在高对比度下的效果如图所示:

关于 Table
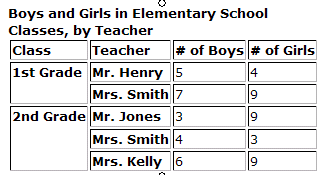
Table 分为两类:一类是做布局的 table,一类是数据 table。对于布局用的 table,读屏软件没必要知道这是一个表,可以通过设置 role=presentation使 JAWS 忽略这个表,只关注里面的内容。对于数据表格,则需要设置 caption属性,说明整个表是用来做什么的,使得 JAWS 可以告诉用户这个表的作用。对于每一个单元内的数据,还应该通过 th属性使得 JAWS 能识别这个数据的表头是什么。对于复杂表,可以通过 id和 header属性来标识。如图所示 :

以第一行的数字 5为例,正常人可以很容易得看出 5指的是一年级 Mr.Henry 老师这个班的男生有 5个,但当 JAWS 面对这个数字 5的时候,怎么能识别出来呢?通过 header来标识表头,header的值就指向对应表头的 id。对应的 HTML 如下:
<tr>
<th id="class"> Class </th>
<th id="teacher"> Teacher </th>
<th id="boys"> #of Boys </th>
<th id="girls"> #of Girls </th>
</tr>
<tr>
<th id="1stgrade" rowspan="2"> 1st Grade </th>
<th id="MrHenry" headers="1stgrade teacher"> Mr . Henry </th>
<td headers="1stgrade MrHenry boys"> 5 </td>
<td headers="1stgrade MrHenry girls"> 4 </td>
</tr>
<tr>
<th id="MrsSmith" headers="1stgrade teacher"> Mrs . Smith </th>
<td headers="1stgrade MrsSmith boys"> 7 </td>
<td headers="1stgrade MrsSmith girls"> 9 </td>
</tr>
<tr>
<th id="2ndgrade" rowspan="3"> 2nd Grade </th>
<th id="MrJones" headers="2ndgrade teacher"> Mr . Jones </th>
<td headers="2ndgrade MrJones boys"> 3 </td>
<td headers="2ndgrade MrJones girls"> 9 </td>
</tr>
<tr>
<th id="MrsSmith" headers="2ndgrade teacher"> Mrs . Smith </th>
<td headers="2ndgrade MrsSmith boys"> 4 </td>
<td headers="2ndgrade MrsSmith girls"> 3 </td>
</tr>
<tr>
<th id="MrsKelly" headers="2ndgrade teacher"> Mrs . Kelly </th>
<td headers="2ndgrade MrsKelly boys"> 6 </td>
<td headers="2ndgrade MrsKelly girls"> 9 </td>
</tr>
关于 Form
form元素需要关联一个 label元素,所有的 button都已经有了一个隐含的 label,所以不再需要显示关联。对于 input,select, checkbox, radio, button则都需要显示一个 label元素。这样 JAWS 在面对这个表单元素的时候才能告诉用户这个表单的作用。例如下面的 input, JAWS 会告诉用户这个是需要输入名字的一个输入框。当 label属性不方便使用的时候,还可以通过 title属性达到相同的效果,也可以满足 Webking 检查的需要。下面的两种写法都可以。但前提是 name不需要被显示出来。当 title和 label都设置的时候 title会被 JAWS 忽略。
<label for="name1">Name:</label>
<input name="name" id="name1" size="30" />
或
<input name=”name” id=”name1” size=”30” title=”name”>
当一个表单元素如果前后都需要描述的时候, label就显得力不从心了。ARIA 规范的出现解决了这一问题。aria-labelledby属性可以设置多个值,说明这个表单元素是被那些值所描述的, aria-describedby属性则更详细的扩展了这个描述。如下图所示:

当 JAWS 把焦点放在 10上的时候,会告诉用户 10表示的是 10分钟刷新一次。对应的 HTML 代码如下所示。aria-required的属性标识这个元素是必须的,JAWS 识别此元素并告知用户必须输入此元素。我们可以看到中间的 input元素被多个元素来描述(aria-labelledby中的几个 id值),这样 JAWS 就能够识别这个标签,并且按照这个标签的顺序读出前后的 label, 并且提示用户如果还有更详细的描述以及如何获取这个更详细的描述。当用户需要时,aria-describedby所对应的元素信息就会被读出来。增强了视力有障碍人士与普通人了解内容的一致性。
<div>
<span id="labelRefresh">
<label for=“refreshTime">Refresh after</label>
</span>
<input id=“refreshTime" type="text" aria-describedby=“refreshDescriptor" aria-labelledby=" labelRefresh refreshTime refreshUnit" value="10"/>
<span id=“refreshUnit"> minutes</span>
</div>
<div id=“refreshDescriptor">Allows you to specify the number of minutes of refresh time.</div>
关于 Tabindex 与获取焦点的顺序
Tabindex 属性的使用可以使得原本无法取得焦点的元素获取焦点。目的是为了使用户可以用键盘访问任何可以用鼠标访问的元素。我们知道,使用 Tab 键可以按文档顺序 tab 到所有可以获取焦点的元素。tabindex可以设置为 -1, 0或者是任何自然数。
tabindex = 0就使原本无法获取焦点的元素可以在用户 tab 的时候获取焦点,并且按照文档顺序排列。tabindex = -1使得元素可以获取焦点,但当用户用 tab 键访问的时候并不出现在 tab 的列表里面。可以方便的通过 Javascript 设置上下左右键的响应事件。非常有利于应用小部件(widget)内部的键盘访问。tabindex设置为大于0的数字则可以控制用户 Tab 时候的顺序,一般很少用。
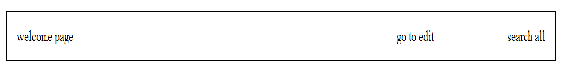
当用户使用 Tab 键浏览页面时,元素获取焦点的顺序是按照 HTML 代码里面元素出现的顺序排列的,有时跟实际看到的页面顺序并不一致。例如图 所示的页面:

按照页面顺序,tab 的顺序为自左向右,可实际上操作的时候却发现“search all”出现在了“go to edit”的前面。对应的 HTML 代码如下所示:
<!-- 页面获取 focus 的顺序 -->
<div>
<span style=”float:left;”>welcome page</span>
<span style=”float:right;margin-left:6em;”>search all</span>
<span style=”float:right;”>go to edit</span>
</div>
原来是通过 float:right达到了布局上的效果,实际文档顺序确实是 search all 在前面的。所以为了不引起混淆,最后能保持代码的顺序与实际呈现出来的页面上的顺序一致。可以修改上面的代码为,如下所示:
<!-- 页面获取 focus 的顺序 调整后 -->
<div>
<span style=”float:left;”>welcome page</span>
<span style=”float:right;width:15em;”>
<span style=”float:left;”>go to edit</span>
<span style=”float:right;”>search all</span>
</span>
</div>
关于隐藏的内容
隐藏的内容分为两种,一种是为了布局的需要,在条件满足的情况下才会显示出来;另一种是只给读屏软件读的内容:有时候我们为了使读屏软件更准确的读取信息,会提供一些额外的描述来达到此效果,但为了不给正常用户带来困扰,这些内容对正常用户来说是隐藏起来的。隐藏内容我们通常用 display:none或者 visibility:hidden来表示,但读屏软件同样也会忽略这类内容。那如何隐藏内容又能使读屏软件读出来呢?另外一种隐藏内容的方式是使用绝对定位使得内容不出现在当前屏幕上,如:{position:absolute;top:-30000px;}所以在选择使用哪种方式隐藏内容时就需要慎重考虑,display:none visibility:hidden对任何人都是隐藏的,如果想只给读屏软件读到就需要使用上面的绝对定位方式。例如在下图所示的菜单的选中项上加上如下的 css:
<!-- 只给读屏软件读的内容 -->
<span class="access"> is selected</span>
.access{
position:absolute;
top:-30000px;
}

这样当用户使用 JAWS 浏览每一个菜单项时,在选中项上就能听到哪一项是当前的所选中。
高对比度模式的小技巧
系统切换到高对比度模式,只有黑白两色,很多在正常模式下依靠颜色来区分的(如界面边界)都无法辨识了,写在 CSS 里面的很多图片也都无法显示出来。此时就需要在高对比度下增加边界或者另外 DOM 节点来显示同样的内容。Dojo 的 WAIState Api 提供了一种方式来判断系统是否处于高对比模式,如果是则在 body上增加 dijit_a11y的一个 CSS。这样可以在正常模式下显示一个 DOM 节点在高对比度下显示另外一个 DOM 节点,从而方便的区分。如下图所展示的正常模式与高对比模式下的对比:

正常模式下如左图所示,子菜单通过一个图片标识,但这个图片是在 CSS 里面设置的,切换到高对比度模式即无法显示出来。此时,我们增加一个在高对比度模式下才显示出来的节点,达到如图右所示的效果,在高对比度下显示一个 +号。代码如下所示,在高对比模式下,dijit_a11y加在 body上,dijitMenuExpandA11y 所对应的 DOM 即应用右面的 CSS 得以显示出来。
<!-- 正常模式与高对比模式显示不同的 Dom 节点 -->
<td class="dijitReset dijitMenuArrowCell" waiRole="presentation">
<div dojoAttachPoint="arrowWrapper" style="visibility: hidden">
<img src="${_blankGif}" alt="" class="dijitMenuExpand">
<span class="dijitMenuExpandA11y">+</span>
</div>
</td>
tundra .dijitMenuExpand {
width: 7px;
height: 7px;
background-image: url('images/spriteArrows.png');
background-position: -14px 0px;
}
.dijitMenuExpandA11y {
display: none;
}
.dijit_a11y .dijitMenuExpandA11y {
display: inline;
}
ARIA Widgets
Label
ARIA前
<h2 class="offscreen">System Folders</h2>
<ul role="listbox">
<li role="option">Inbox</li>
<li role="option">Drafts</li>
</ul>
<h2>Personal Folders</h2>
<ul role="listbox">
<li role="option">Folder 1</li>
<li role="option">Folder 2</li>
</ul>
ARIA后
<ul role="listbox" aria-label="System Folders">
<li role="option">Inbox</li>
<li role="option">Drafts</li>
</ul>
<h2 id="folders">Personal Folders</h2>
<ul role="listbox" aria-labelledby="folders">
<li role="option">Folder 1</li>
<li role="option">Folder 2</li>
</ul>
Alert Dialog
<div role="alertdialog" aria-labelledby="hd" aria-describedby="msg">
<div id="hd">Confirm Close</div>
<p id="msg">Your message has not been sent. Do you want to
save it in your Drafts folder?</p>
<div>
<button>Save to Drafts</button>
<button>Don't Save</button>
<button>Keep Writing</button>
</div>
</div>
headings
<p class="heading1" role="heading" aria-level="1">Heading 1</p>
<p class="heading2" role="heading" aria-level="2">Heading 2</p>
<p class="heading3" role="heading" aria-level="3">Heading 3</p>
list/listitem
<div role="list">
<div role="listitem">...</div>
<div role="listitem">...</div>
<div role="listitem">...</div>
</div>
button
<span tabindex="0" role="button" class="...">Button?</span>
toggle button
<span tabindex="0" role="button" aria-pressed="false" class="...">Option</span>
<span tabindex="0" role="button" aria-pressed="true" class="... pressed">Option</span>
checkbox
<span tabindex="0" role="checkbox" aria-checked="false" class="...">Option</span>
<span tabindex="0" class="... checked" role="checkbox" aria-checked="true">Option</span>
radio
<span tabindex="-1" role="radio" aria-checked="false" class="...">Yes</span>
<span tabindex="0" role="radio" aria-checked="true" class="... selected">No</span>
<span tabindex="-1" role="radio" aria-checked="false" class="...">Maybe</span>
link
<span tabindex="0" role="link" onclick="document.location(...)">link</span>
tooltip
<span tabindex="0" onmouseover="..." onfocus="..." aria-describedby="tooltip">...</span>
...
<span role="tooltip" id="tooltip"> this is the tooltip text</span>
status bar
<span role="status">some form of status bar message...</span>
alert
<span role="alert">an alert message (no user interaction)</span>
progress bar
<div tabindex="0" aria-valuemin="0" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-label="..." aria-valuenow="40" aria-valuetext="40% complete">
<span style="width:40%"></span>
</div>
menu
<div role="menu">
<div role="menuitem"></div>
<div role="menuitem"></div>
<div role="menuitem"></div>
</div>
Menubar
<div role="menubar">
<div role="menuitem">
<div role="menu">
<div role="menuitem"></div>
<div role="menuitem"></div>
<div role="menuitem"></div>
</div>
</div>
</div>
listbox
<div role="listbox" aria-activedescendant="opt2" tabindex="0">
<div role="option" id="opt1">Option 1</div>
<div role="option" id="opt2" class="active">Option 2</div>
<div role="option" id="opt3">Option 3</div>
</div>
combobox
<!-- similar to <select> -->
<input type="text" role="combobox" aira-expanded="true" aira-autocomplete="list" aria-owns="optlist" aira-activedescendant="opt2" />
<div role="listbox" id="optlist">
<div role="option" id="opt1">Option 1</div>
<div role="option" id="opt2" class="active">Option 2</div>
<div role="option" id="opt3">Option 3</div>
</div>
tree
<!-- list with selectable items, expand/collapse, nesting -->
<div role="tree">
<div role="treeitem">...</div>
<div role="treeitem">...</div>
<div role="treeitem">...
<div role="group">
<div role="treeitem">...</div>
<div role="treeitem">...</div>
</div>
</div>
</div>
grid
<!-- interactive table/spreadsheet -->
<div role="grid">
<div role="row">
<div role="columnheader">...</div>
<div role="columnheader">...</div>
</div>
<div role="row">
<div role="gridcell">...</div>
<div role="gridcell">...</div>
</div>
</div>
Bootstrap ARIA示例
Glyphicons
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
Dropdowns
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Divider
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider">
...
<li role="separator" class="divider"></li>
...
</ul>
Button Groups
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
</div>
Button dropdowns
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Input groups
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
Pagination
<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
Alert
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
Progress bars
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>
dialog
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
tab
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...</div>
<div role="tabpanel" class="tab-pane" id="profile">...</div>
<div role="tabpanel" class="tab-pane" id="messages">...</div>
<div role="tabpanel" class="tab-pane" id="settings">...</div>
</div>
</div>
tooltip
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>
Collapse
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
<div class="collapse" id="collapseExample">
<div class="well">
...
</div>
</div>
如需转载,烦请注明出处:http://www.w3cplus.com/wai-aria/wai-aria.html
